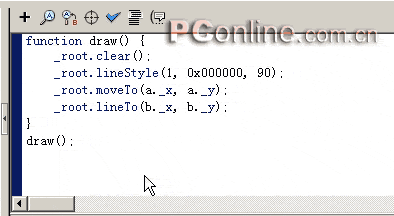
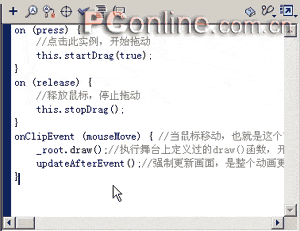
| 一、绘图命令讲解 在使用flash的过程中,难免会进行绘图的操作。除了用工具面板上的工具绘制图形之外,我们也可以使用ActionScript来绘制图形。 如何绘制线段及命令解释 lineStyle(粗细,颜色,透明度) //设置绘制图形的线条粗细、颜色和透明度 Moveto(X坐标,Y坐标) //设置绘图线条的起点坐标 lineto(X坐标,Y坐标) //设置线条的结束坐标 现在就用刚才的三个命令在舞台上绘制出来一个300*100大小的矩形。 步骤: 1、新建立一个flash文档。 2、既然要绘制一个300*100大小的矩形,我们就要先确定矩形4个顶点的坐标,然后就可以使用lineto命令进行编写了。顶点坐标如下图:  3、选中时间轴的第一桢,打开动作面板。现在已经确定了矩形的4个顶点,那么我们就可以来编写脚本命令了,请输入以下脚本: _root.lineStyle(1, 0x000000, 100);//设置线条的粗细,颜色和透明度 _root.moveTo(50, 50);//设置开始点的坐标。 _root.lineTo(350, 50); _root.lineTo(350, 150); _root.lineTo(50, 150); _root.lineTo(50, 50); //设置结束点坐标,整个矩形绘制完毕 相信大家通过上面的命令就很容易的用AS绘制出所需要的形状,充分发挥你的想象力,可以通过lineto命令来设置多个点,从而创造出各种各样的形状。(下载源文件) 熟悉了绘制线条的命令之后我们来用一个例子加深印象。 操作步骤: 1、新建立一个flash文档,在舞台上绘制一个圆,选中它并按F8转换成影片剪辑,起名为:圆。 2、按F11打开库面板,请将影片剪辑“圆”在舞台上再拖放一个实例,使舞台上存在两个圆的实例。如图:  3、现在为舞台上两个实例分别起名字为a和b 如下图:  4、选中时间轴第一桢,打开动作面板,输入以下脚本: function draw() { //自己定义一个函数,这个函数起名为draw(可自定),函数的功能是要实现以a实例的坐标为起点,向b实例绘制线条。 _root.clear();//清除舞台上绘制的线条。 _root.lineStyle(1, 0x000000, 90);//设置线条的粗细,颜色和透明度。 _root.moveTo(a._x, a._y);//以a实例的坐标为起点开始绘制线条。 _root.lineTo(b._x, b._y);//以b实例的坐标为绘制线条的结束点。 } draw();//执行函数draw,它将会在a与b之间绘制出一条黑色的线条。 完成后的时间轴第一桢脚本如下图:  解释:为了减轻编写AS的工作量和程序的重复率,可以将某些功能定义为一个函数,例如上面的draw(),在使用的时候,直接执行定义过的函数,就可以完成函数的功能。 5、现在创建拖动效果,选中舞台上的b实例,打开动作面板,输入以下脚本: on (press) { //点击此实例,开始拖动 this.startDrag(true); } on (release) { //释放鼠标,停止拖动 this.stopDrag(); } onClipEvent (mouseMove) { //当鼠标移动,也就是这个b实例移动的时候,就执行里面的程序。 _root.draw();//执行舞台上定义过的draw()函数,开始在a与b之间绘制线条。 updateAfterEvent();//强制更新画面,是整个动画更加流畅。 } 完整脚本如下图:  6、按Ctrl+回车测试动画效果。(点击这里下载该源文件) 二、颜色命令讲解 setRGB() 用来设置实例的颜色值,注意,这个值用16进制表示,例如 0x000000(黑色) getRBG() 获取实例的颜色值 下面用一个相对简单的例子来说明颜色命令的使用以及如何填充颜色 要想使用颜色命令,我们必须先构建一个Color对象。方法就是 自定义名字 = new Color("要改变颜色的对象"),构建完color对象之后,我们就能使用setRGB或getRGB来设置或获取颜色了。 步骤: 1、新建立一flash文档,设置影片大小为550*400 2、选中时间轴第一桢,打开动作面板,我们现在要用AS来帮助我们创建一个影片剪辑的实例。所用到的命令为: createEmptyMovieClip("实例名称",深度)。创建一个影片剪辑实例,并起名为cl。输入下面脚本。 _root.createEmptyMovieClip("cl", 1); //使用创建命令在舞台上创建一个名字叫cl的影片剪辑实例,深度为1 接下来我们要对这个cl实例进行绘制图形和填充图形!现在我们用AS绘制一个300*100大小的矩形,并且把这个矩形填充为黑色,脚本如下: with (cl) { //使用with命令设置cl的各个属性 beginFill(0x000000, 85); //开始填充这个cl实例,颜色为黑色,透明度为85 lineStyle(1, 0x999999, 100); //设置这个实例的边框粗细为1,颜色为灰色,透明度为100 moveTo(50, 50); //设置绘制线条的起点坐标 lineTo(350, 50); lineTo(350, 150); lineTo(50, 150); lineTo(50, 50); //结束绘制,将在舞台上绘制出一个300*100大小的矩形。 endFill(); //结束填充,与beginFill()命令对应。 } OK,现在我们就已经创建了一个黑色的矩形。现在我们要继续实现变色的功能,也就是当鼠标移动的时候,这个矩形会随机变换颜色!就需要用到我们的构建Color对象的命令了。脚本如下: _root.onMouseMove = function() {//当鼠标移动的时候就执行下面的脚本命令。 cl_color = new Color("cl");//构建一个名字叫cl_color的Color对象。 yanse = "0x"+ra ndom(100)+random(100)+random(100);//用一个变量yanse来获取一个数值,这个数值就是颜色值 cl_color.setRGB(yanse);//设置矩形的颜色。 }; OK,这个例子是完全由脚本编写而成,所有脚本都在时间轴的第一桢,完整脚本如下图:  3、按Ctrl+回车来测试你的影片吧~会看到矩形会随着鼠标的移动而不断进行颜色变化。(点击这里下载该源文件) |
绘图及颜色的ActionScript编写
|
|
|
|
- 上一篇: 声音ActionScript的编写与控制
- 下一篇: Flash的流程控制与循环控制语句
-= 资 源 教 程 =-
文 章 搜 索
