FW MX 2004教程(9):图像变换
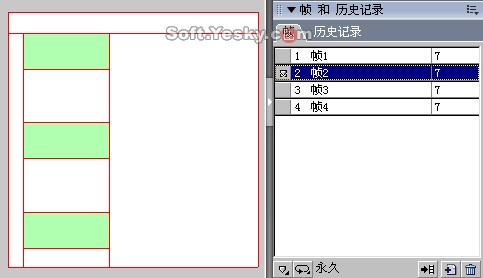
| 图像变换技术在网页中经常被用到,即当鼠标移动到某图像或按钮上时,会触发另一个图形的显示。在Fireworks中,图像变换的制作原理就是使“帧”面板中某帧中的图形对象与来自任何帧的图象进行交换,从而达到在网页浏览时产生图形变换的效果。 1、简单的图像变换 在Fireworks中制作简单的图像变换,就是把“帧”面板中第1帧里的对象与第2帧中的图像进行交换。 我们先制作或引入一个按钮的一般状态图,选中图形后单击鼠标右键,从弹出菜单中选择“插入切片”或“插入热点”命令,如图9―01。
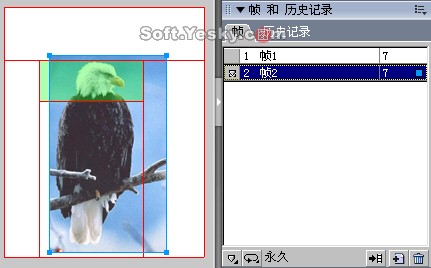
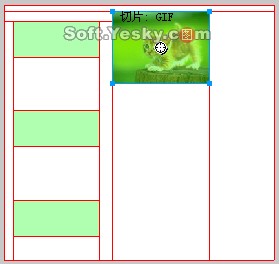
然后在“帧”面板中新增加一帧,并在此帧上引入鼠标经过按钮时将要变换的图像,如图9―02。
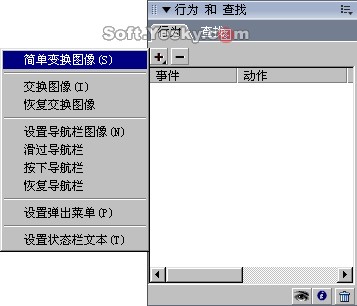
选中切片后,启动“行为”面板,点击“添加”
这样,一个简单的变换按钮就制作完成了,按F12键就可以在浏览器中进行测试了。
可以看到,不管你在第二帧中所导入的图像有多大,在网页浏览时也只能在相同的切片范围内看到两张图形的变换效果。因此,这种图象的变换又被称为“相交变换”。 2、复杂的图像变换先在画布上绘制或引入三个图形对象,然后同时选中这些对象,并在任意一个对象上单击右键,从弹出菜单中选择“插入切片”。这时会弹出一个提示窗口,如图9―07。
选择“单一”按钮时,是把选中的全部对象设置在同一个大的切片区域内,而“多重”按钮则是为所有对象各设置一个独立的切片区域。在这里我们选择“多重”按钮后,如图9―08。
接着,我们在“帧”面板内添加三个空白帧,如图9―09。
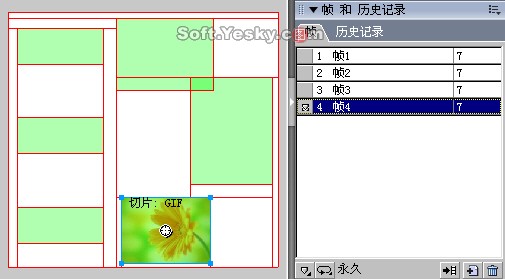
在第2帧中引入“小猫”按钮切片所要变换的图形,并在该图形上点击右键选择“插入切片”命令,如图9―10。
同样的,我们在第3和第4帧中也分别引入用于“鹦鹉”和“鲜花”按钮所要变换的图像,然后都在图像上点击右键,选择“插入切片”项。
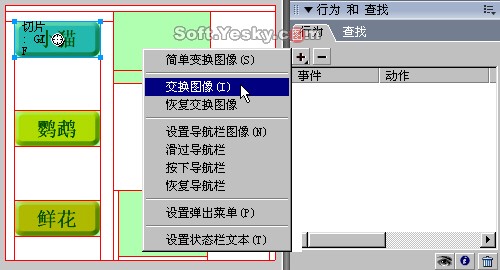
接着,点选“小猫”的按钮切片后使用“行为”面板上的“交换图像”指令,如图9―12,从而启动“交换图像”的详细设置对话框(图9―15)。
或者用鼠标左键按住“小猫”按钮切片中间的圆形控制手柄不放,然后拖拽鼠标到与其进行图像交换的切片上,这时会出现一条蓝色的链接曲线,如图9―13。
|
- 上一篇: FW MX 2004教程(8):动态按钮
- 下一篇: Fireworks卡通宝贝头像:爱哭宝宝