用Fireworks制作钟摆式公告牌效果
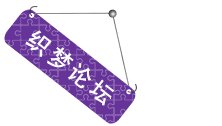
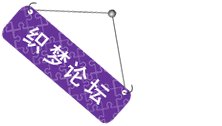
先参阅一下效果图:

1、新建一个文件,画布背景颜色选取白色。同时将画布大小设置稍大些;
2、使用Fwmx2004的矢量工具,绘制圆角矩形,自选一种纹理效果填充,如图:

3、输入文字“织梦论坛”;
4、在圆角矩形右、左上角绘制小圆形,如图所示:

5、添加辅助形,找到该圆角矩形的中心点位置,如图:

6、在中心点上方垂直辅助线上绘制渐变效果的小圆形,以及两根斜直线段,复选该圆形及斜直线对角,组合并移至最后,使用钢笔工具,分别在两个白色小圆形上绘制曲线。如图:

7、群组(Ctrl+A、Ctrl+G)所有对象,一个简单的公告牌效果就简单制作完成了。现在进行动画效果的制作。
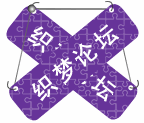
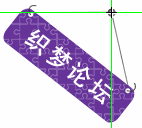
8、克隆群组后的公告牌,使用工具栏中的缩放工具,分别对画布中显示的公告牌进行旋转处理,如图:

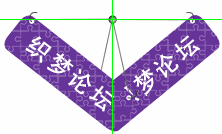
9、复选这两个对象,并按垂直居中与水平居中进行排列,如图:

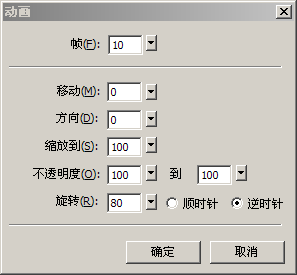
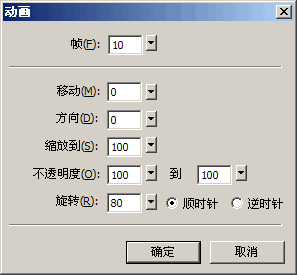
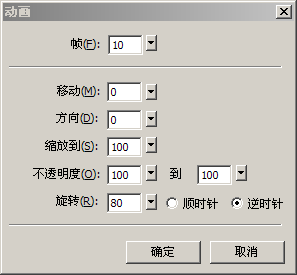
10、在层面板中先屏蔽掉右边的公告牌。再选择修改菜单、动画、选择动画命令,弹出动画属性设置窗口。进行参数的设置,如图:

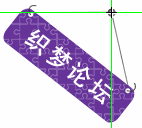
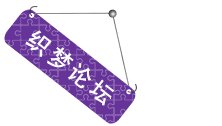
11、确定后,公告牌对象自动转化为元件。双击该元件对象,在元件编辑窗口中,将公告牌圆形移至元件编辑窗口中心位置,如图:

12、返回至主编辑窗口,现在一个由左向右摆动的动画效果已形成。打开帧面板,选择第一帧。将层面板屏蔽的公告牌显示出来,并进行剪切。
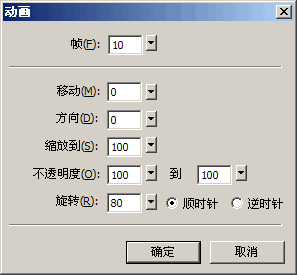
13、在帧面板中新建空帧,粘贴对象至画布内。对当前公告牌进行由右至左的钟摆动画设置。选择修改菜单、动画、选择动画命令,弹出动画属性设置窗口。进行参数的设置,其中各参数与第九步相同,仅需要给旋转方向上变化为顺时针。如图:

14、将该公告牌参照第十一步修改元件中心的方法进行位置的移动。
15、这样,由右至左的钟摆动画效果就完成了,在帧面板中将Gif动画效果设置为启永久,让动画连续播放。再导出为Gif动画文件,最终效果图如下所示:

制作技巧提示:
①在位置调整时,比如中心点的对齐、旋转等,可以借助于FW中的辅助线。
②使用动画面板调整好旋转角度生成动画后,建议不要在帧面板中进行删除帧了操作了。如果需要调整角度,可以在画布上对元件对象进行选择右键、动画、设置,在弹出动画设置窗口中再进行调整。
Fireworks制作的Png源图:


1、新建一个文件,画布背景颜色选取白色。同时将画布大小设置稍大些;
2、使用Fwmx2004的矢量工具,绘制圆角矩形,自选一种纹理效果填充,如图:

3、输入文字“织梦论坛”;
4、在圆角矩形右、左上角绘制小圆形,如图所示:

5、添加辅助形,找到该圆角矩形的中心点位置,如图:

6、在中心点上方垂直辅助线上绘制渐变效果的小圆形,以及两根斜直线段,复选该圆形及斜直线对角,组合并移至最后,使用钢笔工具,分别在两个白色小圆形上绘制曲线。如图:

7、群组(Ctrl+A、Ctrl+G)所有对象,一个简单的公告牌效果就简单制作完成了。现在进行动画效果的制作。
8、克隆群组后的公告牌,使用工具栏中的缩放工具,分别对画布中显示的公告牌进行旋转处理,如图:

9、复选这两个对象,并按垂直居中与水平居中进行排列,如图:

10、在层面板中先屏蔽掉右边的公告牌。再选择修改菜单、动画、选择动画命令,弹出动画属性设置窗口。进行参数的设置,如图:

11、确定后,公告牌对象自动转化为元件。双击该元件对象,在元件编辑窗口中,将公告牌圆形移至元件编辑窗口中心位置,如图:

12、返回至主编辑窗口,现在一个由左向右摆动的动画效果已形成。打开帧面板,选择第一帧。将层面板屏蔽的公告牌显示出来,并进行剪切。
13、在帧面板中新建空帧,粘贴对象至画布内。对当前公告牌进行由右至左的钟摆动画设置。选择修改菜单、动画、选择动画命令,弹出动画属性设置窗口。进行参数的设置,其中各参数与第九步相同,仅需要给旋转方向上变化为顺时针。如图:

14、将该公告牌参照第十一步修改元件中心的方法进行位置的移动。
15、这样,由右至左的钟摆动画效果就完成了,在帧面板中将Gif动画效果设置为启永久,让动画连续播放。再导出为Gif动画文件,最终效果图如下所示:

制作技巧提示:
①在位置调整时,比如中心点的对齐、旋转等,可以借助于FW中的辅助线。
②使用动画面板调整好旋转角度生成动画后,建议不要在帧面板中进行删除帧了操作了。如果需要调整角度,可以在画布上对元件对象进行选择右键、动画、设置,在弹出动画设置窗口中再进行调整。
Fireworks制作的Png源图:

- 上一篇: Fireworks蒙版巧制图片窗格
- 下一篇: FireworksMX教你制作缺角矩形
-= 资 源 教 程 =-
文 章 搜 索
