用Fireworks制作水波效果
????简介:这是无意间想到的一个效果,以往曾在Flash中制作过。其实GIF的动态效果只要细腻的去制作也会达到很真实的效果,但由于使用了太多位图的关系,导致容量过大,舍其细腻求其次的最终后果就是它缺乏如Flash般的流畅性,不过效果还是不错的。
????制作步骤:
????同Flash制作相同,我们首先要找到一张波浪的效果,可惜在FW中不能够通过内置的效果制作波浪,所以我们只能导入位图。在确定了你找到了可用的图片之后我们开始制作这个效果。您也可以用下面的这张图。

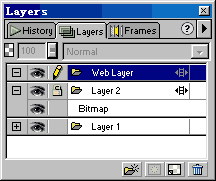
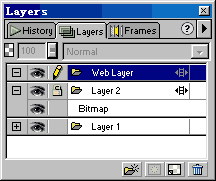
????1、导入一张波浪图片,首先拷贝该图,并在层面板中建立新的图层文件夹,指定该文件夹被所有帧共享,然后粘贴图像,所定文件夹。

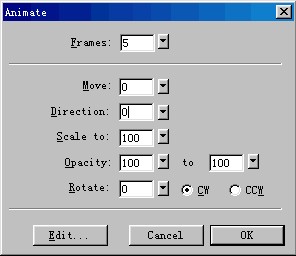
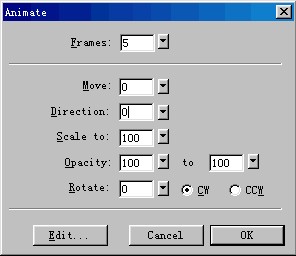
???? 2、选定图层1中的波浪图,按下F8键,将图像转换成Animation(动态符号)。在弹出的动态符号设置框中指定Frame的数量为5。其它项目不动。

????3、完成设置后,双击图片进入符号编辑区,按住ALT键,复制一份图片,将它放置到原图右侧并对齐,这中间可能会出现一些细微的差别,我们可以利用图章工具将它修补完整。完成后返回场景中。
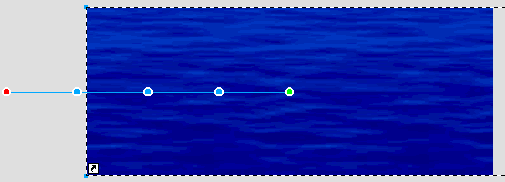
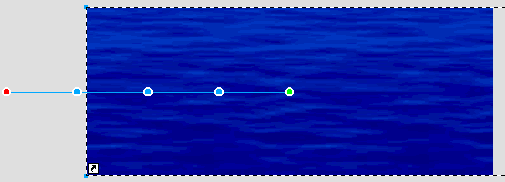
????4、这时我们得到了一个含有很长的波浪图的动态符号,点击它,然后水平拖动图片上出现的红色原点,不要将它拉的太长,以免出现图像运动出场景外的现象。

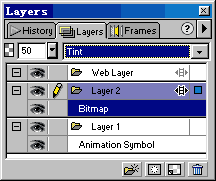
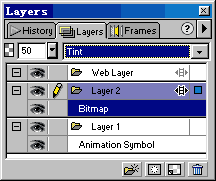
????5、现在执行最关键的一步,打开图层2,选定其中的波浪图,点击图层面板右上方的混合模式列表,选择Tint(色彩)模式。最后,在透明度选项上指定该图的透明度为50%。

????6、最后我们需要做的就是打开帧(Frame)面板,调节一下帧的播放速度。基本上调节到15--20帧/秒就可以了。现在让我们来看一下效果吧!

????制作步骤:
????同Flash制作相同,我们首先要找到一张波浪的效果,可惜在FW中不能够通过内置的效果制作波浪,所以我们只能导入位图。在确定了你找到了可用的图片之后我们开始制作这个效果。您也可以用下面的这张图。

????1、导入一张波浪图片,首先拷贝该图,并在层面板中建立新的图层文件夹,指定该文件夹被所有帧共享,然后粘贴图像,所定文件夹。

???? 2、选定图层1中的波浪图,按下F8键,将图像转换成Animation(动态符号)。在弹出的动态符号设置框中指定Frame的数量为5。其它项目不动。

????3、完成设置后,双击图片进入符号编辑区,按住ALT键,复制一份图片,将它放置到原图右侧并对齐,这中间可能会出现一些细微的差别,我们可以利用图章工具将它修补完整。完成后返回场景中。
????4、这时我们得到了一个含有很长的波浪图的动态符号,点击它,然后水平拖动图片上出现的红色原点,不要将它拉的太长,以免出现图像运动出场景外的现象。

????5、现在执行最关键的一步,打开图层2,选定其中的波浪图,点击图层面板右上方的混合模式列表,选择Tint(色彩)模式。最后,在透明度选项上指定该图的透明度为50%。

????6、最后我们需要做的就是打开帧(Frame)面板,调节一下帧的播放速度。基本上调节到15--20帧/秒就可以了。现在让我们来看一下效果吧!

-= 资 源 教 程 =-
文 章 搜 索
