Flash实例教程 小孔成像课件
众所周知,小孔成像是物理学中说明光是直线传播的一个演示,而我们要用Flash来将这个效果在动画里做出来,这个动画的制作过程是比较轻松的,而且也是形象的。其中我们用到一个简单的ActionScridt命令:tellTarget(或着是“.”语法的使用)。下面我们就来制作这个效果。
重点精华:蜡烛、小孔成像所需的道具及电影夹的制作;用如何用action控制电影夹。
第1步,打开Flash MX,在舞台的空白处单击右键,选择“文档属性”,弹出“文档属性”对话框,对舞台的大小、背景色进行设置,设置如图1所示。

第2步,下面我们要制作动画中要用到的蜡烛。我们将这个蜡烛做成一个电影夹,而这个电影夹是由三部分组成的:蜡烛的火焰、烛身、烛光。
火焰的制作:
(1),单击“插入”→“新建元件”,弹出“创建新元件”对话框,在“名称”输入“火焰”,在“行为”区域中选择“电影剪辑”单选钮,单击“确定”按钮,如图2所示。

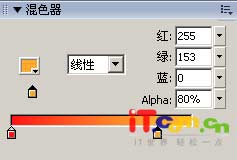
(2),进入“火焰”电影剪辑的编辑区,单击“椭圆工具”按钮,在舞台的空白区域画一个无边框的圆。选中这个圆,单击“窗口”→“设计面板”→“混色器”菜单命令,弹出“混色器面板”。在“混色器面板”中的“填充样式”中选择“线性”,并设置颜色块,如图3所示。

(3),单击工具箱中的“选择工具”(也叫黑箭头工具),对圆进行变形。然后单击工具箱中的“颜料桶工具”在变形后的圆上进行拖动,对此时的图形进行颜色的调整,调整后的图形如图4所示。

(4),右击第3帧,选择快捷菜单的“插入关键帧”,再单击工具箱中的“黑箭头工具”,对第3帧的火焰进行稍微的变形,如图5所示。

单击1帧与3帧之间任意位置,单击“窗口”→“属性”,弹出“属性对话框”,在“补间”的下拉菜单中选择“形状”。则1、3帧之间出现了绿色的箭头,表示有了图形的变化。
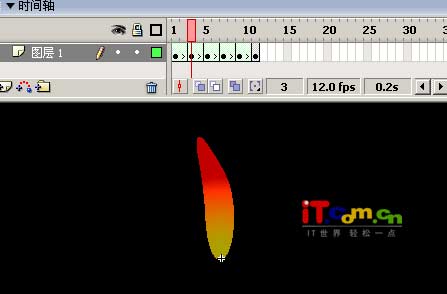
(5)按照第(4)步骤,依次在第5、7、9、11帧处分别插入关键帧,再分别用工具箱中的“选择工具”对其调整,再让它们之间形成图形变化。如图6所示。火焰的制作已完成,单击“场景”按钮,返回主场景。

烛身与烛光的制作:
(1),单击“插入”→“新建元件”,弹出“创建新元件”对话框,在“名称”输入“烛身与烛光”,在“行为”区域中选择“电影剪辑”单选钮,单击“确定”按钮,如图7所示。

(2),进入“烛身与烛光”电影剪辑的编辑区,单击工具箱中的“矩形工具”按钮,在舞台的空白区域画一个无边框的矩形。选中这个矩形,单击“窗口”→“设计面板”→“混色器”菜单命令,弹出“混色器面板”。在“混色器面板”中的“填充样式”中选择“线性”,并设置颜色块,如图8所示。右击此层的第11帧处,在弹出的快捷菜单中选择“插入帧”。
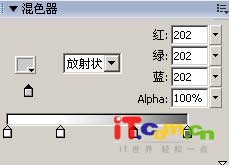
(3),单击“插入图层”按钮,新建一个新的图层。单击“工具箱”的“椭圆工具”按钮,在图层2的第1帧处画一个没有边框的圆,选中这个圆,按照上面同样的方法,调出“混色器”面板,在面板“颜色样式”中选择“放射状”,并设置其颜色块,如图9所示。

(4),右击图层2的第3帧,选择快捷菜单中“插入关键帧”,再单击工具箱中的“任意变形工具”对第3帧的图形稍微变大或变小。再单击第1帧和3帧之间任意位置,单击“窗口”→“属性”,弹出“属性对话框”,在“补间”的下拉菜单中选择“形状”。则1、3帧之间出现了绿色的箭头,表示有了图形的变化。
(5),按照第(4)步的步骤,也依次在第5、7、9、11针分别插入关键针,再分别用工具箱中的“自由变形工具”对其调整,再让它们之间形成图形变化。如图10所示。烛身与烛光的制作也完成了,单击“场景1”按钮,返回主场景中。

下面开始了蜡烛的组合:
(1),单击“插入”→“新建元件”,弹出“创建新元件”对话框,在“名称”输入“蜡烛”,在“行为”区域中选择“电影剪辑”单选钮,单击“确定”按钮,如图11所示。

(2),进入“蜡烛”的编辑区域,单击“窗口”→“库”,弹出库面板来。在库中找到“烛身与烛光”,用鼠标单击并拖到舞台的空白处,然后右击此层的第15帧,在弹出的快捷菜单中选择“插入帧”。
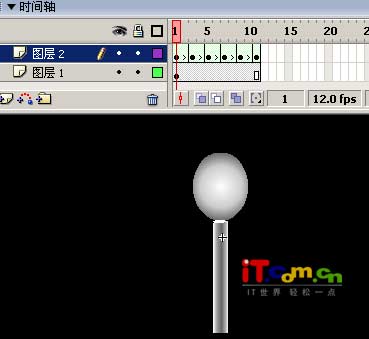
(3),单击“插入图层”按钮,新建一个新的图层。在“库”面板中再找到“火焰”,用鼠标单击并拖到舞台上,并调整到合适的位置。右击层2的第15帧,在弹出的快捷菜单中选择“插入帧”。最后如图12所示。

到此为止,动画的蜡烛做完了!
第3步,制步小孔成像所需要的道具。大家知道,小孔成像的实验里是有一块上面打了一个小孔的不透明的掩体,而掩体的后面是一块当作成像投影的屏幕。
(1),单击“插入”→“新建元件”,弹出“创建新元件”对话框,在“名称”输入“道具”,在“行为”区域中选择“电影剪辑”单选钮,单击“确定”按钮。
(2),单击工具箱中的“矩形工具按钮”,在舞台的中心区域画一个没有边框的、颜色为灰色的矩形,做为道具的背景,如图13所示。并把这层的名称设为“背景”。

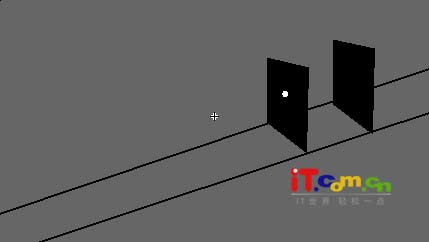
(3),单击“插入图层”按钮,新建一个新的图层,并命名为“工具”。单击工具箱中的“线条工具”,在灰色矩形的上面画两条黑线表示平面。再单击工具箱中的“矩形工具”,画上两个黑色无边框的矩形,在其中一个矩形中,再画一个无边框的、白色的圆,放在其中。然后单击工具箱中的“任意变形工具”,在“选项”中选择“扭曲”选项,如图14所示。

将两个矩形进行移动和变形成图15所示的样子。

(4),单击“插入图层”按钮,新建一个新图层,并命名为“蜡烛”,将“蜡烛”电影剪辑放在此层上。单击“窗口”→“库”弹出库对话框,将库中“蜡烛”电影剪辑拖在舞台的左下角。单击此层的50帧,按F6键插入一个关键帧,并将此帧的“蜡烛”实例移到靠近有小孔的位置前面。单击1帧与50帧的任意位置,单击右键选择快捷菜单中的“创建补间动画”。
(5),再新建一层,并命名为“火焰”。从库中把“火焰”实例拖到舞台被当作投影屏幕的矩形位置上,因为小孔成像中蜡烛的火焰是倒着的,所以在放置的时候,单击工具栏上的“自由变形工具”将“火焰”旋转 180度。选中“火焰”实例,单击“窗口”→“属性”,在属性对话框中的“颜色”右侧的下拉列表中选则“Alpha”,将右侧的值设为0%,如图16所示。

(6),在此层的第50帧处按F6键,插入一个关键帧。单击50帧上的“火焰”实例,将其“Alpha”的值设为70%。单击此层的第1帧与50帧的任意位置,单击鼠标右键,选择快捷菜单中的“创建补间动画”。这样做,就好像在蜡烛慢慢移动到掩体的过程中,后面蜡烛的火焰从透明度0到透明度70的变化。
(7),再新建一层,并命名为“动作”,右击第1帧,选择快捷菜单中的“插入空白关键帧”。单击“窗口”→“开发面板”→“动作”菜单,弹出“动作”对话框,加入“stop();”,让动画选停止播放。单击“场景1”返回主场景。“道具”电影剪辑完成了。
第4步,在主场景中,将层1命名为“动画”,将库中的“道具”电影剪辑拖到舞台上,单击此实例,单击“窗口”→“属性”,弹出属性对话框,将“道具”电影剪辑的实例命名为“candle”,如图17所示。

第5步,单击“插入图层”按钮,插入一个新层。单击“窗口”→“其它面板”→“公用库”→“按钮”菜单命令,从中找到如图18所示的两个按钮并拖到舞台的右下角。

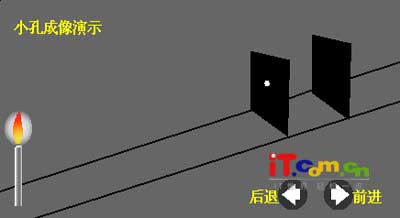
单击工具箱中的“文本工具”按钮,在按钮的旁边输入必要的文字提示,如图19所示。这两个按钮就是来控制蜡烛向前或者向后移动的。

第6步,单击“前进”的按钮,单击“窗口”→“开发面板”→“动作”命令菜单,弹出“动作”对话框,加入以下语句:
on (press) {
candle.nextFrame();
}
第7步,选择标有“后退”的按钮,然后加入如下命令:
on (press) {
tellTarget("candle")
prevFrame();
}
从命令里我们看到,tellTarget命令和“.”语法是可以互用的。当点击按钮的时候,作用的对象就是电影夹“candle”,然后它会按照按钮上面的命令前进一帧nextFrame()或者后退一帧prevFrame()。这样我们就完成了这个简单课件的制作,检测一下,可以看到当我们按动按钮的时候,蜡烛逐渐向前移动,而移动的过程中,后面黑色的屏障上也从模糊到清晰的出现倒映在上面的蜡烛火苗。
- 上一篇: 精简Flash文件体积七法
- 下一篇: Flash课件实例 平行四边形法则
