Fireworks 网页设计综合实例-3
八、 建立切片
我们的基本导航及页面结构已经建立好了,现在到了增加切片的时候了。Fireworks中的切片是输出图形及产生交互的主要参考物件,导出的文档将根据切片来将图形切割成不同的部分,并在浏览器中通过表格组装到一起。同时,所有的交互行为也是通过切片之间的联系来产生的,如翻转图、弹出菜单等等。
1、 我们前面建立的按钮本身已经带有了自己的切片,因此我们需要对其他对象建立各自的切片。
2、 创建切片通常使用工具面板中的Slice工具直接绘制 ,但如果想创建精确大小的切片,我们可以选择对象并执行右键菜单中的Insert Slice自动插入切片。
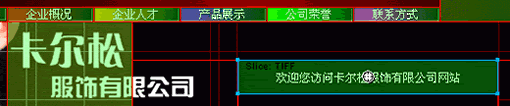
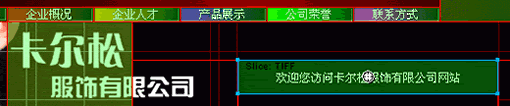
3、 我们使用工具面板中的Slice工具在页面中间绘制一个信息显示切片,我们将在下一步把导航条的每个按钮相关信息显示在这里。

4、 我们增加的切片默认情况下是绿色的半透明对象,它们都放置在Web Layer层上.
九、 创建拖拽翻转效果
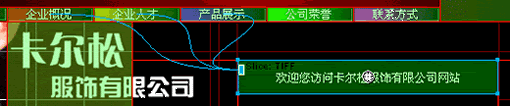
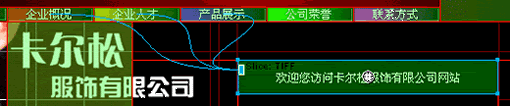
1、 单击"企业概况"按钮处的切片,此切片中心将出现一个圆形标志,用鼠标将其拖动到上一步创建的切片左上角,这将设置一个翻转效果,在弹出的对话框中设定鼠标滑过时交换为第二帧的内容,如下图所示:

2、 重复上述步骤,分别为"企业人才"、"产品展示"两个按钮增加翻转效果,并分别对应第三帧和第四帧。
3、 我们在后面各帧相同的位置出分别放置对应每个按钮的说明文字。
4、 最后的效果如下图所示:

十、 创建弹出菜单
通常我们站点里的导航信息必须非常的简练和实用,只有那些最重要的信息才出现在导航条中,而更多的导航和内容信息通常都隐藏起来。对于复杂的展点和多重信息组织,弹出菜单是分层导航的最有效工具,弹出菜单可以在很小的空间中设置大量的目标选项。Fireworks4新增的创建弹出菜单功能,可以非常容易的实现这种导航结构,我们只需将分层信息添加到弹出菜单编辑器中,程序会自动生成相应的交互式代码。
1、 选择导航栏上的"产品展示"按钮,确保Web Layer当前显示及切片可见。
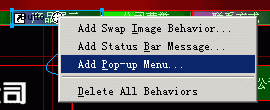
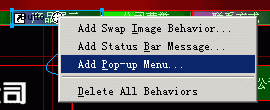
2、 点击此按钮上切片中心的圆形标志,从弹出菜单中选择"Add Pop-up Menu"增加弹出菜单,如下图所示:

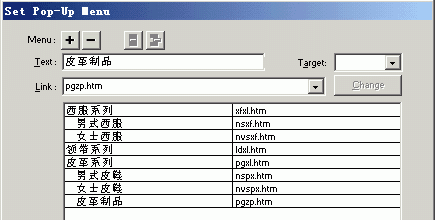
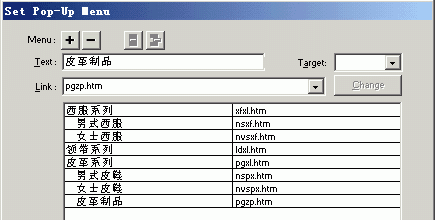
3、 在弹出的编辑器中输入如下图所示内容,在Text和Link输入框中输入内容后,点及上部的"+"即可添加新的菜单内容:

4、 继续输入二级菜单内容,选中一个条目后,点击上部的 可以使当前条目缩进,成为下一级菜单;点击 可以使当前的条目恢复为上一级菜单。最后的结果入图所示:

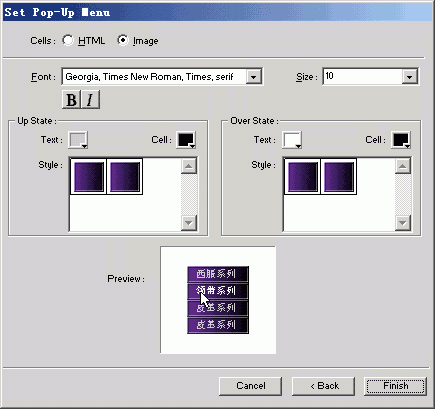
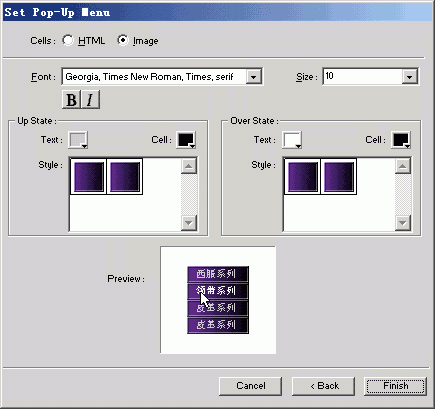
5、 点击Next进入下一个设置窗口,在这里我们可以设置文字的大小,菜单的样式等属性,您既可以选择最终的菜单外观是标准的HTML格式,或者是Image图片格式。我们选择图片格式,并设定文字大小为10。

6、 当您选择了Image格式时,需要在下部的两个窗口设置Up和Over状态的菜单样式,您的悬想也许和我们这里的不同,这是因为我们使用了自定义的样式文件。我们可以根据不同设计项目的需要将自定义的样式作为弹出菜单的选项。
7、 我们首先绘制一个最终的弹出菜单的矩形,并设定好需要的填充、描边和特效。
如下图:

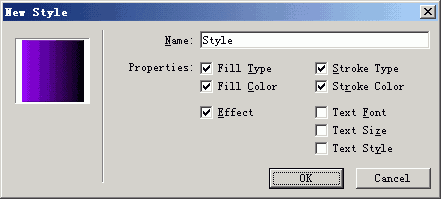
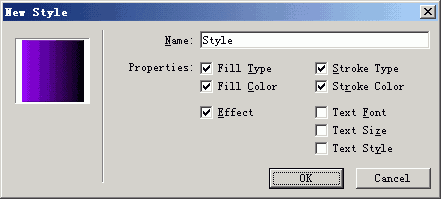
8、 打开Style面板,选中刚才创建的矩形,在Style面板的弹出菜单中选择New Style创建一个新的样式,并命名为MyStyle,如下图:

此时您的Style面板中已经添加了一个新的样式。
9、 选择Style面板弹出菜单中的Export Styles将刚才的这个自定义样式输出到Fireworks目录里/Configuration/Nav Menu/,并将它命名为Styles.stl,但要注意必须先将原有的Styles.stl文件备份。
10、 我们再次编辑刚才创建的弹出菜单,就可以选择我们自定义的样式了。
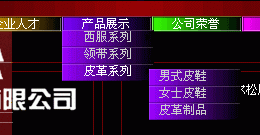
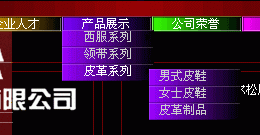
11、 按F12预览生成的弹出菜单,如下图:

12、 此时表示二级菜单的小箭头默认为黑色,所以看不见,我们也可以在最后修改此箭头样式和颜色,具体方法参见本书前面章节。
十一、 创建变形动画
给一个网站添加动画对于访问者的时间和金钱都是一个不小的花销,因此在添加您的动画前,一定要先考虑好如下问题:动画能否增进您的信息传达力度,访问者下载和播放动画是否迅速、方便,是否有足够的组成动画的内容和资源。尽管网络动画及其传递方式正在不断的发生改变,但传统的GIF动画依然有着不可忽视的优势,我们在这里介绍一下创建GIF动画的两种途径。
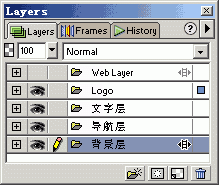
1、 在层面板新建一个Logo层,将其置于Web Layer层下方。
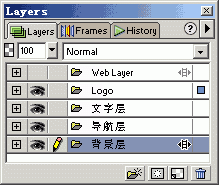
2、 我们需要将背景层修改为一个共享图层,打开层面板,切换到背景层,在弹出菜单中选择Share This Layer,将背景层共享,此层上的内容将在所有帧都可见,此层的后面将出现一个共享图标,如下图:

3、 切换到Logo层,在文档的右上角创建www.karsong.com文字。
4、 按F8将其转换为图形符号Graphic Symbol。
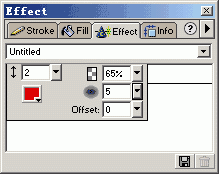
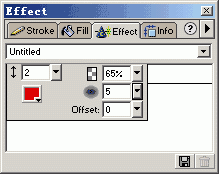
5、 打开Effect面板,对此符号的实例添加红色Glow效果,如下图所示:

6、 选中此实例,在右键弹出菜单中执行Edit>Clone,复制出一个新的实例,并且带有相同的Glow特效。
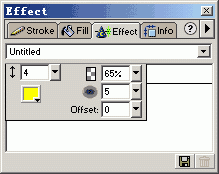
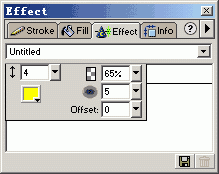
7、 在Effect面板修改第二个实例的特效,将其改为黄色,并改变Glow的范围和大小,如下图:

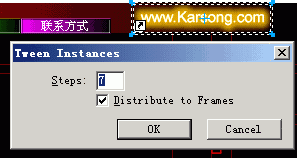
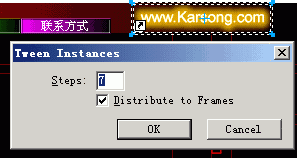
8、 选择这两个实例,在右键弹出菜单中执行Symbols>Tween Instances创建变形动画,设定插入帧数为6帧,并勾选Distribute to Frames分布到帧,如下图所示:

9、 打开Web Layer图层的显示,在此动画位置创建一个切片。
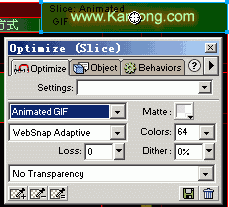
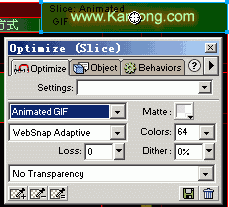
10、 打开Optimize优化面板,设定此切片的类型为Animated GIF,并设定颜色数为32色,如下图所示:

11、 此动画完成,您可以打开帧面板设定动画帧之间显示的时间。
我们的基本导航及页面结构已经建立好了,现在到了增加切片的时候了。Fireworks中的切片是输出图形及产生交互的主要参考物件,导出的文档将根据切片来将图形切割成不同的部分,并在浏览器中通过表格组装到一起。同时,所有的交互行为也是通过切片之间的联系来产生的,如翻转图、弹出菜单等等。
1、 我们前面建立的按钮本身已经带有了自己的切片,因此我们需要对其他对象建立各自的切片。
2、 创建切片通常使用工具面板中的Slice工具直接绘制 ,但如果想创建精确大小的切片,我们可以选择对象并执行右键菜单中的Insert Slice自动插入切片。
3、 我们使用工具面板中的Slice工具在页面中间绘制一个信息显示切片,我们将在下一步把导航条的每个按钮相关信息显示在这里。

4、 我们增加的切片默认情况下是绿色的半透明对象,它们都放置在Web Layer层上.
九、 创建拖拽翻转效果
1、 单击"企业概况"按钮处的切片,此切片中心将出现一个圆形标志,用鼠标将其拖动到上一步创建的切片左上角,这将设置一个翻转效果,在弹出的对话框中设定鼠标滑过时交换为第二帧的内容,如下图所示:

2、 重复上述步骤,分别为"企业人才"、"产品展示"两个按钮增加翻转效果,并分别对应第三帧和第四帧。
3、 我们在后面各帧相同的位置出分别放置对应每个按钮的说明文字。
4、 最后的效果如下图所示:

十、 创建弹出菜单
通常我们站点里的导航信息必须非常的简练和实用,只有那些最重要的信息才出现在导航条中,而更多的导航和内容信息通常都隐藏起来。对于复杂的展点和多重信息组织,弹出菜单是分层导航的最有效工具,弹出菜单可以在很小的空间中设置大量的目标选项。Fireworks4新增的创建弹出菜单功能,可以非常容易的实现这种导航结构,我们只需将分层信息添加到弹出菜单编辑器中,程序会自动生成相应的交互式代码。
1、 选择导航栏上的"产品展示"按钮,确保Web Layer当前显示及切片可见。
2、 点击此按钮上切片中心的圆形标志,从弹出菜单中选择"Add Pop-up Menu"增加弹出菜单,如下图所示:

3、 在弹出的编辑器中输入如下图所示内容,在Text和Link输入框中输入内容后,点及上部的"+"即可添加新的菜单内容:

4、 继续输入二级菜单内容,选中一个条目后,点击上部的 可以使当前条目缩进,成为下一级菜单;点击 可以使当前的条目恢复为上一级菜单。最后的结果入图所示:

5、 点击Next进入下一个设置窗口,在这里我们可以设置文字的大小,菜单的样式等属性,您既可以选择最终的菜单外观是标准的HTML格式,或者是Image图片格式。我们选择图片格式,并设定文字大小为10。

6、 当您选择了Image格式时,需要在下部的两个窗口设置Up和Over状态的菜单样式,您的悬想也许和我们这里的不同,这是因为我们使用了自定义的样式文件。我们可以根据不同设计项目的需要将自定义的样式作为弹出菜单的选项。
7、 我们首先绘制一个最终的弹出菜单的矩形,并设定好需要的填充、描边和特效。
如下图:

8、 打开Style面板,选中刚才创建的矩形,在Style面板的弹出菜单中选择New Style创建一个新的样式,并命名为MyStyle,如下图:

此时您的Style面板中已经添加了一个新的样式。
9、 选择Style面板弹出菜单中的Export Styles将刚才的这个自定义样式输出到Fireworks目录里/Configuration/Nav Menu/,并将它命名为Styles.stl,但要注意必须先将原有的Styles.stl文件备份。
10、 我们再次编辑刚才创建的弹出菜单,就可以选择我们自定义的样式了。
11、 按F12预览生成的弹出菜单,如下图:

12、 此时表示二级菜单的小箭头默认为黑色,所以看不见,我们也可以在最后修改此箭头样式和颜色,具体方法参见本书前面章节。
十一、 创建变形动画
给一个网站添加动画对于访问者的时间和金钱都是一个不小的花销,因此在添加您的动画前,一定要先考虑好如下问题:动画能否增进您的信息传达力度,访问者下载和播放动画是否迅速、方便,是否有足够的组成动画的内容和资源。尽管网络动画及其传递方式正在不断的发生改变,但传统的GIF动画依然有着不可忽视的优势,我们在这里介绍一下创建GIF动画的两种途径。
1、 在层面板新建一个Logo层,将其置于Web Layer层下方。
2、 我们需要将背景层修改为一个共享图层,打开层面板,切换到背景层,在弹出菜单中选择Share This Layer,将背景层共享,此层上的内容将在所有帧都可见,此层的后面将出现一个共享图标,如下图:

3、 切换到Logo层,在文档的右上角创建www.karsong.com文字。
4、 按F8将其转换为图形符号Graphic Symbol。
5、 打开Effect面板,对此符号的实例添加红色Glow效果,如下图所示:

6、 选中此实例,在右键弹出菜单中执行Edit>Clone,复制出一个新的实例,并且带有相同的Glow特效。
7、 在Effect面板修改第二个实例的特效,将其改为黄色,并改变Glow的范围和大小,如下图:

8、 选择这两个实例,在右键弹出菜单中执行Symbols>Tween Instances创建变形动画,设定插入帧数为6帧,并勾选Distribute to Frames分布到帧,如下图所示:

9、 打开Web Layer图层的显示,在此动画位置创建一个切片。
10、 打开Optimize优化面板,设定此切片的类型为Animated GIF,并设定颜色数为32色,如下图所示:

11、 此动画完成,您可以打开帧面板设定动画帧之间显示的时间。
- 上一篇: 学用Fireworks中的特效3
- 下一篇: Fireworks国画:葡萄小鸡图
-= 资 源 教 程 =-
文 章 搜 索
