Flash 网页新闻浮动板的制作(XML应用)
我们经常可以看到一些网站上有一些用javascript写的新闻浮动板的效果。
今天,我就尝试用flash+xml来做一个新闻浮动板,基本实现的目标是读取xml中的内容并在点击时有超链接效果。
本来应该是有一个悬停的效果的,我在前期测试中成功了,但在最后组合起来测试时失败了,onRollOut事件只激发一次后组合起来测试时失败了,在这个作品里只好放弃了。
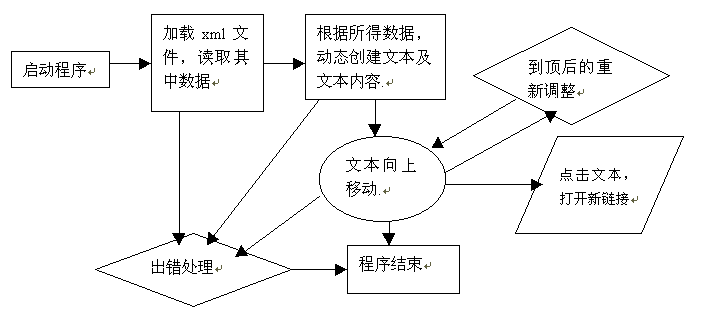
构想应该是比较简单的,就是如图一所示的程序流程图:

不过实现的时候还是会遇到一些困难的,我就把我遇到的主要问题以及解决的方式小结如下:
1htmlText:
听说Flash是支持CSS的,但支持度有限,尝试了一下一个让超链接变色的效果,失败了。
至于颜色就直接用<font color='#0000FF'>来做就是了,如下:
private function htmlStrMake(info:String,href:String,textHolder:TextField):Void
{
var tmpStr:String="<font color=’#0000FF’><a href=’";
tmpStr+=href;
tmpStr+="’ target=’_blank’>";
tmpStr+=info+"</a></font>";
textHolder.htmlText=tmpStr;
}
2.xml的onLoad事件:
也许是出于安全性的考虑,在我的尝试过程中,发现flash对读入的xml文件的存取相当的严格。能施展拳脚的空间基本上只有onLoad了。
一旦出了onLoad,那么在onLoad里所动态创建及获得的一切,不论是否与xml文件中的数据有关,都会变得无效.
所以,一开始的设计中,我是准备把xml文件的读取与后面的动态效果分离的。后来,经过了失败的阵痛后,我不得不把所有的主要程序全放在
onLoad中,虽然肯定是不合理的,但我实在是没办法~~~~
3.对于读入xml内容的处理:
读入的xml数据,一律是被当作String来处理的,所以,当读入的是数字的时候,应该用parseInt或parseFloat加以转型。
如果只是直接用,即不用它来做任何运算,还是没问题的。但我并不推荐这样干。
4.对于我这个xml文件的说明.
首行的属性值存放了和这个影片有关的数据,对应介绍如下:
<newsMsg width='204' height='176' newsnum='5' rowinterval='2' fps='80' vy='0.5'>
width:影片的宽度。
height:影片的高度.
newsnum:新闻的数目.
rowinterval:每条新闻所占的行数,我这里的一行是22个像素单位.
fps:setInterval中的每帧的所消耗的毫秒数.
vy:新闻文本框向上移动的速度。
至于主要的内容吗:
<headline>欢迎使用google</headline>
<url>http://www.google.com<;/url>
</news>
我想,除了你不知道什么是xml外应该一看就懂的:)
5.如果这个作品能有幸被您用到网页的实际应用中,我会很开心的。
基本上你需要修改的只是美工的部分,还有新闻xml文件里的内容及参数了。当然,也欢迎你能报告一些BUG以及一些意见,帮我改进这个作品.
源码说明,由于一开始的设计和最终的实现上有些不相符,所以,有些类是没有用的,请不要感到困惑。
点击这里下载源文件- 上一篇: Flash action中this的使用详解
- 下一篇: 为RM格式影片加上Flash片头
