渐隐背景图象的制作方法
本文为本站原创,转载请注明出处
在我们制作网页的过程中,经常会对图片进行修饰,从而使网页达到一种较好的效果。今天我就给大家介绍一篇如何得到渐隐背景图象的特效。
第一步:打开Fireworks 2004 mx 新建一个文件,大小自己根据所选择图片的大小合适,背景蓝色,之后通过“file/import”导入一幅要修饰的图片:如图1所示:

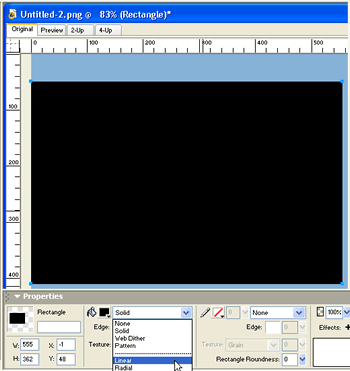
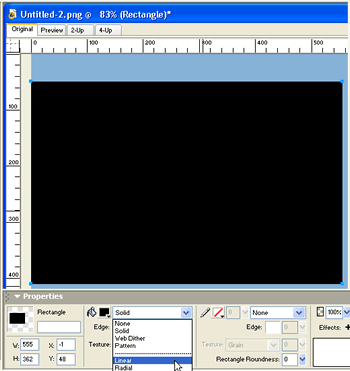
第二步:选择矩形工具,画一个矩形,矩形的大小正好覆盖我们所导入的图片。如图2所示:

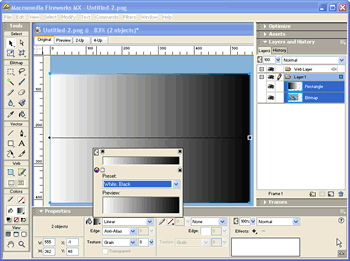
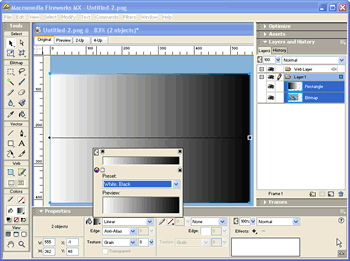
第三步:然后选择矩形,在属性面板中选择线性渐变填充效果,颜色设置为白--黑。效果如下图所示:

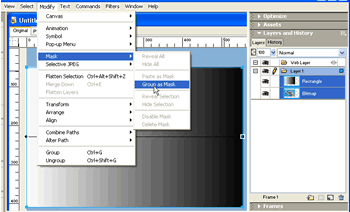
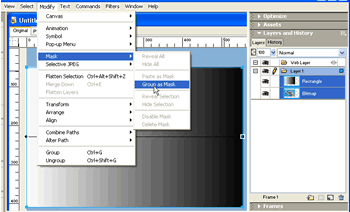
第四步:打开层面板,这时你可以按住SHIFT选择矩形图层和图象图层。然后选择“修改/蒙板/组合为蒙板”。这时这个图象就是蒙板效果了。

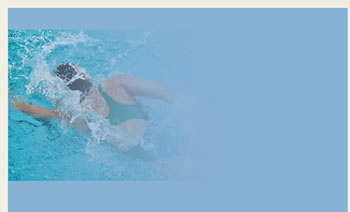
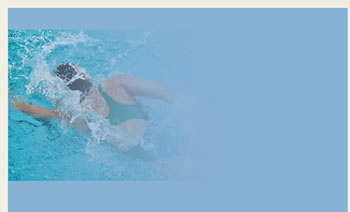
你可以调整渐变填充的颜色,及坡度,来改变这种淡出的效果,最终效果图如下:

希望以上实例对大家有帮助,有什么更好的方法请到论坛发表。
在我们制作网页的过程中,经常会对图片进行修饰,从而使网页达到一种较好的效果。今天我就给大家介绍一篇如何得到渐隐背景图象的特效。
第一步:打开Fireworks 2004 mx 新建一个文件,大小自己根据所选择图片的大小合适,背景蓝色,之后通过“file/import”导入一幅要修饰的图片:如图1所示:

第二步:选择矩形工具,画一个矩形,矩形的大小正好覆盖我们所导入的图片。如图2所示:

第三步:然后选择矩形,在属性面板中选择线性渐变填充效果,颜色设置为白--黑。效果如下图所示:

第四步:打开层面板,这时你可以按住SHIFT选择矩形图层和图象图层。然后选择“修改/蒙板/组合为蒙板”。这时这个图象就是蒙板效果了。

你可以调整渐变填充的颜色,及坡度,来改变这种淡出的效果,最终效果图如下:

希望以上实例对大家有帮助,有什么更好的方法请到论坛发表。
-= 资 源 教 程 =-
文 章 搜 索
