Fireworks MX 2004巧用形状图库制作小时钟动画
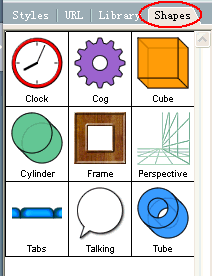
在Fireworks MX 2004中,新增了形状图库,在样式面板中我们可以看到这些新增的图形,如图2-1。

图2-1
下面我们利用其中的时钟图形制作一个动态的小时钟,如图2-2。

图2-2
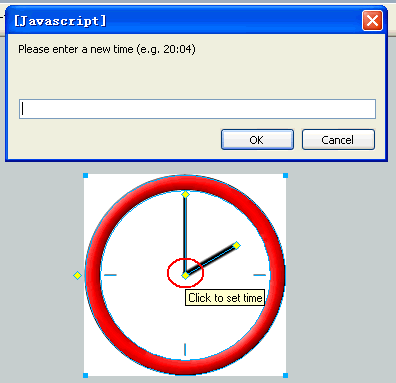
首先将时钟图形添加在编辑区内,然后看到时钟上有各个节点,鼠标点击时针中间的节点位置,将弹出一个JavaScript设置窗口,如图2-3,在窗口中输入相应的时间,时钟图形上的指针会根据设定的时间排列好位置,表示出设定的时间。

图2-3
根据这个原理,在第一帧位置设定时间为13:00,我们可以依次增加5帧,然后每隔10分钟设定一次指针位置,再设定帧的时间间隔为30/100秒。如图2-4,最后播放一下动画看看。

图2-4
-= 资 源 教 程 =-
文 章 搜 索
