从Fireworks的色彩面板看设计软件的色彩管理
色彩是图像中最为重要的因素,一幅设计精美的图像打动人的靠的就是它的视觉效果,因而色彩选用和搭配就显得十分重要了。Fireworks MX 2004中提供了强大的色彩功能,我们不仅可以选择多种方式使用色彩对对象使用各种色彩效果,而且可以通过色彩面板管理色彩,从而方便我们的图像设计。
我们通过了解Fireworks MX 2004中色彩的使用方式、色彩面板以及色彩的管理,可以举一反三大致了解设计软件中的共有的色彩使用方法和技巧。
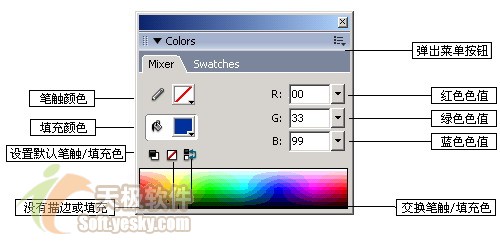
可以点击Fireworks界面中“Window”菜单下的“Mixer”(色彩混合器)或者“Swatches”(色彩样本),我们可以打开Fireworks的Colors(色彩)面板。我们发现色彩混色器和色彩样本是默认组合在Fireworks的色彩面板之上的。混色器面板上的各项功能如图13所示。

图13混色器
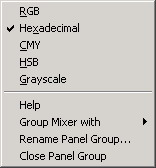
点击右上角的![]() 按钮这时会跳出图14所示的弹出菜单,菜单上部有Fireworks MX 2004色彩模式选项。弹出菜单的下部则是关于面板的一些操作,包括重新组合面板、重命名面板等。
按钮这时会跳出图14所示的弹出菜单,菜单上部有Fireworks MX 2004色彩模式选项。弹出菜单的下部则是关于面板的一些操作,包括重新组合面板、重命名面板等。

图14 弹出菜单

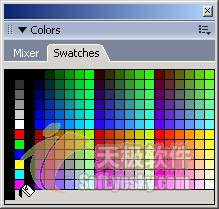
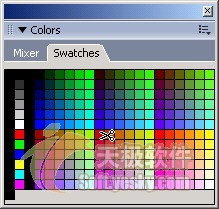
图15 色彩样本面板
选择色彩面板上的Swatches选项栏,这时打开色彩样本面板,如图15所示。在色彩样本面板中我们就可以对Fireworks MX 2004中的色彩进行管理了。
色彩管理
打开了色彩样本面板之后就可以对Fireworks的色彩进行管理和操作了,我们可以进行添加、替换、删除、清除等工作来定制自己的色彩样本从而方便我们的操作。
1、 添加色彩
要增加色彩到色彩样本种可以通过工具箱上的滴管工具![]() 或者色彩井中的取色器工具
或者色彩井中的取色器工具![]() 来实现,下面看看具体的操作步骤。
来实现,下面看看具体的操作步骤。
(1)利用滴管工具![]() 或者取色器
或者取色器![]() 从图像中提取所需要添加的色彩。
从图像中提取所需要添加的色彩。
(2)点击“Window”>>“Swatches”打开色彩样本面板,将鼠标移动到色彩样本块的最后,此时鼠标变为了油漆桶形状。
(3)单击鼠标就可以将所取色彩添加到色彩样本之中了,如图16所示。

图16添加色彩
2、 替换色彩
如果色彩样本中有一些我们不需要的色彩,那么我们可以使用新的色彩样本去替换这些不需要的色彩,具体步骤如下:
(1)利用滴管工具或者取色器从图像中提取所需要替换的色彩。
(2)点击“Window”>>“Swatches”打开色彩样本面板,按住Shift键将鼠标移动到要替换的色彩上,此时鼠标变为了油漆桶形状。
(3)单击所要替换的色彩样本块,这时新的色彩样本就取代了旧的色彩样本,如图17所示。

图17 替换色彩
3、 删除色彩
如果我们不再需要色彩样本中的某些色彩,则可以使用下面的方法将这些色彩删除:
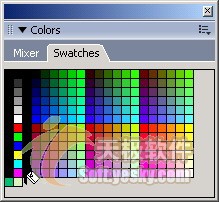
(1)打开色彩样本面板。然后按住Ctrl键将鼠标移动到色彩样本面板中,此时鼠标变成了剪刀形状,如图18所示。
(2)用鼠标单击所要删除的色彩样本块即可删除该色彩样本。

图18 删除色彩
4、 清除色彩
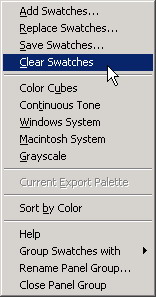
点击色彩样本面板右上角的![]() 按钮,在弹出菜单中选择“Clear Swatches”(清除样本),如图19所示,我们可以快速清除所有的色彩样本。
按钮,在弹出菜单中选择“Clear Swatches”(清除样本),如图19所示,我们可以快速清除所有的色彩样本。

图19 弹出菜单
5、 保存色彩
已经定制了我们自己的色彩样本之后,如果希望将来继续使用这些色彩样本,我们就需要将这些样本保存起来。此时我们只需要在图19所示的弹出菜单中选择“Save Swatches”(保存样本),然后选择一个路径并为色彩表文件命名,其中色彩表文件的扩展名为.act。最后单击“保存”即可保存我们自己的色彩表文件。
6、排序色彩
长期使用Fireworks之后,我们根据自己的偏好不断地添加、删除、替换色彩样本。时间一长,色彩样本面板上的色彩排列就会比较混乱,这样我们就需要对这些色彩样本进行排序。排序色彩样本其实很简单,只需要在图19所示的弹出菜单中选择“Sort by Color”(按色彩排序),我们就可以对现有的样本按照色彩进行排序,如图20所示。

图20 按色彩排序
7、导入色彩
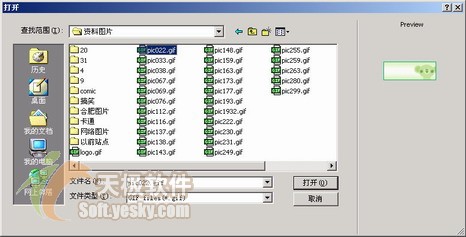
在Fireworks中我们还可以通过导入外部扩展名为.act的色彩文件或者GIF文件来提取其中的色彩。打开图19所示的菜单,选择“Replace Swatches”(替换样本)这时会出现“打开”对话框,在其中选择一个色彩表文件即可。这里我们选择导入一个GIF文件的色彩,此时只需在打开对话框只需要选择这个GIF文件即可,如图21所示。

图21 打开对话框
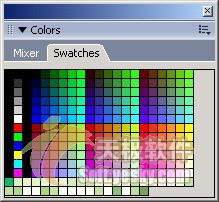
接着单击“打开”按钮,这样就可以导入我们所需要的色彩样本了,此时色彩样本面板上就显示了我们所导入的这个GIF文件中的色彩组合,如图22所示。

图22 提取GIF文件后的色彩样本
上面我们导入色彩样本的时候,当前使用的色彩样本就不存在了。但是我们有时候不仅需要使用外部导入的色彩样本组合,同时还希望保留当前所使用的色彩样本组合,那么此时我们该怎么办呢?其实这也十分简单,我们只需要在图19所示的弹出菜单中选择“Add Swatches” (添加样本),这时同样会图21所示的“打开”对话框,我们从中选择一个色彩表文件或者GIF文件,然后单击“打开”按钮,这样我们所需的色彩样本就被载入到当前色彩样本组合之中了,此时不仅原来的色彩样本依然存在,外部文件中的色彩组合也同样被添加到了目前的色彩样本之中了,下面的图23所示的便是在“Cube Colors”(彩色立方体)中导入了GIF文件色彩所得的新的色彩样本组合。

图23 添加GIF文件后的色彩样本
8、 选择预设色彩
其实多数情况之下我们都只需要使用Fireworks预设的样本组合。Fireworks MX 2004中预设了五种常用的样本组合,分别为Color Cubes(彩色立方体)、Continuous Tone(连续色调)、Windows OS(Windows系统色)、Mac OS(Mac系统色)和Grayscale(灰度)。在图19所示的弹出菜单中,我们可以选择这五种预设的色彩组合中的任意一种帮助我们快速选取色彩。
- 上一篇: Fireworks网页切片应用详解
- 下一篇: Fireworks制作不规则热区网页
