FW制作照片连续滚动效果
本文中我们建立一个具有胶片形式的动态影视Banner,首先制作一个具有胶片效果的边框,接着使用帧面板制作GIF动画效果。主要熟悉Fireworks MX 2004中组合、帧面板、修改画布大小、动画面板等使用。文章末尾提供原文件供大家下载参考。

下面我们看具体操作步骤。
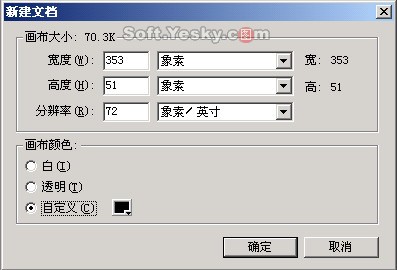
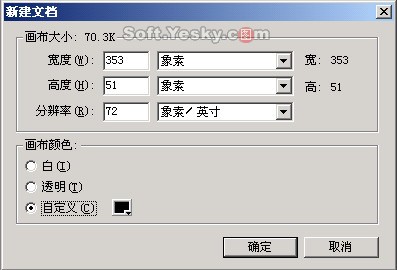
1) 新建一个353×51的文件,设置背景颜色为黑色,如图1。

图1 新建一个文件

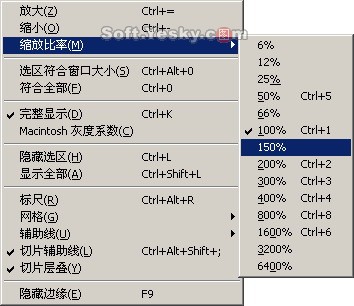
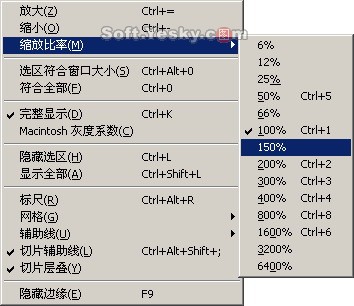
图2 改变视图大小
图3 画一矩形
4) 选择矩形并按Ctrl+C复制,然后Ctrl+V粘贴。并用方向键移动复制所得矩形到适当位置,按Shift键选择两者并组合,得到图4。
图4 复制并组合矩形
5) 不断重复步骤4)得到如图5所示。这样就做出了一个胶卷的样子了,下一步就为其添加一些"相片"。
图5 重复复制矩形得到的图片
6) 导入一个Banner.gif图片,如图6所示。
图6 导入一个图片
7) 选定导入的图像并点击工具箱的 图标,改变导入图像的大小使其与"胶卷"符合,得到图7。
图7 改变导入图像的大小
8) 重复步骤6)和步骤7),导入其他一些图像,并按方向键排列导入的图像,恢复到100%视图最终得到图8。

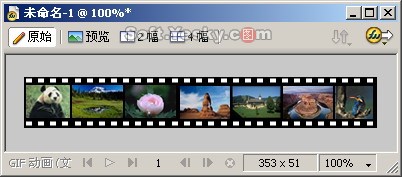
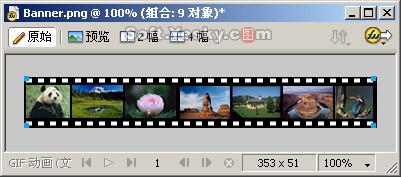
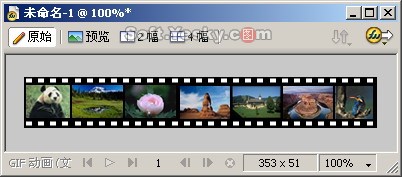
图8 导入所有图像后所得图像
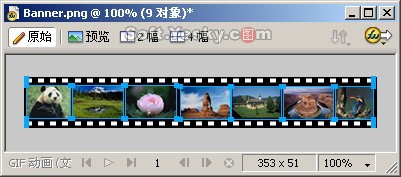
9) 保存文件为Banner.png,下一步来制作一个滚动的Gif图片。打开Banner.png图片,单击"选择"菜单,选择"选择全部"下拉菜单,选定所有的元素。如图9所示。

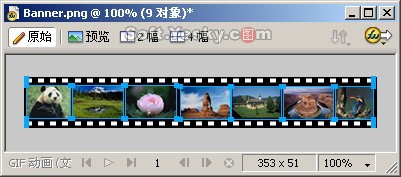
图9 选择所有元素
10)选择"修改"|"组合",将所有元素组合成一个对象,如图10所示。

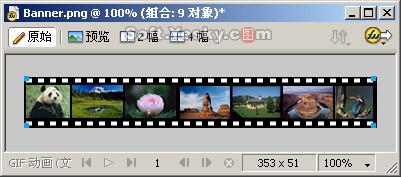
图10 组合所有元素
11)为了实现滚动效果,需要图像右边移出时,左边有图像能够补进。需要两幅相同图像来制作滚动效果。首先选择"修改"菜单,然后选择"画布"|"画布大小",修改画布大小为706×51,得到图11。
图11 修改画布大小(图片较大,请拉动滚动条观看)
12)选择所选组合,按Ctrl+C复制后再按Ctrl+V粘贴,然后排列好两个对象并再次组合,得到图12。
图12 复制并排列组合元素(图片较大,请拉动滚动条观看)
13)按Ctrl+X剪切所选组合,修改画布大小到353×51,再按Ctrl+V粘贴组合,将所选组合右侧与画布右侧对齐,得到图13。
图13 恢复画布大小并右侧对齐画布与图像(图片较大,请拉动滚动条观看)
14)在开始制作滚动动画。首先选择"修改"菜单,再其下拉菜单中选择"动画"|"选择动画",得到如下图所示窗口。将"移动"设为"353",使其恰好能够左右衔接上。并将"帧"设为70,如图14所示。

图14 动画窗口的参数设置
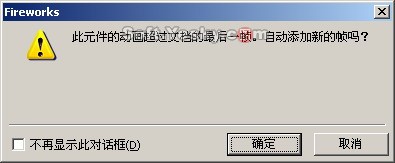
15)单击"确定"会跳出如图15所示窗口,单击"确定"会得到图16。

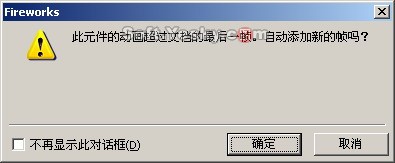
图15 跳出窗口
图16 动画元件窗口(图片较大,请拉动滚动条观看)
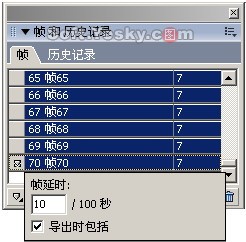
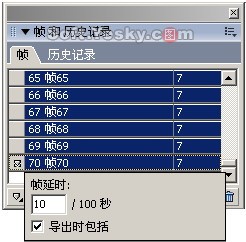
16)打开帧面板,选择第一帧,按住Shift键并拖动至第七十帧,单击鼠标左键选定所有帧,双击帧面板右侧,修改"帧延时"为"10/100秒"。如图17。

图17 选择所有帧并修改"帧延时"
17)下一步就可以播放动画,看看效果如何了。点击绘图面板的 图标播放动画,效果如图18所示。

图18 播放动画
18)最后一步导出图像,将做好的图片保存为Banner.gif文件,如图19所示。 原文件下载
图19 将图像保存(图片较大,请拉动滚动条观看)

下面我们看具体操作步骤。
1) 新建一个353×51的文件,设置背景颜色为黑色,如图1。

图1 新建一个文件
2) 由于图像相对较小,为了方便编辑需要改变视图大小,点击"视图"菜单,选择"缩放比例"150%,如图2所示。

图2 改变视图大小
3) 点击工具箱的 图标,在图像上画一矩形,并设置填充色为白色,得到图3。
图3 画一矩形
4) 选择矩形并按Ctrl+C复制,然后Ctrl+V粘贴。并用方向键移动复制所得矩形到适当位置,按Shift键选择两者并组合,得到图4。
图4 复制并组合矩形
5) 不断重复步骤4)得到如图5所示。这样就做出了一个胶卷的样子了,下一步就为其添加一些"相片"。
图5 重复复制矩形得到的图片
6) 导入一个Banner.gif图片,如图6所示。
图6 导入一个图片
7) 选定导入的图像并点击工具箱的 图标,改变导入图像的大小使其与"胶卷"符合,得到图7。
图7 改变导入图像的大小
8) 重复步骤6)和步骤7),导入其他一些图像,并按方向键排列导入的图像,恢复到100%视图最终得到图8。

图8 导入所有图像后所得图像
9) 保存文件为Banner.png,下一步来制作一个滚动的Gif图片。打开Banner.png图片,单击"选择"菜单,选择"选择全部"下拉菜单,选定所有的元素。如图9所示。

图9 选择所有元素
10)选择"修改"|"组合",将所有元素组合成一个对象,如图10所示。

图10 组合所有元素
11)为了实现滚动效果,需要图像右边移出时,左边有图像能够补进。需要两幅相同图像来制作滚动效果。首先选择"修改"菜单,然后选择"画布"|"画布大小",修改画布大小为706×51,得到图11。
图11 修改画布大小(图片较大,请拉动滚动条观看)
12)选择所选组合,按Ctrl+C复制后再按Ctrl+V粘贴,然后排列好两个对象并再次组合,得到图12。
图12 复制并排列组合元素(图片较大,请拉动滚动条观看)
13)按Ctrl+X剪切所选组合,修改画布大小到353×51,再按Ctrl+V粘贴组合,将所选组合右侧与画布右侧对齐,得到图13。
图13 恢复画布大小并右侧对齐画布与图像(图片较大,请拉动滚动条观看)
14)在开始制作滚动动画。首先选择"修改"菜单,再其下拉菜单中选择"动画"|"选择动画",得到如下图所示窗口。将"移动"设为"353",使其恰好能够左右衔接上。并将"帧"设为70,如图14所示。

图14 动画窗口的参数设置
15)单击"确定"会跳出如图15所示窗口,单击"确定"会得到图16。

图15 跳出窗口
图16 动画元件窗口(图片较大,请拉动滚动条观看)
16)打开帧面板,选择第一帧,按住Shift键并拖动至第七十帧,单击鼠标左键选定所有帧,双击帧面板右侧,修改"帧延时"为"10/100秒"。如图17。

图17 选择所有帧并修改"帧延时"
17)下一步就可以播放动画,看看效果如何了。点击绘图面板的 图标播放动画,效果如图18所示。

图18 播放动画
18)最后一步导出图像,将做好的图片保存为Banner.gif文件,如图19所示。 原文件下载
图19 将图像保存(图片较大,请拉动滚动条观看)
- 上一篇: 使用Fireworks制作红墙砖头效果
- 下一篇: Fireworks 多边形切片的妙用
-= 资 源 教 程 =-
文 章 搜 索
