Flash制作好玩的麦克风
这个教程是Flash与麦克风的互动。希望通过学习这个麦克风互动的教程,使您来获得更好的启发。
« Full Screen »
代码:
代码:
首先看这个例子,点击Allow[允许],并用麦克风发出声音,效果如下:
OK,下面我们来一步步的实现上面这个FLASH的功能:
1.打开Flash并新建一个300*200的场景
2.用工具栏中的画圆工具在场景中画一个适中的圆形

3.将这个圆形转化为元件,并设置为电影夹子――选择刚才所画的圆形,点击F8键或者点击[修改][Modify]-[转化为元件][Convert to Symbol],在对话框中选择[电影夹子][Movie Clip],点击[确定][ok]
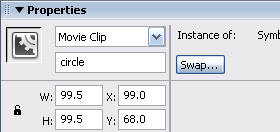
4.完成上一步后,我们在场景中点击这个元件,在属性面板中的[Instance Name]中输入Circle

5.现在我们可以在时间轴的第一桢写入我们的ActionScript命令――点击时间轴面板中的第一桢,点击F9或者[窗口][Window]-[动作][ Development Panels-Action],将下面的程序输入动作面板当中:
代码:
m = Microphone.get();
attachAudio(m);
m.setUseEchoSuppression(false);
onEnterFrame = function () {
circle._xscale = circle._yscale = m.activityLevel+50;
}; 6.完成上面的步骤,你就可以在你的网页中预览了――[文件]-[发布预览]-[HTML]。 下面我们来为你解释每一行代码的意义:代码:
m = Microphone.get();让Flash程序与麦克风输入的信号建立连接
代码:
_root.attachAudio(m);这行命令将Audio连接在_root上,这样每一个物件都能与’m’来建立沟通 代码:
m.setUseEchoSuppression(false);防止回音的影响,代码:
onEnterFrame = function () {
circle._xscale = circle._yscale = m.activityLevel+50;
}; 这段代码的作用是用声音来控制我们所设置图形的大小,activityLevel是通过声音的输入来返回一个在0-100之间数值。
OK,这个教程就到此为止了,大家自己可以多加实践,也许会有意想不到的效果!
翻译得不好,请大家指正 如有错误 请pm我
- 上一篇: FLASH绘制人物侧面的教程
- 下一篇: Flash中的鼠标绘画技巧
-= 资 源 教 程 =-
文 章 搜 索
