用Fireworks设计Macromedia按钮
Fireworks一直是我最常用的网页图形设计软件,虽然Macromedia被Adobe收购,我相信Fireworks还会发展下去的。支持Fireworks!!! 这是Macromedia Fireworks 8官方网站上新版Fireworks功能宣传一个Flash按钮,暂时把这个按钮效果叫Macromedia按钮吧,呵呵。 看图:
查看网址:http://www.macromedia.com/cn/software/fireworks/
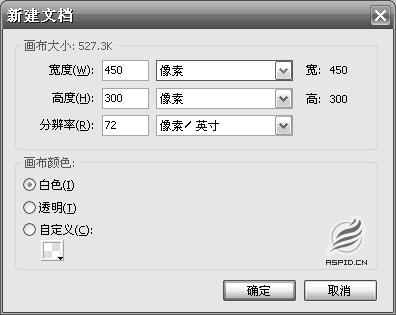
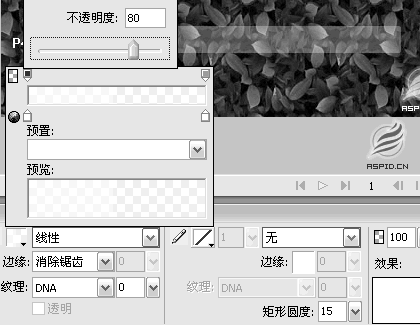
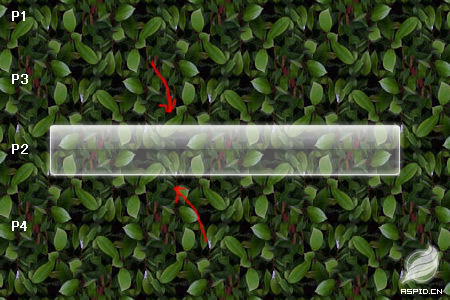
下面我们使用Fireworks来制作一款这样的按钮,看最终效果。看图:

查看网址:http://www.macromedia.com/cn/software/fireworks/
下面我们使用Fireworks来制作一款这样的按钮,看最终效果。看图:







不足之处请高手指点.
- 上一篇: Fireworks绘制新春贺卡:娃娃放鞭炮
- 下一篇: Fireworks 8 语言插件
-= 资 源 教 程 =-
文 章 搜 索
