Fireworks绘制飞舞蝴蝶动画
今天我们来绘制一个飞舞的蝴蝶动画,让蝴蝶的翅膀在不停地扇动着,如同一只现实中的彩蝶在翩翩飞舞。还可以在网页制作过程中在Deamweaver中将这个GIF动画插入一个层之中,然后设置时间轴来控制动画在网页上的运动路径,用以实现它在页面上飞舞的效果。主要用来熟悉Fireworks MX 2004中帧面板中导出GIF动画文件的用法,同时熟悉魔棒工具的用法。文章末尾提供.png文件供大家下载参考。
完成效果如右图。



图1 新建文件 图2 导入一幅静态蝴蝶图

图3 使用魔术棒单击白色区域 图4 删除白色区域


图5 将图像放置画布中央 图6缩放图像
(7) 为了能模拟蝴蝶飞舞时产生的颜色明暗度变化,所以需要对第2帧的图像进行色相、饱和度和亮度的调整。单击【滤镜】菜单,选择【调整颜色】|【色相/饱和度】,在弹出对话框中调整色相、饱和度和亮度,如图7所示。


图7 调整图像色相、饱和度和亮度


图8 第2帧图像 图9 第3帧图像
(9) 由于蝴蝶飞舞过程中翅膀会往返两次同一个位置,所以第4帧图像和第2帧图像是相同的,第5帧和第一帧图像是相同的。只需要分别将第2帧图像复制到第4帧,将第一帧图像复制到第5帧就可以了,分别如图133和图134所示。


图10 第4帧图像 图11 第5帧图像
(10)最后再新建一帧,将第5帧图像复制到该帧,使用缩放工具将图像再进行缩放,使得蝴蝶的翅膀展开度更大一些,得到图12所示的图像。

图12 第6帧图像 图13 设置帧延时
 完成效果
完成效果
完成效果如右图。

下面我们介绍具体的绘制过程,看看蝴蝶翅膀扇动效果是如何实现的。
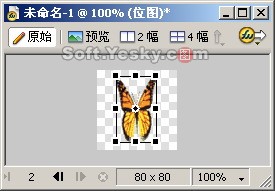
(1) 新建一个大小为80×80的文件,设置其画布颜色为透明,得到图1所示图像。
(2) 导入一个静态的蝴蝶图片,如图2所示。但是这幅图像是有白色背景的。


图1 新建文件 图2 导入一幅静态蝴蝶图
(3) 单击工具箱上的魔术棒工具 ,在导入图像的白色区域中单击一下,这样图像中所有白色的区域就被选中了,如图3所示。
,在导入图像的白色区域中单击一下,这样图像中所有白色的区域就被选中了,如图3所示。
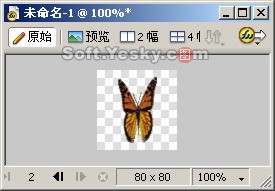
(4) 按Delete键将魔术棒选取的白色区域删除,得到图4所示的图像。


图3 使用魔术棒单击白色区域 图4 删除白色区域
(5) 单击工作区状态栏的 按钮回到矢量图编辑状态。使用对其面板将图像放置在画布的最中央,得到图5所示的图像。
按钮回到矢量图编辑状态。使用对其面板将图像放置在画布的最中央,得到图5所示的图像。
(6) 打开帧面板,单击 按钮新建一帧,并把第一帧的图像复制到第2帧之中,使用工具箱上的缩放工具
按钮新建一帧,并把第一帧的图像复制到第2帧之中,使用工具箱上的缩放工具 对复制所得图像进行调整,如图6所示。
对复制所得图像进行调整,如图6所示。


图5 将图像放置画布中央 图6缩放图像
(7) 为了能模拟蝴蝶飞舞时产生的颜色明暗度变化,所以需要对第2帧的图像进行色相、饱和度和亮度的调整。单击【滤镜】菜单,选择【调整颜色】|【色相/饱和度】,在弹出对话框中调整色相、饱和度和亮度,如图7所示。


图7 调整图像色相、饱和度和亮度
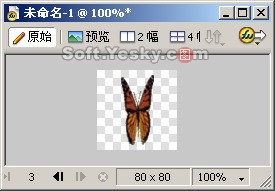
(8) 最终得到满意的效果,如图8所示。接着在新建一帧,和上面两步类似,再调整图像得到图9所示的图像。


图8 第2帧图像 图9 第3帧图像
(9) 由于蝴蝶飞舞过程中翅膀会往返两次同一个位置,所以第4帧图像和第2帧图像是相同的,第5帧和第一帧图像是相同的。只需要分别将第2帧图像复制到第4帧,将第一帧图像复制到第5帧就可以了,分别如图133和图134所示。


图10 第4帧图像 图11 第5帧图像
(10)最后再新建一帧,将第5帧图像复制到该帧,使用缩放工具将图像再进行缩放,使得蝴蝶的翅膀展开度更大一些,得到图12所示的图像。
(11)帧面板中共有6帧,帧延时都是Fireworks默认的7/100秒,这样会使得蝴蝶翅膀扇动的频率过快。希望蝴蝶翅膀扇动频率慢一些,只需要在帧面板中选中所有的帧,双击帧延时区域,将帧延时设置为15/100秒,如图13所示。这样蝴蝶翅膀扇动就会变慢了。


图12 第6帧图像 图13 设置帧延时
(12)最后使用导出向导将这个图像导出为GIF动画文件就可以了。然后就可以在网页制作过程中插入这个动画,来实现蝴蝶在网页上翩翩起舞的效果了。 .png文件下载
 完成效果
完成效果- 上一篇: 微软Win XP图标 Fireworks 制作实例
- 下一篇: 撕纸边缘效果制作方法详解
-= 资 源 教 程 =-
文 章 搜 索
