新年贺礼:制作百事可乐波浪动画
| [制作缘由] 受电视“百事可乐”广告启发,制作广告片尾的百事可乐的波浪动画。 [学习重点] 1、辅助线的灵活使用。 2、路径对象的调整方法。 3、使用蒙版产生动画效果。 [面向对象] fw的初级学习者 [源文件下载] 点击这里 [制作步骤] 先来看效果演示:
一、基础图形绘制 1、新建文档,设置文档大小为400*400, 背景色为“#006699”。 2、在编辑区绘制一个圆形对象, 在属性面板对其进行相关设置:填充色任意,不和背景色一致即可,不要描边,宽和高均设为300,X和Y均设为50,这样就保证了圆形对象在编辑区的位置居中。 3、选中圆形对象,按“Ctrl+Shift+D”五次,克隆五个圆形对象,在层面板上暂且隐藏这五个克隆对象。 4、选择菜单“视图|标尺”(Ctrl+Alt+R)命令,在编辑区的上侧和左侧显示标尺。 5、选择菜单“视图|辅助线|显示辅助线”(Ctrl+;)命令,在编辑区上允许显示辅助线,以便于我们接下来的操作。 6、分别从上侧标尺和左侧标尺出拖拽出水平和垂直方向的两条辅助线,使两条辅助线相交于圆心。如果不确定是否相交于圆心,可以分别双击任意一条辅助线,在弹出的“移动引导线”的设置框中将“位置”均设为200,这样配合第2步对圆形对象的大小、位置的数值设定,确。两条辅助线相交于圆心处。
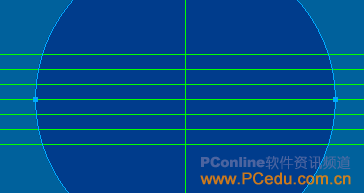
[注]观察“百事可乐”的图标可以发现,位于图标中间位置的白色波浪图形,并非是高度均一的,而是波峰和波谷的位置白色波浪的高度最高,位于两侧的起点和终点高度最低,这样,接下来我们就先在编辑区拖拽出相关的辅助线,以备接下来的白色波浪图形的绘制工作。 7、从上侧标尺处依次拖拽出6条辅助线,这样包括先前的经过圆心位置的辅助线,这样,编辑区总共有7条水平方向的辅助线。从上而下,每条辅助线的位置依次为:“155、170、185、200、215、230、245”
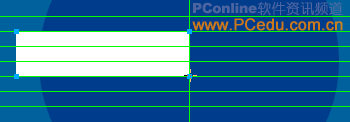
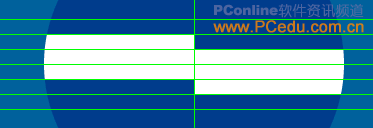
8、在编辑区绘制一个矩形对象,使其左边在圆形对象的左侧,右边与垂直方向的辅助线重合,上边和水平方向的第2条辅助线重合,下边和水平方向的第5条辅助线重合,填充颜色为白色,无描边色,如下图所示。
9、同时选中编辑区的圆形对象和矩形对象,选择菜单“修改|组合路径|交集”命令。将生成图形对象的填充颜色设为白色。
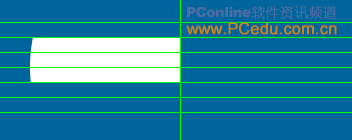
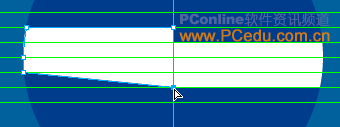
10、取消层面板上2个圆形对象的隐藏状态。 11、参照第8、9步的方法,在垂直辅助线的右侧绘制举行对象,并且和圆形对象进行“组合路径”的操作,得到右侧的图形对象,如图
12、使用“部分选定”工具,选中左侧白色图形对象由下角的路径节点,按键盘上向下的方向键,向下方将其移动,使其与水平方向的第6 条辅助线相交为止。
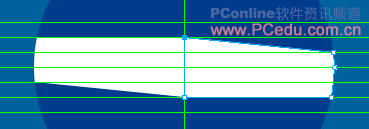
13、参照上一步的操作方法,将右侧白色图形的左上角的路径节点移动到与水平方向的第2条辅助线相交。
[注] 12、13步的操作,可以在放大编辑区显示视图的状态下进行,这样准确性更高。 |
- 上一篇: Fireworks 创建残破纹理背景
- 下一篇: 新手入门:FW雪花飘飘迎新春
-= 资 源 教 程 =-
文 章 搜 索