Flash MX 2004 体验之旅
FlashMX2004一个新的功能就是能加载外部的CSS文件并使之应用到Flash文本, 现在有一个新的类 (类?因为新的ActionScript2是基于类的脚本语言):TextField.StyleSheet class,就是这个类的几个方法使我们能象给HTML定义CSS一样来格式化Flash文本,比如字体大小,颜色,位置等等。以后我们要改变Flash文本的样式就只要修改外部的CSS文件而不必再到FLA文件中修改了。
在开始之前需要确定你安装了FlashMX2004并懂点HTML的知识,这应该基本上都做得到吧,OK~预备……开始~
首先新建一个CSS文件,你可以用DWMX2004也可以用其他文本编辑工具:
.textTitle {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
color: #993300;
text-align: center;
}
.textContent {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #000000;
}
保存文件并命名为externalCSS.css
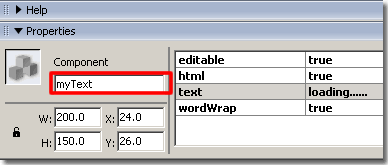
接着新建一个Flash文档,从Components面板里拖(或双击)一个TextArea组件到场景,

并给组件命名为“myText”:

TextArea组件的高和宽根据你文本的多少来确定,并确保其HTML参数为true:

接下来就要写AS了,选中在时间线第一帧,按快捷键“F9”,弹出Action面板:
// 新建样式表对象
var myCss = new TextField.StyleSheet();
// CSS文件位置
var cssURL = "externalCSS.css";
// 定义文本框组件的内容,这个随你.
var textStr:String = "〈p class='textTitle'〉许魏 -- 一天〈/p〉
〈span class='textContent'〉
清晨到夜晚 世界不停的旋转 寒冬已走远 春天带来无尽温暖
我站在这里 静静感觉和你 走过的岁月 阵阵清风
掠过我的身体 它将我唤醒 静观着所有的悲喜 都熔近灿烂夕阳里
我感觉自己的身体 像风般轻盈 总有一种感觉 像灿烂的光芒
它一直隐藏在我的心底 不经意的绽放 总有一种感觉 走过了亿万年
只因为这湛蓝色的梦想 我们经过这里 当夕阳散尽 灿烂星空又升起 曾经的岁月
化作一幕幕的场景 我站在这里 静静感觉和你 走过的艰难 才发觉这是一个逍遥之旅
最终要告别 静观这所有的悲喜 都熔进灿烂星空里 感觉这一刻和千年
本没有分别 一天就好像是 这短暂的一生 一生它只是无尽的路上 短暂的一天
我要为你歌唱 在每一个地方 从来就没有什么能阻挡 永远自由的你〈/span〉";
// 加载外部CSS文件并判断是否加载成功
myCss.load(cssURL);
myCss.onLoad = function(suc) {
if (suc) {
// 如果加载成功,设置文本框内容并应用加载进来的CSS
myText.styleSheet = myCss;
myText.text = textStr;
}
};
上面这段AS我就不再解释,里面的注释写的很清楚,需要说明的是定义文本
字符串的时候用到了两个HTML标签:p〉和〈span〉,作用就是为Flash文
本定义CSS,这就是我为什么前面提到需要一点HTML知识的原因。OK,保存
Flash到externalCSS.css文件的目录,Ctrl+Enter,是不是文本效果和
CSS文件中定义的一样?呵呵,这么简单。
你也可以使用TextField.StyleSheet class 这个类的setStyle()方法
创建CSS,还是以上面为例:
var myCSS= new TextField.StyleSheet();
myCSS.setStyle("textTitle",
{font-family:'Verdana, Arial, Helvetica, sans-serif',
font-size:'12px',
font-weight:'bold',
color:'#993300',
text-align:'center'}
);
myCSS.setStyle("textContent",
{font-family:'Arial, Helvetica, sans-serif',
font-size:'12px',
color:'#000000'}
);
var textStr:String = "〈p class='textTitle'〉许魏 -- 一天〈/p〉〈span class='textContent'〉
清晨到夜晚 世界不停的旋转 寒冬已走远 春天带来无尽温暖
我站在这里 静静感觉和你 走过的岁月 阵阵清风
掠过我的身体 它将我唤醒 静观着所有的悲喜 都熔近灿烂夕阳里
我感觉自己的身体 像风般轻盈 总有一种感觉 像灿烂的光芒
它一直隐藏在我的心底 不经意的绽放 总有一种感觉 走过了亿万年
只因为这湛蓝色的梦想 我们经过这里 当夕阳散尽 灿烂星空又升起 曾经的岁月
化作一幕幕的场景 我站在这里 静静感觉和你 走过的艰难 才发觉这是一个逍遥之旅
最终要告别 静观这所有的悲喜 都熔进灿烂星空里 感觉这一刻和千年
本没有分别 一天就好像是 这短暂的一生 一生它只是无尽的路上 短暂的一天
我要为你歌唱 在每一个地方 从来就没有什么能阻挡 永远自由的你〈/span〉";
myText.styleSheet = myCSS;
myText.text = textStr;
这段代码和上面加载外部CSS文件的效果是一样的。
附图:[Flash支持的CSS1.0属性值]
FlashMX2004自带的组件比MX漂亮了很多, 但有时候为了让组件的外观和整个页面的样式相统一,
必须重新改变组件的外观, 比如组件标签的字体和颜色, 组件的背景颜色等等. 这个FlashMX自身
是做不到的. 改变组件外观有三种方法: Use the Styles API(使用样式API), Apply a theme
(应用一个主题名), 和Modify or replace a component's skins(修改或替换组皮肤). 这里
着重说明第一种方法, Use the Styles API(application programming interface). 我们
可以利用Styles API 提供的属性和方法( setStyle()和getStyle())来改变组件的颜色和文本
格式.其中使用Styles又有四种方法:
1.Set styles on a component instance. (对一个组件实例设置样式)
2.Use the _global style declaration that sets styles for all components in a
document.
(使用全局样式声明对文档的所有组件设置样式)
3.Create custom style declarations and apply them to specific component instances.
(创建自定义样式声明并应用到指定的组件实例)
4.Create default class style declarations.(为组件类别创建样式声明)
下面对每一种方法进行详解.
Set styles on a component instance (对一个组件实例设置样式).
从components面板拖个Button 组件到场景(也可以用其它组件),并命名为”myBtn”:

快捷键”F9”打开Action面板,在时间线上写Action:
myBtn.setStyle("themeColor", "0x00CCFF");
myBtn.setStyle("fontFamily", "Verdana");
myBtn.setStyle("fontSize", "10");
myBtn.setStyle("fontWeight", "bold");
myBtn.setStyle("color", "0x990000");
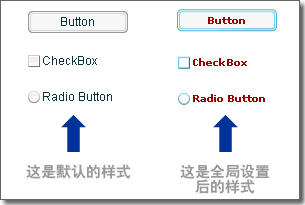
Ctrl+Enter 预览效果,组件样式是不是改变了?下面是默认的样式和刚才自定义样式的效果对比图:

Use the _global style declaration that sets styles for all components in a document.
(使用全局样式声明对文档的所有组件设置样式)
FlashMX2004的_global对象的Style属性可以做到这一点:
从components面板拖n 个组件到场景,这里我用的是Button,CheckBox和RadioButton
三个组件,也不要给组件命名,直接在时间线上写Action:
_global.style.setStyle("themeColor", "0x00CCFF");
_global.style.setStyle("fontFamily", "Verdana");
_global.style.setStyle("fontSize", "10");
_global.style.setStyle("fontWeight", "bold");
_global.style.setStyle("color", "0x990000");
预览效果.下面是这三个组件的前后效果对比图:
这种方法使得场景里的所有组件的外观保持一致.
Create custom style declarations and apply them to specific component instances.
(创建自定义样式声明并应用到指定的组件实例)
当我们把组件拖到场景里便可以利用CSSStyleDeclaration 对象创建一个样式声明来改变指定组件的外观。
还是从components面板拖Button,CheckBox和RadioButton三个组件到场景并分别命名为
CompA, CompB, CompC. 在时间线上写Action:
//创建一个CSSStyleDeclaration对象实例
var styleObj = new mx.styles.CSSStyleDeclaration;
//设置styleName属性
styleObj.styleName = "newStyle";
//将样式放到全局样式列表
_global.styles.newStyle = styleObj;
//设置样式属性
styleObj.fontFamily = "Verdana";
styleObj.fontSize = "10";
styleObj.fontWeight = "bold";
styleObj.color = "0x990000";
styleObj.setStyle("themeColor", "0x00CCFF");
//对组件设置样式
CompA.setStyle("styleName", "newStyle");
CompB.setStyle("styleName", "newStyle");
CompC.setStyle("styleName", "newStyle");
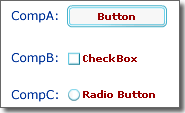
下图为三个组件应用样式后的效果:
Create default class style declarations.(为组件类别创建样式声明)
这种方法为场景内某一类型的组件定义样式,只对此类别有效。先写Action:
//为Button类型的组件定义样式
var btn = _global.styles.Button=new mx.styles.CSSStyleDeclaration();
btn.fontFamily = "Verdana";
btn.fontSize = "12";
btn.fontWeight = "bold";
btn.color = "0x000000";
//为CheckBox类型的组件定义样式
var cb = _global.styles.CheckBox=new mx.styles.CSSStyleDeclaration();
cb.fontFamily = "Tahoma";
cb.fontSize = "12";
cb.fontWeight = "bold";
cb.color = "0x990000";
//为RadioButton类型的组件定义样式
var rb = _global.styles.RadioButton=new mx.styles.CSSStyleDeclaration();
rb.fontFamily = "Arial";
rb.fontSize = "12";
rb.fontWeight = "bold";
rb.color = "0x003399";
然后分别拖3个(个数根据需要而定)Button组件,CheckBox组件,RadioButton组件到场景。
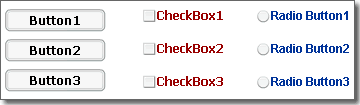
预览效果如下图:

用Styles API 定义组件外观的四种方法介绍完了,呵呵,是不是很象用CSS定义HTML表单对象的样式?
[注:以上例子只对Flash V2 Component有效]
通过学习用CSS格式化Flash文本和用样式声明改变组件外观,大家可能感觉到MM正在用Flash打造一个
和HTML一样的平台,呵呵,拭目以待~!
- 上一篇: Flash使用技巧--用Flash制作拖拉式菜单
- 下一篇: FlashMX特效之扩散与挤压