制作一款打字效果的LOGO
所谓打字效果,就是文字在光标的带动下,富有节奏感般地挨个展现出来。这种效果在网站的LOGO制作中还不多见。因此我们今天就一起来制作这样一个动态的网站LOGO。最终的效果如图01。
“智慧生活LOGO”源文件下载(50K,ZIP压缩文件)
启动Firework后新建一个88*31大小的画布。这种大小也正是网站LOGO最为常用的尺寸。然后点击“层”面板右上角的下拉按钮,把“单层编辑”的选勾去掉。这样就可以使鼠标指针跨图层地进行对象的选取了。如图02。
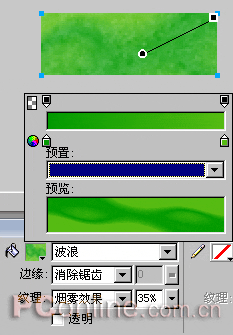
准备工夫做好后我们就来正式绘制了。在画布上用“矩形”工具画一个88*31大小的长方形,使其覆盖整个画布。然后用“波浪”渐变进行填充,渐变色由# 009900至# 56BB12。再用35%的“烟雾效果”进行纹理填充,如图03。
然后再为该矩形对象添加一个“内侧发光”的特效,发光色为# FFFFFF,其它各项设置如图04。
用“矩形”工具再画一个88*31的长方形。描边色为# 019A00,不采用任何填充。然后使其与画布进行居中对齐。如图05。
这样,LOGO的背景也是绘制完成了。考虑到这是一个动态的LOGO,而且部分动作效果可以使用动画元件来完成。因此为了后续操作的方便,我们再次点击“层”面板右上角的下拉列表,从中选择“共享此层”。也就是把“层1”设置为共享层,以后该层内的背景对象将被其它帧共用。
在“层”面板中新建一个图层――“层2”。然后用“文本”工具在画布上输入相关网站或论坛的名称。在这里我输入的是“智慧生活”,字体为15号的加粗黑体,色值为# FFFFFF,使用“匀边消除锯齿”。最后使该文本对象保持与画布垂直对齐。如图06。
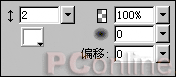
用“矩形”工具画一个16*16的正方形,对其使用无描边的“条状”渐变填充,左右两个渐变滑块均为纯白色,而不透明度则由100%至20%,如图07。
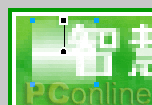
我们通过该正方形对象的属性框中,将其宽度设置为1像素,然后通过键盘方面键的移动,使其紧靠在“智”字的左边。这样,一个光标的形状也就绘制出来了,如图08。
在这个光标对象上点击鼠标右键,从弹出菜单中选择“转换为元件”。然后会弹出一个元件属性对话框。在名称栏中我们可形象的将其命名为“光标”,类型为“图形”。从而把这个对象转成图形元件。
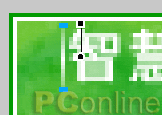
此时启动“库”面板的话,可以看到里面就有我们刚转换完成的“光标”元件。选中它,并将其直接拖拽至画布当中。然后通过方向键的移动,把它放置在“活”字的右边并与“智”字前的光标元件进行水平对齐,如图09。
将当前的两个光标对象同时选中,然后选择菜单栏中的“修改―元件―补间实例”项。然后在弹出的“补间实例”窗口中设置步骤数量为3,并勾选“分散到帧”选项。此时启动“帧”面板时可以看到,在两个光标之间已建立了所需的动画帧数。如图10。
我们继续回到第一帧中进行操作。将“智慧生活”这个文本对象复制后,在其它帧中进行粘贴。而粘贴后的文本对象仍然会在画布上的原位置中,因此不必担心动画在播放过程中会出现文本偏移的情况。
因为文字是在动画的播放过程中逐个展现出来的,这个过程只需要4帧。所以我们把第1帧中的文本对象进行删除。而第2帧中则用“文本”工具对其文字对象进行编辑,使其只保留一个“智”字。以此推论,第3帧中则保留“智慧”两字;第4帧中则保留“智慧生”三个字,第5帧则不对文本对象进行修改。完成后LOGO的打字效果就有了一个初步的效果,我们可以点击文档窗口下方的播放按钮进行查看了,如图11。
我们再接再厉。选中第5帧后,点击“帧”面板右上角的下拉菜单,从中选择“重制帧”项,然后在弹出来的“重制帧”设置窗口中设置数量为2,如图12。就是将第5帧进行2次的复制,而复制出来的帧也就是“帧”面板里的第6和第7帧。
依次点击第6和第7帧,将“智慧生活”最右边的光标对象删除。然后从第7帧开始,我们就将进行LOGO网址动画的制作了。用“矩形”工具在第7帧的画布上画一个84*10的长方形,使用无描边的实心填充,填充值为# E5F4DC。然后将其移至LOGO的下方与画布进行垂直对齐,如图13。
用“文本”工具在这个矩形上面输入相关的网址,在本例中我输入的是“life8.net”,字体为12号的宋体,颜色为# 489801,使用“不消除锯齿”项。然后使其与下方的淡绿色矩形进行水平和垂直对齐,如图14。
将淡绿色矩形和这一文本对象同时选中后使用“修改――组合”命令,使其成为一个组合对象。然后再次从“帧”面板的右上角下拉菜单中选择“重制帧”项。在“重制帧”设置窗口中将所要复制的帧数设置为6,其它选项不变。
此时在“帧”面板中将自动把复制出来的6个帧排列出来,分别是第8至第13帧,如图15。
我们分别将第8、第10和第12帧中的网址组合对象的不透明度设置为50%,如图16。
这样一来就可以使网址动画在显示时产生闪动的效果,如图17。
是否觉得动画闪得太快了呢!别急,帧的延时时间我们还可以进行调整。双击第1帧右侧的延时时间数,将原来的7/100秒改成14/100秒。使该帧的停留时间增加一倍,如图18。
用同样的设置方法对其它帧的延时时间进行设置,在本例中我将各帧的延时时间设置如下(图19)。
可以看到,第13帧的延时时间是最长的,这样做只是使观看者能有足够的时间看清上面的网站名称和网址,这当然也是宣传的需要。
至此整个LOGO的制作就大功告成了。可通过菜单栏上的“文件――导出预览”项将动画导出并保存为动态的GIF图片格式。最终效果如图20。
“智慧生活LOGO”源文件下载(50K,ZIP压缩文件)

图01
“智慧生活LOGO”源文件下载(50K,ZIP压缩文件)
启动Firework后新建一个88*31大小的画布。这种大小也正是网站LOGO最为常用的尺寸。然后点击“层”面板右上角的下拉按钮,把“单层编辑”的选勾去掉。这样就可以使鼠标指针跨图层地进行对象的选取了。如图02。

图02
准备工夫做好后我们就来正式绘制了。在画布上用“矩形”工具画一个88*31大小的长方形,使其覆盖整个画布。然后用“波浪”渐变进行填充,渐变色由# 009900至# 56BB12。再用35%的“烟雾效果”进行纹理填充,如图03。

图03
然后再为该矩形对象添加一个“内侧发光”的特效,发光色为# FFFFFF,其它各项设置如图04。

图04
用“矩形”工具再画一个88*31的长方形。描边色为# 019A00,不采用任何填充。然后使其与画布进行居中对齐。如图05。

图05
这样,LOGO的背景也是绘制完成了。考虑到这是一个动态的LOGO,而且部分动作效果可以使用动画元件来完成。因此为了后续操作的方便,我们再次点击“层”面板右上角的下拉列表,从中选择“共享此层”。也就是把“层1”设置为共享层,以后该层内的背景对象将被其它帧共用。
在“层”面板中新建一个图层――“层2”。然后用“文本”工具在画布上输入相关网站或论坛的名称。在这里我输入的是“智慧生活”,字体为15号的加粗黑体,色值为# FFFFFF,使用“匀边消除锯齿”。最后使该文本对象保持与画布垂直对齐。如图06。

图06
用“矩形”工具画一个16*16的正方形,对其使用无描边的“条状”渐变填充,左右两个渐变滑块均为纯白色,而不透明度则由100%至20%,如图07。

图07
我们通过该正方形对象的属性框中,将其宽度设置为1像素,然后通过键盘方面键的移动,使其紧靠在“智”字的左边。这样,一个光标的形状也就绘制出来了,如图08。

图08
在这个光标对象上点击鼠标右键,从弹出菜单中选择“转换为元件”。然后会弹出一个元件属性对话框。在名称栏中我们可形象的将其命名为“光标”,类型为“图形”。从而把这个对象转成图形元件。
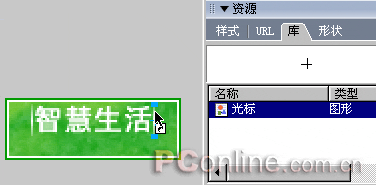
此时启动“库”面板的话,可以看到里面就有我们刚转换完成的“光标”元件。选中它,并将其直接拖拽至画布当中。然后通过方向键的移动,把它放置在“活”字的右边并与“智”字前的光标元件进行水平对齐,如图09。

图09
将当前的两个光标对象同时选中,然后选择菜单栏中的“修改―元件―补间实例”项。然后在弹出的“补间实例”窗口中设置步骤数量为3,并勾选“分散到帧”选项。此时启动“帧”面板时可以看到,在两个光标之间已建立了所需的动画帧数。如图10。

图10
我们继续回到第一帧中进行操作。将“智慧生活”这个文本对象复制后,在其它帧中进行粘贴。而粘贴后的文本对象仍然会在画布上的原位置中,因此不必担心动画在播放过程中会出现文本偏移的情况。
因为文字是在动画的播放过程中逐个展现出来的,这个过程只需要4帧。所以我们把第1帧中的文本对象进行删除。而第2帧中则用“文本”工具对其文字对象进行编辑,使其只保留一个“智”字。以此推论,第3帧中则保留“智慧”两字;第4帧中则保留“智慧生”三个字,第5帧则不对文本对象进行修改。完成后LOGO的打字效果就有了一个初步的效果,我们可以点击文档窗口下方的播放按钮进行查看了,如图11。

图11
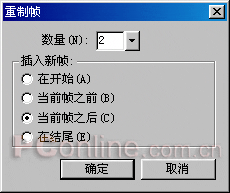
我们再接再厉。选中第5帧后,点击“帧”面板右上角的下拉菜单,从中选择“重制帧”项,然后在弹出来的“重制帧”设置窗口中设置数量为2,如图12。就是将第5帧进行2次的复制,而复制出来的帧也就是“帧”面板里的第6和第7帧。

图12
依次点击第6和第7帧,将“智慧生活”最右边的光标对象删除。然后从第7帧开始,我们就将进行LOGO网址动画的制作了。用“矩形”工具在第7帧的画布上画一个84*10的长方形,使用无描边的实心填充,填充值为# E5F4DC。然后将其移至LOGO的下方与画布进行垂直对齐,如图13。

图13
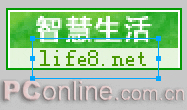
用“文本”工具在这个矩形上面输入相关的网址,在本例中我输入的是“life8.net”,字体为12号的宋体,颜色为# 489801,使用“不消除锯齿”项。然后使其与下方的淡绿色矩形进行水平和垂直对齐,如图14。

图14
将淡绿色矩形和这一文本对象同时选中后使用“修改――组合”命令,使其成为一个组合对象。然后再次从“帧”面板的右上角下拉菜单中选择“重制帧”项。在“重制帧”设置窗口中将所要复制的帧数设置为6,其它选项不变。
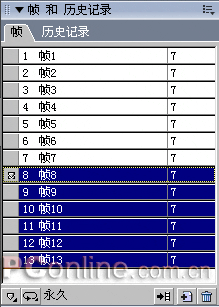
此时在“帧”面板中将自动把复制出来的6个帧排列出来,分别是第8至第13帧,如图15。

图15
我们分别将第8、第10和第12帧中的网址组合对象的不透明度设置为50%,如图16。

图16
这样一来就可以使网址动画在显示时产生闪动的效果,如图17。

图17
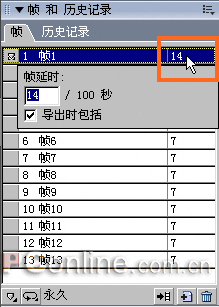
是否觉得动画闪得太快了呢!别急,帧的延时时间我们还可以进行调整。双击第1帧右侧的延时时间数,将原来的7/100秒改成14/100秒。使该帧的停留时间增加一倍,如图18。

图18
用同样的设置方法对其它帧的延时时间进行设置,在本例中我将各帧的延时时间设置如下(图19)。

图19
可以看到,第13帧的延时时间是最长的,这样做只是使观看者能有足够的时间看清上面的网站名称和网址,这当然也是宣传的需要。
至此整个LOGO的制作就大功告成了。可通过菜单栏上的“文件――导出预览”项将动画导出并保存为动态的GIF图片格式。最终效果如图20。

图20
“智慧生活LOGO”源文件下载(50K,ZIP压缩文件)
- 上一篇: Fireworks绘制简笔QQ企鹅
- 下一篇: FW快速制作动态按钮四状态
-= 资 源 教 程 =-
文 章 搜 索
