Flash编程入门:物体的自由运动解析
很多学习Flash的朋友都想掌握Flash编程,来加强自己的Flash设计能力。只是大多的朋友觉得Flash很难,很难学会。今天,笔者就借助一个简单的Flash编程实例来给大家讲解如何学好Flash编程。
首先大家不要紧张,这个例子设计很简单,程序也不是很难。在程序中,笔者已经加了注释。在文章最后,笔者将给大家讲解一些代码使用方法。好了,下面我们就来制作吧。
效果预览:
源文件下载:点击这里下载(3K, zip压缩文件)
1.按快捷键Ctrl+F8打开“创建新元件”面板,制作一个名为“主角”的影片剪辑元件。如图1所示。

图1
2.按快捷键Ctrl+L打开“库”面板,把“主角”元件拖入场景中。如图2所示。

图2
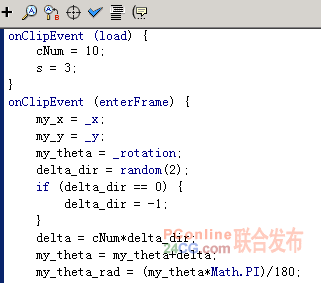
3.点选“主角”元件,按快捷键F9打开“动作“面板,输入如下代码。如图3所示。

图3
// 物体自由运动代码
// 影片被载入后执行代码
onClipEvent (load) {
cNum = 10;
s = 3;
}
// 影片载入后不断地执行该代码
onClipEvent (enterFrame) {
my_x = _x;
my_y = _y;
my_theta = _rotation;
delta_dir = random(2);
if (delta_dir == 0) {
delta_dir = -1;
}
delta = cNum*delta_dir;
my_theta = my_theta+delta;
my_theta_rad = (my_theta*Math.PI)/180;
new_x = my_x+(s*Math.cos(my_theta_rad));
new_y = my_y+(s*Math.sin(my_theta_rad));
_rotation = my_theta;
if ((new_x>0) && (new_x<300)) {
_x = new_x;
} else {
my_theta = 180-my_theta;
}
if ((new_y>0) && (new_y<300)) {
_y = new_y;
} else {
my_theta = -my_theta;
}
_rotation = my_theta;
}
好了,测试效果,大家可以发现“主角”在场景中自由地无规则地运动。其实,在该实例中,主要就是使用了FlashAS的控制语句、影片属性和Math对象。
onClipEvent(movieEvent)是影片控制控制语句,movieEvent被称作“事件”的触发器。当事件发生时,执行该事件后面花括号中的语句。Load是当影片剪辑一旦被载入,即执行该动作。EnterFrame将不断执行帧的动作。在实例中,变量“cNum”的作用是控制元件抖动幅度。变量“s”则控制了元件的移动幅度。
在Flash动画设计中,影片剪辑属性是经常要被使用到的。在该例中,物体之所以能够移动,是因为我们改变了其_x,_y,_width,_height四个影片剪辑属性了。_x属性,_y属性的作用是设置影片的X,Y轴坐标值。另外,影片的_width属性,_height属性的作用是设置影片的宽度和高度。
代码中的_rotation属性可以改变影片的角度值,使影片发生旋转。random()方法可以返回一个随机的数字。一般,在不规则运动的效果中,都要用的这个方法。Math.cos()、Math.sin()是一个数学对象的方法,用来计算并返回以弧度为单位指定的角度的余弦值、正弦值。
实例中,我们先用变量“my_x”和“my_y”来纪录物体的坐标值。变量“delta_dir”的数值在0到2之间随机变化,这样才能使物体发生不规则的运动。从最后的语句“_rotation = my_theta”的功能即可得知该变量的作用。
好了,实例笔者就剖析到这里。如果你想使自己的Flash设计能力得到质的飞跃的话,在提高图形设计功力的同时,请努力提高Flash编程能力,二者缺一不可。
- 上一篇: Flash 之 Action语句中文全解
- 下一篇: Flash AS实现的一种不规则曲线运动
