FLASH MX制作动画卡通人物
好,进入正题,先看看整个制作流程:起草(手绘-扫描或压感笔绘制)-PHOTOSHOP处理线稿-在FLASH中对各部位填色-组合成动画,加入ACTION-插入网页。
1.用铅笔在A4纸张上绘制出草图,人物尺寸略大些,线条粗糙一些无所谓,将线条画得粗重,明显一些,方便下一步的钢笔描摹。
2.用一张新纸在草稿基础上重新描出轮廓线。黑钢笔勾一遍就行了,不需要任何阴影与装饰,头发也如此,不必填墨(其实眼珠也如此...)。完成后扫描到计算机里,DPI尽量大一些(我采用的是500,灰度)。如下图:

PS:如果用压感笔,在PAINTER中用钢笔工具,效果是很好的。
3.在PHOTOSHOP中打开图像,RGB模式或灰度模式都行。调节亮度/对比度至合适的值,去掉灰点(因为图片较大,速度可能会慢一点)。

洗心革面,干净多了:)

除了线稿,空白处的RGB值应该都是255。
4.把线条提取出来,另建一层。可以通过channel选择,或者用“select-color range”选中白色部分,再Ctrl+Shift+I反选(如果图片很白的话,这种方式更好些)。新建图层,Ctrl+V。

5.现在可以删除背景层,转为RGB模式了。再转为Index模式(@#$$^^)...记住要保留透明层属性(下图)。另存为GIF图片。

6.赶快把PHOTOSHOP关掉!!开的窗口太多,搞得机器半死不活了:(
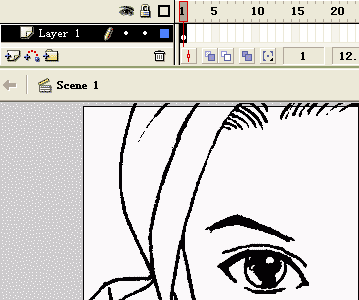
7.在FLASH中新建文件。Ctrl+R导入GIF图:

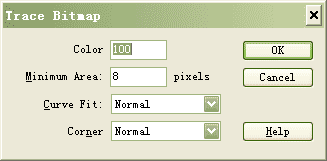
比较大...先不进行缩放。选择Modify-trace Bitmap,将位图打散成矢量图。

PS: Color指颜色的容差值(从0-500),略选大点。Minimum Area指包含的像素范围。可以按PHOTOSHOP中魔术棒的参数来理解。如果我理解有误,那就是...贻误网友了。
说了这么多,总算转换完了...如果是彩图,还得多写几行PS:)

效果还好。PS:如果毛刺很明显,最好重新打散一遍,把值再调大些。
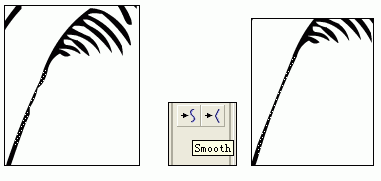
8.下面修饰一下看起来突兀的线条,这样既能圆滑线条,又可以减少文件大小。全选-Modify-Optimize,将节点优化,让整幅图先减下肥。然后选中要局部修改的线段,点击Smooth,多点几次,满意就松手!

平滑多了!把其他不满意的地方也修改过来。
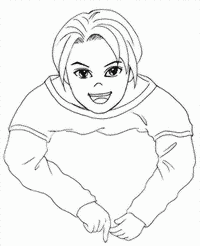
9.按Ctrl+G将所有线条群组(这样可以避免移动时不能全部选中),将图像缩小至合适大小。

虽然理论上矢量绘图软件图形的缩放不会影响形状的变化,但实际运用中,缩小后的图形将忽略一些细节,因此字节数也会小得多!
10.因为最终作出的效果是带有一定动画效果的,所以要将图片进行分层处理。用套索工具将头部圈起来,剪切后另存在一层中。

继续--双手各一层,躯体一层,眼睛一层...注意选取时边界的光滑就行了,尽量不产生多余的节点。action是一层空的,专门建关键帧,存放行为动作的。
- 上一篇: FLASH中制作静态三维效果图
- 下一篇: Flash中飘逸的头发动画制作
