用Flash MX软件制作遥控小汽车
动画效果:
分别通过五个按钮控制界面中的小车的旋转、上移、下移、左移、右移。
步骤如下:
(1)选择“文件”下的“新建”,建一新的影片,并设置影片宽度为400px,高为400px,如“设影片属性”图示,在当前编辑环境中的舞台下导入图“遥控车”素材,按下CTRL+B两次进行打散,用套索工具中的任意多边形模式选中其中的小孩子,按F8转化为图形元件,并命名为“小孩遥控小汽车”,接着用套索工具中的任意多边形模式选中小汽车,然后按下F8,转化为影片元件,命名为“小汽车”,并清空舞台。

图1
(2)按下Ctrl+L,打开库,从库中拖拉影片元件“小汽车”在舞台的上方,选定小汽车实例,在下面的“属性”面板中将其命名为car_mc,其中_mc表示该对象类型为电影片,如“小汽车实例名”所示,再拖拉“小孩遥控小汽车”到舞台的左下方。
(3)在舞台中从共享库中引入五个按钮,分别代表五种不同的操作,放在小孩子的右边垂直排开,并且在按钮的旁边分别做出注释:“旋转”、“上移”、“下移”、“左移”、“右移”。并分别调整它们的水平与垂直坐标,使它们摆放合理。
(4)首先设计旋转按钮,选定“旋转”按钮,将“动作”面板切换到“专家模式”,在“动作”面板的程序对话框中输入下面的程序:
on(release){
car_mc._rotation=car_mc._rotation+90;}
在这段程序中,用到了ON(RELEASE){}这样的格式,即按钮被按下并放开,car_mc是对象的名称,_rotation是对象的旋转属性。整个程序的作用是:当按下“旋转”按钮并放开时,这个对象在原来所处角度的基础上加90°旋转。

图2
(5)选定“上移”按钮,在动作中输入:
on(release){car_mc._y=car_mc._y-10;}
_y是对象的纵坐标属性,效果是:每次点击“上移”按钮并放开时,对象沿竖直方向上移10个单位。
(6)下移按钮也用相同的方法设计,区别是上面程序中的减号变成加号。
(7)选定“左移”按钮,在动作中输入:
on(release){car_mc._x=car_mc._x-10;}
x是对象的横坐标属性,效果是:每次点击“左移”按钮并放开时,对象沿水平方向左移10个单位。

图3
(8)右移按钮也用相同的方法设计,区别是上面程序中的减号变成加号。
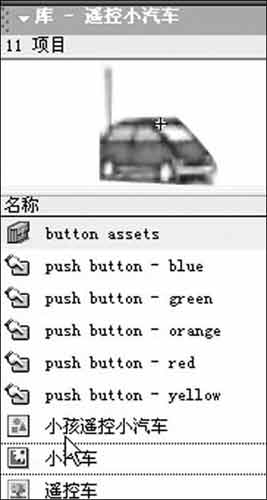
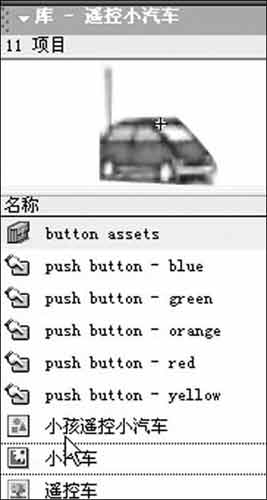
好了,整个对象属性控制的动画已经设计好了,其中库中的内容如“库”图所示,源文件如“遥控小汽车”所示,现在可以按下Ctrl+Enter播放,可以看到按下不同的按钮可以实现对小车的不同控制了。
分别通过五个按钮控制界面中的小车的旋转、上移、下移、左移、右移。
步骤如下:
(1)选择“文件”下的“新建”,建一新的影片,并设置影片宽度为400px,高为400px,如“设影片属性”图示,在当前编辑环境中的舞台下导入图“遥控车”素材,按下CTRL+B两次进行打散,用套索工具中的任意多边形模式选中其中的小孩子,按F8转化为图形元件,并命名为“小孩遥控小汽车”,接着用套索工具中的任意多边形模式选中小汽车,然后按下F8,转化为影片元件,命名为“小汽车”,并清空舞台。

(2)按下Ctrl+L,打开库,从库中拖拉影片元件“小汽车”在舞台的上方,选定小汽车实例,在下面的“属性”面板中将其命名为car_mc,其中_mc表示该对象类型为电影片,如“小汽车实例名”所示,再拖拉“小孩遥控小汽车”到舞台的左下方。
(3)在舞台中从共享库中引入五个按钮,分别代表五种不同的操作,放在小孩子的右边垂直排开,并且在按钮的旁边分别做出注释:“旋转”、“上移”、“下移”、“左移”、“右移”。并分别调整它们的水平与垂直坐标,使它们摆放合理。
(4)首先设计旋转按钮,选定“旋转”按钮,将“动作”面板切换到“专家模式”,在“动作”面板的程序对话框中输入下面的程序:
on(release){
car_mc._rotation=car_mc._rotation+90;}
在这段程序中,用到了ON(RELEASE){}这样的格式,即按钮被按下并放开,car_mc是对象的名称,_rotation是对象的旋转属性。整个程序的作用是:当按下“旋转”按钮并放开时,这个对象在原来所处角度的基础上加90°旋转。

(5)选定“上移”按钮,在动作中输入:
on(release){car_mc._y=car_mc._y-10;}
_y是对象的纵坐标属性,效果是:每次点击“上移”按钮并放开时,对象沿竖直方向上移10个单位。
(6)下移按钮也用相同的方法设计,区别是上面程序中的减号变成加号。
(7)选定“左移”按钮,在动作中输入:
on(release){car_mc._x=car_mc._x-10;}
x是对象的横坐标属性,效果是:每次点击“左移”按钮并放开时,对象沿水平方向左移10个单位。

(8)右移按钮也用相同的方法设计,区别是上面程序中的减号变成加号。
好了,整个对象属性控制的动画已经设计好了,其中库中的内容如“库”图所示,源文件如“遥控小汽车”所示,现在可以按下Ctrl+Enter播放,可以看到按下不同的按钮可以实现对小车的不同控制了。
- 上一篇: FlashMX 视频教程(1)-启动和界面
- 下一篇: 用Flash建站的通用思路及步骤
-= 资 源 教 程 =-
文 章 搜 索
