Fireworks MX2004中一款图标的制作方法(2)
6、接下来我们要对星形对象进行变形处理,来获得图标形状。
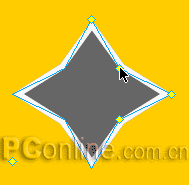
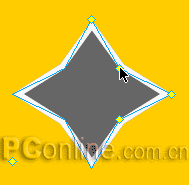
a、选中最上端的调整点,向下方拖动

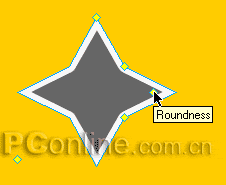
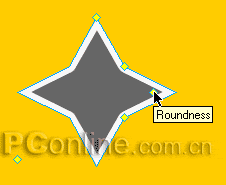
b、选中上部的第二个调整点,向内部拖动,来调整内角的圆滑度,

c、选中最右侧的调整点,向中心方向拖动,增加顶角的圆滑度

d、选中右下方的调整点,向内部方向拖动,请看下图:

e、将调整结束后的图形对象整体缩放,放大后效果如下图所示:

7、可能有的朋友对于我们上面非得使用插件还是不能理解,下面我们就来分别看看使用前和使用后的不同点儿。现在我们暂且将上图图标对象的描边取消。
a、 下图即为使用插件后的效果图,我们可以看到即使此刻已经没有描边了,但是在图形对象的边缘我们仍然可以发现有一圈淡淡的描边线,当然这根本不是所谓的描边了;

b、如果我们不使用插件的话,取消描边后的图形效果如下图所示,边缘非常干净,什么也没有了。

区别很明显,不再多讲,我们还是继续下面的操作吧!
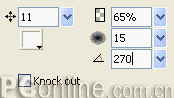
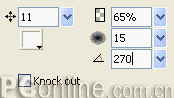
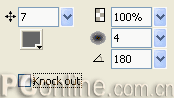
8、恢复图形对象的描边设置。选中此刻的图形对象,执行Effect效果的Shadow and Glow -->Inner Shadow效果命令,Distance的数值大小根据图形的描边宽度来进行设定,大约是描边宽度的二倍,而Softness的数值则更要大一些,角度设置为270度,具体设置请参看下图:

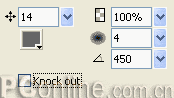
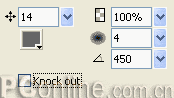
9、继续执行Effect效果的Shadow and Glow -->Inner Shadow效果命令,颜色采用“#666666”,角度为450度,其他相关设定请参看下图:

10、还是执行Effect效果的Shadow and Glow -->Inner Shadow效果命令,颜色采用“#666666”,角度为360度或者0度均可,其他数值设定参看下图:

11、再次执行Effect效果的Shadow and Glow -->Inner Shadow效果命令,颜色采用“#666666”,角度为180度,其他数值设定请看下图:

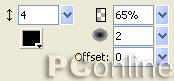
12、接下来执行Effect效果的Shadow and Glow -->Inner Glow效果命令,颜色采用黑色,其他相关设置请看下图:

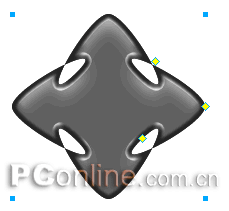
到目前为止,图形标志的主体工程已经完工了,请看下图所示范效果:

13、接下来的操作就是来对图标对象的颜色、光感等方面进行调整了。
执行Effect -->Adjust Color -->Hue/Saturation效果命令,具体设置请看下图,记得一定要勾选Colorize选项。

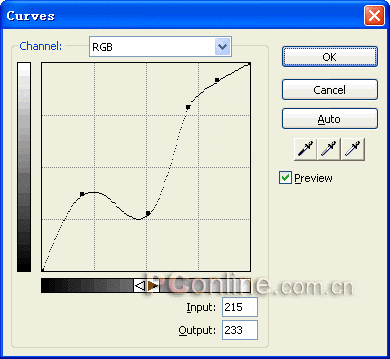
14、马不停蹄,接着执行Effect -->Adjust Color -->Curves效果命令,具体的设置就要自由多了,你如果想尽快看到自己的作品的话,请参照下图的调节形状、位置进行设置:

15、一切设置都OK了,看看我们辛苦了半天的劳动成果吧:

应该说最终效果和MM的例子八九不离十啊!呵呵,是不是很有成就感?!
别急,再次使用一下俺辛苦制作的插件面板吧,选取超级选择工具,选中图形对象,然后分别看看路径对象居中、居内产生的效果如何吧。


后记:这次可以算是完成MM公司给我们留的一道“作业题”吧,最初看到例图的标志时,以为很简单就能做出来,实战才发现怎么着都无法实现例图的局部效果,经过了反复的实验才终于发现“奥秘”所在---居然是路径对象和描边对象在搞鬼,还好,我们看透了这一点,呵呵,当然就能圆满的交作业喽!
a、选中最上端的调整点,向下方拖动

b、选中上部的第二个调整点,向内部拖动,来调整内角的圆滑度,

c、选中最右侧的调整点,向中心方向拖动,增加顶角的圆滑度

d、选中右下方的调整点,向内部方向拖动,请看下图:

e、将调整结束后的图形对象整体缩放,放大后效果如下图所示:

7、可能有的朋友对于我们上面非得使用插件还是不能理解,下面我们就来分别看看使用前和使用后的不同点儿。现在我们暂且将上图图标对象的描边取消。
a、 下图即为使用插件后的效果图,我们可以看到即使此刻已经没有描边了,但是在图形对象的边缘我们仍然可以发现有一圈淡淡的描边线,当然这根本不是所谓的描边了;

b、如果我们不使用插件的话,取消描边后的图形效果如下图所示,边缘非常干净,什么也没有了。

区别很明显,不再多讲,我们还是继续下面的操作吧!
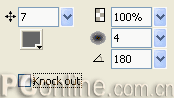
8、恢复图形对象的描边设置。选中此刻的图形对象,执行Effect效果的Shadow and Glow -->Inner Shadow效果命令,Distance的数值大小根据图形的描边宽度来进行设定,大约是描边宽度的二倍,而Softness的数值则更要大一些,角度设置为270度,具体设置请参看下图:

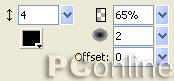
9、继续执行Effect效果的Shadow and Glow -->Inner Shadow效果命令,颜色采用“#666666”,角度为450度,其他相关设定请参看下图:

10、还是执行Effect效果的Shadow and Glow -->Inner Shadow效果命令,颜色采用“#666666”,角度为360度或者0度均可,其他数值设定参看下图:

11、再次执行Effect效果的Shadow and Glow -->Inner Shadow效果命令,颜色采用“#666666”,角度为180度,其他数值设定请看下图:

12、接下来执行Effect效果的Shadow and Glow -->Inner Glow效果命令,颜色采用黑色,其他相关设置请看下图:

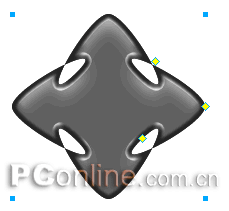
到目前为止,图形标志的主体工程已经完工了,请看下图所示范效果:

13、接下来的操作就是来对图标对象的颜色、光感等方面进行调整了。
执行Effect -->Adjust Color -->Hue/Saturation效果命令,具体设置请看下图,记得一定要勾选Colorize选项。

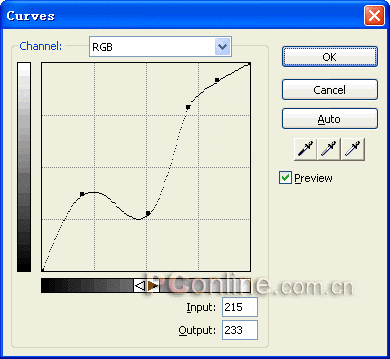
14、马不停蹄,接着执行Effect -->Adjust Color -->Curves效果命令,具体的设置就要自由多了,你如果想尽快看到自己的作品的话,请参照下图的调节形状、位置进行设置:

15、一切设置都OK了,看看我们辛苦了半天的劳动成果吧:

应该说最终效果和MM的例子八九不离十啊!呵呵,是不是很有成就感?!
别急,再次使用一下俺辛苦制作的插件面板吧,选取超级选择工具,选中图形对象,然后分别看看路径对象居中、居内产生的效果如何吧。

居中

居内
后记:这次可以算是完成MM公司给我们留的一道“作业题”吧,最初看到例图的标志时,以为很简单就能做出来,实战才发现怎么着都无法实现例图的局部效果,经过了反复的实验才终于发现“奥秘”所在---居然是路径对象和描边对象在搞鬼,还好,我们看透了这一点,呵呵,当然就能圆满的交作业喽!
-= 资 源 教 程 =-
文 章 搜 索
