Flash实例教程 变幻的字母
本例我们将学习制作一个字母的变幻效果,如图2-1所示。本例主要介绍了“文本工具”按钮的使用和“形状”渐变动画的创建。

创建步骤:
第1步,启动Flash MX,单击窗口下方的“属性”面板中的“550×400像素”按钮,如图2-2所示。

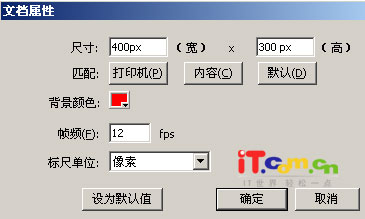
此时系统会自动弹出“文档属性”的设置对话框。我们把动画尺寸大小设置为400PX×300PX,背景颜色设置成红色,其它不变,单击“确定”按钮,如图2-3所示。

第2步,我们先来输入大写字母“A”,用鼠标选择工具箱中的“文本工具”按钮,把鼠标移动到工作区中。单击鼠标左键,出现一个黑色文本框,输入大写字母“A”。
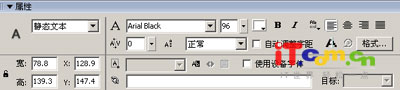
第3步,现在我们来设置一下字母“A”的文本属性,按键盘上的“Ctrl+A”组合键,把字母“A”选中。在使用“文本工具”按钮时,用鼠标拖动或者用鼠标双击文本框,都可将输入的文本框选中。这时我们在“属性”面板中选择字体为“Arial Black ”、字号为“96”、颜色为“白色”,如图2-4所示。

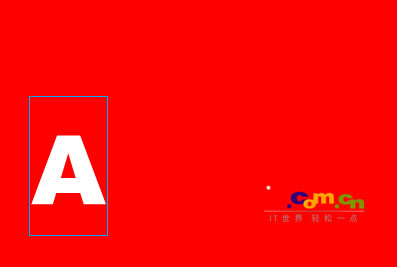
其它选项暂时不去管它,在以后的实例中会作介绍,移动字母“A”到舞台的左边,如图2-5所示。

第4步,设置完了字母“A”的文本属性,我们需要把这个字母打散。因为在这里只有将字母打散了,我们才能将它变为其它形状。选取绘图工具箱中的“箭头工具”按钮,选中文本字母“A”,单击“修改”菜单,选择“分离”选项,如图2-6所示。

此时舞台中的字母“A”被打散,打散后的字母转化成图形,字母中的每一部分都变成了能够独立编辑的区域,因而就不能再使用“文本工具”按钮进行编辑了,如图2-7所示。

第5步,接下来我们在第30帧插入一个空白关键帧。用鼠标右键单击第30帧,在弹出的快捷菜单中选择“插入空白关键帧”选项。
第6步,单击第30帧,选择工具箱中的“文本工具”按钮,用同样方法在舞台的右边输入字母“B”,用剪头工具选中字母“B”,然后按键盘上的“Ctrl+B”快捷键,将字母“B”打散。将它移到舞台的右侧。如图2-8所示。

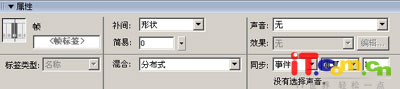
第7步,现在我们开始设置形状渐变动画。用鼠标左键单击第1帧,在“属性”面板中选择“补间”为“形状”选项,如图2-9所示。

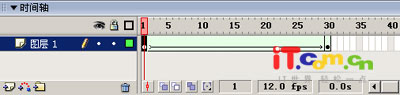
第8步,这时你可以看到时间轴上自第1帧至第30帧中出现了一条绿色色带,而且上面有一条细细的长箭头,表明此时形状渐变画动创建成功,如图2-10所示。

第9步,按键盘上的“Ctrl+Enter”组合键,这时你可以观赏到由字母“A”渐渐变成字母“B”的动画。
