Fireworks动画优化与导出详解
用Fireworks制作完动画后,应对其进行优化以达到最佳的显示效果,并且经过导出设置以及预览等步骤,最后导出为GIF动画。
制作GIF文件的软件很多,常见的有Animagic GIF、GIF Construction Set、GIF Movie Gear、Ulead GIF Animator等。Fireworks MX 2004在制作GIF动画上有着强大的功能。动画制作完成之后,就需要我们对其进行优化以达到最佳的显示效果,并且经过导出设置以及预览等步骤,最终将其导出为GIF动画格式。下面我们就来看看GIF动画的优化和导出过程。
一、优化动画
GIF动画的优化与我们在第五章提到的对其他图像的优化方法一样,可以利用优化面板和导出预览两种方法来对进行。下面分别对这两种方法加以介绍。
1. 利用优化面板
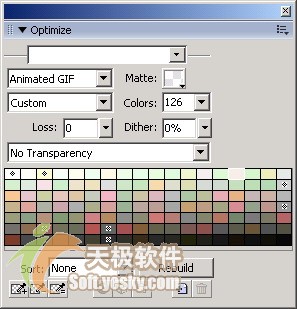
点击“Windows”菜单,打开如图1所示的Optimize面板。

图1 Optimize面板
在导出文件类型中选择GIF动画选项,用户可以通过设置Matte(色版)、Colors(颜色)、Dither(抖动)、透明度等选项来达到对显示效果的优化。
2. 利用导出预览对话框
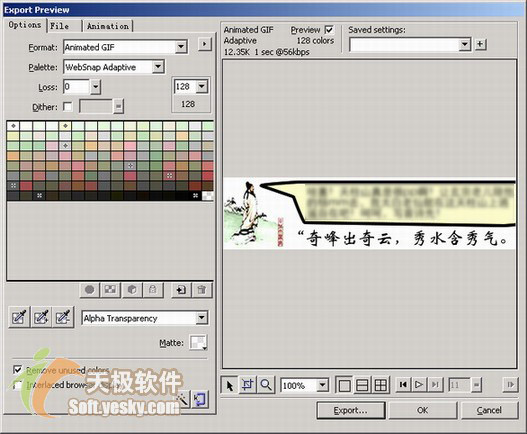
在“File”菜单中选择“Export Preview”(导出预览)选项,打开如图2所示的导出预览对话框,同样可以对动画进行相应的优化设置。

二、导出设置
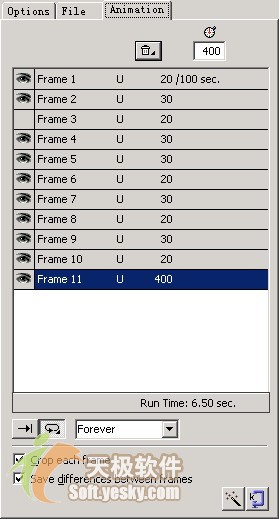
我们在GIF动画导出之前,还可以对其设置进行修改。选择导出预览对话框的“Animation”(动画)选项栏,如图3所示。我们可以通过它来进行动画的设置。

图3 Animation选项栏
1. 设置帧的处理方式
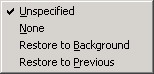
在动画选项栏中,选择需要处理的某一帧,单击处置方式按钮![]() ,弹出如图4所示的菜单,我们可以从中选取一种处置方式。
,弹出如图4所示的菜单,我们可以从中选取一种处置方式。

图4 弹出菜单
菜单中各个选项的含义如下:
* Unspecified(未指定):没有指定处置方式,由Fireworks为每一帧自动选择一种处置方式,用于创建最小可能的GIF动画。
* None(无):在下一帧显示之前,不对帧进行处置。帧以叠加方式出现,下一帧叠加在当前帧之上。通常用于在较大的背景之上叠加显示较小的对象,以获得从小变大的效果。
* Restore to Background(恢复到背景):删去当前帧的图像,恢复背景面积颜色或者图案。适合在一个透明的背景中移动对象。
* Restore to Previous(恢复为上一个):将当前帧的内容显示在前一帧的背景图像上。设何在一个图片类型的背景上移动对象。
2. 设置帧是否导出
在动画选项栏中同样可以控制帧的导出。单击帧项目左边的图案![]() ,
,![]() 会消失,表明该帧不显示。在此单击该区域,这时候
会消失,表明该帧不显示。在此单击该区域,这时候![]() 又会出现,表明该帧将会被导出。
又会出现,表明该帧将会被导出。
3. 设置帧延时
选中一个或者多个帧,在导出预览对话框的“Animation”选项栏有上方的帧延时中,我们同样可以设置帧的显示时间,如图5所示。另外根据当前导出的帧数和每一帧的延迟时间,我们还可以知道动画播放一次所需要的时间,这个时间会被显示在选项栏中帧项目的右下角,如图6所示。
![]()
图5 设置帧延时
![]()
图6显示播放时间
4. 设置循环次数
我们同样可以在“动画”选项栏中设置动画的循环次数,单击![]() 可将循环次数设为1次,单击
可将循环次数设为1次,单击![]() 可以设置其他的循环次数,从右边的“循环次数”下拉列表中,我们可以选择需要的次数,或者直接输入数值,如图7所示。
可以设置其他的循环次数,从右边的“循环次数”下拉列表中,我们可以选择需要的次数,或者直接输入数值,如图7所示。

图7 设置循环次数
三、动画导出
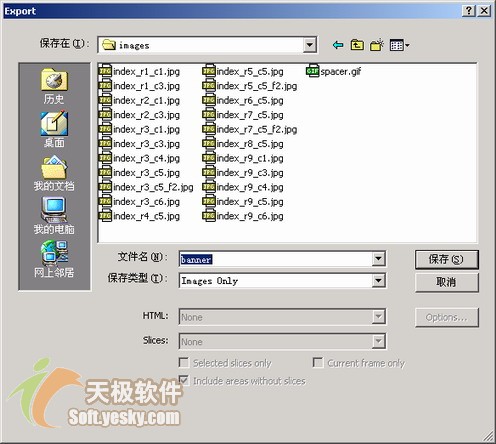
我们在创建动画时,应该随时预览动画。当取得最佳效果之后,就可以将这个动画导出了。单击导出对话框中的导出按钮,打开导出对话框,即可完成GIF动画文件的导出,如图8所示。

图8 导出动画
另外,我们甚至还可以导出为Flash动画,只需要在导出对话框中的保存类型列表中选择Macromedia Flash SWF即可。
- 上一篇: 用Fireworks绘制金属小球
- 下一篇: Fireworks绘制逼真摄像头
