Flash实例教程 扫描文字效果
本例制作从左到右扫描文字的效果。文字从左到右移动并扫描背景文字,如图5-1所示。文字扫描特效是一种比较好的文字效果,可以应用在网站动画及广告图标中。本例主要应用到Flash MX中的“文本工具”按钮、图像元件属性、移动变形动画的制作技巧以及图层的使用等。
创作步骤:
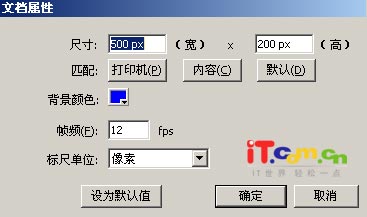
第1步,启动Flash MX,按快捷键“Ctrl+J”,打开“文档属性”设置对话框,设定动画的尺寸大小为500PX×200PX,背景色为蓝色,单击“确定”按钮,如图5-1所示。

第2步,单击“插入”菜单下“新建元件”选项,插入一个图像元件,命名为“S”,如图5-2所示。

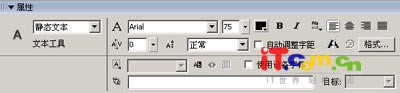
第3步,选取工具箱中的“文本工具”按钮,然后单击工作区下方的“属性”(或单击“窗口”菜单下的“属性”命令),弹出属性面板,选择字体为“Arial”,大小为“75”,颜色为黑色,如图5-3所示。

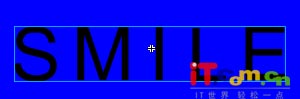
第4步,在元件编辑窗口的中央输入英文大写字母“S”。用工具箱中的“黑箭头工具”按钮,选中文字后按键盘上的“Ctrl+B”快捷键将文字打散,然后再按“Ctrl+G”快捷键将文字组合,如图5-4所示。

第5步,用同样的方法制作图形元件“M”、“I”、“L”和“E”。
第6步,按键盘上“Ctrl+F8”快捷键,再插入一个图形元件,命名为“SMILE”。将已做好的字母元件一一插入,组成单词SMILE,然后进行群组(按“Ctrl+G”快捷键),创建“SMILE”图像元件,如图5-5所示。

第7步,单击工具栏上的“场景1”图标返回主场景窗口。连续单击时间轴上的“图层1”下面的“插入图层”按钮,插入五个图层,这样一共创建了六个图层。
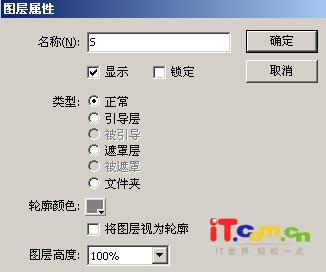
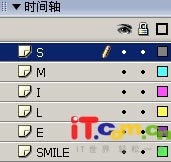
第8步,用鼠标右键单击各层,在弹出的快捷菜单中选择“属性”选项,打开“图层属性”对话框,在“名称”栏中输入各层的名称,如图5-6所示。

(也可以直接用鼠标左键双击图层的名称,然后再重新输入新的名称。)依次输入图层名称为“S”、“M”、“I”、“L”、“E”和“SMILE”,如图5-7所示。

第9步,单击“SMILE”图层中的第1帧,将图像元件“SMILE”放在舞台中央。在此层第15帧处按F6键插入一关键帧。单击第一帧,用“黑箭头工具”选中第“SMILE”元件,单击窗口下方的“属性”,在属性面板中“颜色”选择“Alpha”,并设定其值为“10%”,如图5-8所示。右击第1帧,选择快捷菜单中的“创建补间动画”,则第1帧到第15帧之间淡紫色,并有一条黑色箭头,表明已创建动画。

第10步,用鼠标右键单击“S”图层的第3帧,在弹出的快捷菜单中选择“插入关键帧”选顶,插入一个关键帧,然后将“S”元件拖至舞台中,放在“SMILE”中字母“S”的左边,并适当放大。用鼠标选中“S”元件,在属性面板中“颜色”选择“Alpha”,并设定其值为20%。如图5-9所示。

设置好后,我们在工作区中看到如图5-10所示的效果。

第11步,用鼠标右键单击“S”图层中的第6帧,在弹出的快捷菜单中选择“插入关键帧”选项,插入一个关键帧。然后将“S”元件拖至右边,并将其缩小,覆盖在“SMILE”中字线“S”上,打散元件“S”,将其填充为白色,然后再将其群组,如图5-11所示。

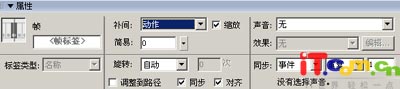
第12步,单击时间轴上“S”层的第3帧,在属性面板中选择“补间”为“动作”变形动画,如图5-12所示。

第13步,用鼠标右键单击“M”层上的第4帧,选择“插入关键帧”命令,插入一个关键帧,然后将“M”元件拖 至舞台中。类似“S”元件的做法,从第4帧到第7帧中制作一个移动变形动画。
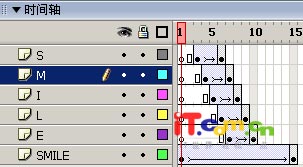
第14步,用同样的方法处理其余图层,最后时间轴中得到如图5-13所示结果。

第15步,按键盘上的“Crtl+Enter”组合键,观看动画的效果。
