Flash动画制作大揭秘 五彩缤纷海洋世界
回顾Flash的发展史,自从Flash 4在网站动画制作领域异军突起,Flash就以不可阻挡的迅猛势头随着互联网发展席卷整个网络界,将“闪客”这个新名词推到人们面前。从Flash 3到Flash 4是一次巨大的飞跃,正是因为Flash 4的强大功能,简单操作以及炫目的效果才引起了广大网民浓厚的兴趣,越来越多的人开始学习它、研究它。并且Flash的特点还在于是基于矢量图形标准实现动画的,数据量只有传统位图动画的千分之一,而矢量图形又可以无级放大却不影响质量,所以Flash能够在低文件数据传输率下实现较高质量的矢量图形和交互式动画。
今天笔者就通过热闹的海洋世界这个实例来和大家共同感受一下Flash的过人之处,揭秘Flash动画制作的全过程。
体验Flash的绘画美
浩瀚的海洋中,生活着各种各样的鱼类,它们自由自在地在海洋中遨游。下面这些鱼类你们都认识吗?如图1~5所示。它们分别是“五彩斑斓的大嘴鱼”、“漂亮的小飞鱼”、“凶狠的大鲨鱼”、“胖嘟嘟的小胖鱼”、“小巧可爱的小章鱼”。





下面我们就以前两种鱼类的实现过程为例,探究一下Flash的超强的绘画能力。
提示:在这部分中我们可以熟悉并掌握Flash中最基本的工具使用:选择工具、部分选取工具对线条的调节技巧;椭圆工具、填充工具的使用、填充效果的设置与调整等等。
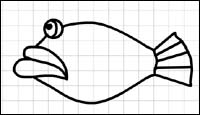
大嘴鱼的设计
1. 打开Flash 2004中文版,首先建立一个大嘴鱼的影片剪辑。单击菜单栏中的“插入→新元件”命令或者按快捷键Ctrl+F8,打开创建新元件对话框,设置名称为大嘴鱼,行为为图形,单击“确定”按钮进入到大嘴鱼图形的编辑工作区中。接下来单击工具箱中的铅笔工具,并在工具箱下方的选项中选择“平滑模式”。然后展开工作区下方的属性面板,设置笔触的高度为3,笔触颜色为黑色。同时为了操作的方便,我们可以将舞台放大显示。
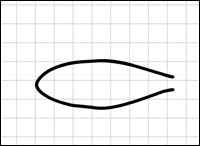
2. 下面我们在工作区中绘制大嘴鱼。大嘴鱼的设计分成四个部分:鱼身、鱼头、鱼鳍、鱼尾。我们先来确定鱼身,单击工具箱中的椭圆工具,在颜色区域中关闭填充色,然后在舞台中央绘制一个椭圆形对象。接下来单击工具箱中的部分选取工具,单击一下椭圆形,这时我们会看到在椭圆形上出现很多控制点,拖动鼠标将这个椭圆形修整成像鱼身子一样的形状,如图6所示。

3. 接下来我们来绘制鱼眼与鱼嘴。单击工具箱中的椭圆工具,在鱼身的左前上半部分画出一个小的椭圆形。然后单击工具箱中的选择工具,选中小椭圆形与鱼身所框住的那小段线段,按键盘上的Delete键,将这段小线段删除掉。接着单击铅笔工具,在这个小椭圆形中画出一个小弯弧,最后再用椭圆工具为眼睛点上一个小点,眼睛部分即可完成。如图7所示。

接下来我们绘制出鱼嘴。我们利用铅笔工具来完成这个部分的绘制,画出一个嘴的形状,然后使用部分选取工具调整成如图8所示的模样,并利用选择工具将多余的线条删除掉。

4. 鱼尾的绘制。单击工具箱中的选择工具,在椭圆形的最末端凸出部分拖出一个矩形选区,然后将选中的线条按Del键删除掉,接着单击工具箱中的线条工具在鱼尾处画出几条线条,并让它们呈扇形排列。然后用铅笔或线条工具将这几条直线连接好,并使用选择工具调节好每个线条的形状,鱼尾的效果如图9所示。

5. 下面我们来设计背鳍和腹鳍。单击工具箱中的线条工具在鱼身的上面部分中合适位置上画出几条长短不一的直线。接着利用选择工具将直线弯成弧形,最后使用铅笔工具将这些线条连接上。同理,绘制出另外一个小背鳍和腹鳍。背鳍、腹鳍的形状如图10所示。接着选择线条工具,在鱼嘴后面画出两条直线,然后利用选择工具调整成弧形,接着在鱼身子中央画出一个鱼鳍,操作的方法与上面讲述的方法类似,最终效果如图11所示。在整个操作中可以利用部分选择工具来对细部进行调整。


6. 最后我们就来为这个设计好的大嘴鱼添加上颜色。在工具箱中的颜色区域内设置填充颜色为渐变色,接着再单击工具箱中的颜料桶工具,在工具箱下方的选项区域中选择封闭中等空隙,然后为鱼身上添加这个颜色。同理用红色填充大嘴鱼的鱼唇。您也可以按照自己的喜好将大嘴鱼的各个部位填充上好看的颜色。将它保存到库中为了我们以后设计大嘴鱼的动画而备用。
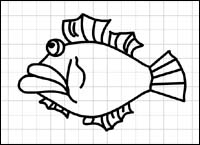
小飞鱼的设计
1. 有了上面大嘴鱼设计的基础,我们对于小飞鱼的设计就非常容易了。首先先建立一个小飞鱼的图形符号,然后在小飞鱼的编辑工作区中,利用椭圆工具画出鱼身,并使用部分选区工具来进行调整椭圆形上的控制点形成鱼身的形状。然后用选择工具将椭圆后面部分删除掉,以用来连接鱼尾,如图12所示。

2. 下面我们来设计鱼尾。鱼尾的设计是利用线条工具和铅笔工具来完成,其中鱼尾两侧的线条用粗线,而中间的线条我们选择细线来勾画。
3. 鱼眼、背鳍的设计。选中工具箱中的椭圆工具,在鱼身的前部画两个连在一起的小椭圆,然后用铅笔工具勾勒出两只眼睛,用细线画出睫毛,并在鱼眼下方勾画出一个小圆弧,作为鱼嘴,如图13所示。

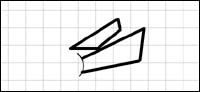
小飞鱼的背鳍好像两只翅膀,我们还是使用铅笔工具和线条工具来完成。设计步骤如下:先用线条工具勾勒出两只翅膀的大致形状如图14所示,然后再利用选择工具和部分选取对其进行调整,调整成弧形并进行平滑处理,接着选择一种好看的填充颜色,对这两只翅膀进行填充。最后我们给这个小飞鱼填充好漂亮的颜色,鱼身的颜色为#FF9999,鱼眼的颜色为#FF00FF,整体效果就出来了。然后将其转化为元件,名称为小飞鱼,行为影片剪辑,单击“确定”按钮将它保存到库中。

怎么样!经过了上面的操作训练,我想大家一定对Flash的基本工具的用法比较熟悉了吧。下一期,我们将向大家介绍如何利用上述的操作方法设计其他一些鱼类。
- 上一篇: Flash初级手绘教程:雁儿飞
- 下一篇: flash中的自带调色板渐变
