Flash AS进阶教程:实现动态模糊效果
在一些片头或MV的动画里我们经常能看到很炫的模糊效果,极具视觉冲击。高质量的模糊效果大多都采用位图并利用其它软件(如:photoshop)处理后才导入flash中进行制作。其实,在flash中也可以利用其强大的脚本功能来实现动态模糊的效果(虽然效果差一点:P)。
观看本例效果:
制作思路:
利用循环和attachMovie 方法从库中把电影剪辑附加到舞台上,并控置其位置及alpha透明度的变化。
制作过程:
步骤1:
启动Flash,新建一个影片,设置影片大小为450px*100px,影片背景色为深蓝色,颜色代码为#000033,帧速率30fps

步骤2:
按快捷键Ctrl+F8新建一个名为"text"的Movie Clip符号。在"text"场景里按快捷键T,Ctrl+F3,然后选取你喜欢的字体、字号、字体颜色在场景里输入自己喜欢的字母(或图符),并把字母在"text"场景里的x、y坐标设置为(0,0)。(这里采用字体:Arial Black ;字号:35 ; 颜色:白色; 字母:I LOVE YOU)

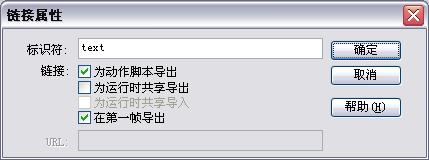
按快捷键Ctrl+F8再建一个名为"control"的Movie Clip符号。这是一个空的Movie Clip ,目的是用来设置有关代码进行控制。按快捷键 Ctrl+E回到主场景。Ctrl+L调出库文件,右键单击"text" Movie Clip ,点选linkage 调出linkage Properties 面板,输入该 Movie Clip的链接标识符"text"(注:这是使用attachMovie 函数所要注意的一个地方)

接下来从库中把control这个空的Movie Clip拖到主场景,为其加代码:
onClipEvent (load) {
var max = 10;//声明变量max,并给它赋值
var anglestep = 360/max;//声明变量anglestep,并给它赋值
var rad = (Math.PI/180);//声明变量rad.数学中1π=180度,这里设置rad为1度所表示的弧度值
for (i=0; i _root.attachMovie("text", "text" add i, 10+i); //利用attachMovie把库中链接标识符为"text"的Movie Clip附加到主场景,新名字为"text" //add i 深度为 i } //初始化一些变量 d = 0; dstep = 0.15; a = 50; astep = 1.25; } onClipEvent (enterFrame) { for (i=0; i //动态设置附加到主场景的Movie Clip 位置、Alpha 透明度 其中225、50这两个数,目的是使字母I LOVE YOU 位于主场景的中心(影片大小450px*100px) _root["text"+i]._x = 225+d*Math.cos((anglestep*i)*rad); _root["text"+i]._y = 50+d*Math.sin((anglestep*i)*rad); _root["text"+i]._alpha = a; } a+= astep;//a累加 d+=dstep;//d累加 if ((a> 50) || (a <-5)) { //判断a> 50或者a <-5时,astep *= -1、dstep *= -1; 其中-5这个数字可以控制字母从不可见到可见所需的时长。你可以试着调整50、-5这两个数体会体会。 astep *= -1;//等效于astep=astep*-1; dstep *= -1;//等效于dstep=dstep*-1; //astep *= -1、dstep *= -1这样设置的目的是使字母产生 //清晰→模糊→不可见→模糊→清晰的过程 } }
至此,代码设置完毕,Ctrl+Enter 就可以观看动态模糊的效果.
