FW MX 2004教程(6):动画制作
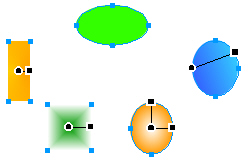
| GIF动画的实现,是由逐张图画在不同的时间段快速地显示出来,由于人眼有0.1秒的视觉暂留,所以图像看上去就像是动了起来。而每一张图画就叫作“帧”,它是组成动画的基本单位。 GIF图形动画为网页增添许多活泼生动、复杂多变的图形元素,因此GIF动画在网页制作中被广泛应用,甚至大家喜欢的QQ动态表情大多也是Gif动画呢。 Fireworks正是制作GIF动画很好的工具,这一部分我们看看Fireworks MX 2004在动画制作方面的特色。 1、制作GIF动画 我们先来做一个简单的五帧动画例子。在工作区上随意画上五个对象,按住Shift键选中所有对象,如图6―01。
然后点击菜单栏上的“窗口―帧”命令来启动“帧”面板,如图6―02
点击“帧”面板右下角的“分配到帧”
点击“帧”面板右下角的“添加” 在Fireworks中GIF动画的制作离不开对“帧”面板的操作,因此学会对“帧”面板的使用非常重要。 帧的重命名:在“帧”面板上双击帧的名称,即可为该帧重命名,如图6―05。
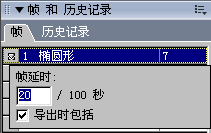
帧的延迟时间:在每一帧名称的右边都有一个“7”字。这些数字表示各帧的延迟时间,这里的“7”表示该帧的延迟时间是0.07秒。双击该处即可重新设置帧的延迟时间,如图6―06。
|
- 上一篇: Fireworks MX制作精细漫画头像
- 下一篇: FW MX 2004教程(7):图像输出
-= 资 源 教 程 =-
文 章 搜 索