Fireworks MX 2004 等高渐变填充
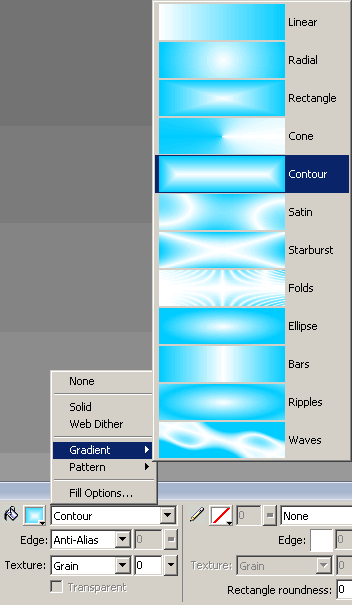
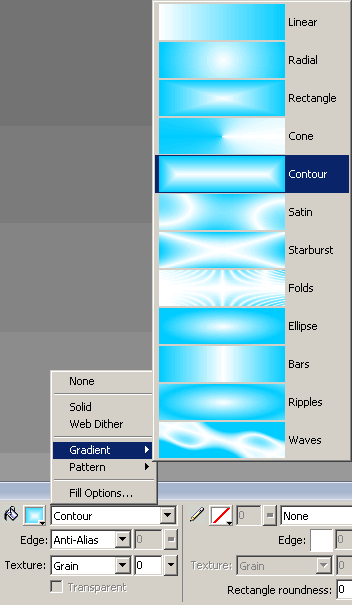
进入Fireworks MX 2004,很明显的,你会发现矢量图形绘制工具强大很多。而绘制图形后的矢量填充设置也有了更形象化的改进。看看填色设置表,有没有发现多了一样东西?是的,这就是FWMX 2004版本新增的等高渐变填充Contour。

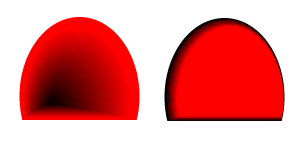
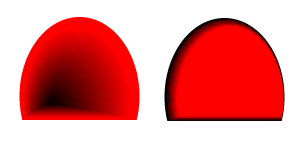
先来画个简单图形来尝试下这个新功能吧,这里我们只用了两种颜色,通过起始点角度变化来看效果。左图已经出现深邃感,右图能感觉到光照的方向。等高渐变填充的最大优势,就是现在可以用渐变色来体现立体感。

接下来我们来试验一下文字。你会发现文字直接应用等高渐变填充后仍然是生硬的方形填色。只有你把文字转为路径Convert to Path(快捷键Ctrl+Shift+P),填充颜色才可以沿轮廓线渐变。这里我们放了个内斜角的效果做比较,可以看到等高渐变填充的表现更出色。

再来个粗细不均的图形,我们以螺旋为范例,可以看出等高渐变填充的渐变相当平滑,它可以根据周边的距离来进行渐变色计算,首先满足的是最外层色彩,当渐变距离超过矢量物件本身的轮廓间距时,越靠近中心的颜色就越早被牺牲掉。

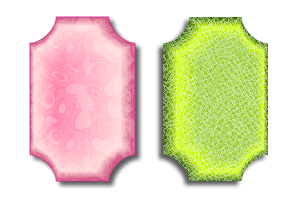
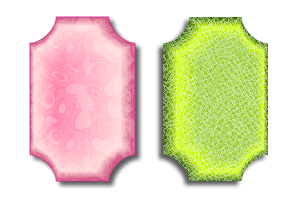
来玩下进阶,通过等高渐变填充我们可以直接做出很有质感的按钮。这里我们应用了多色彩渐变,并且加入了材质填充来加强质感。

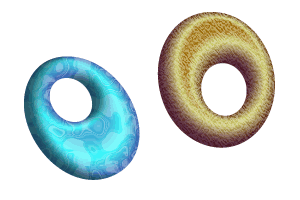
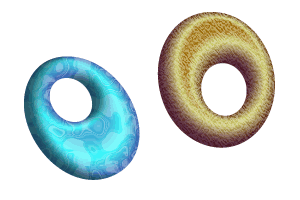
等高渐变填充的丰富立体感表现,再配合Fireworks MX 2004增强的矢量图形绘制工具,我们已经可以做出几乎触手可及的小配件。这里用了甜甜圈Doughnut绘图工具做出雏形后再加以变形,效果中增加了内阴影的颜色来衬托高光部分。

因为等高渐变填充是矢量图形的内填色方式,所以点阵图应用这个效果就需要矢量图的配合。
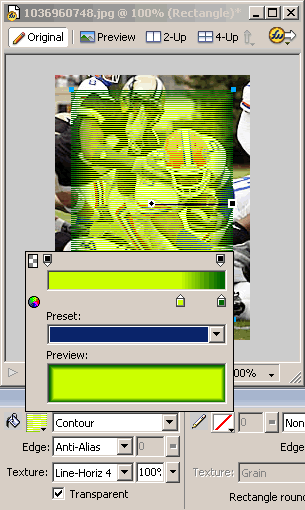
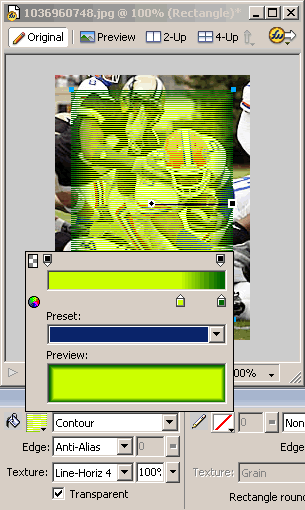
我们可以使用遮照的形式。在点阵图片上增加个矢量图形,填充使用等高渐变,具体设置如图:

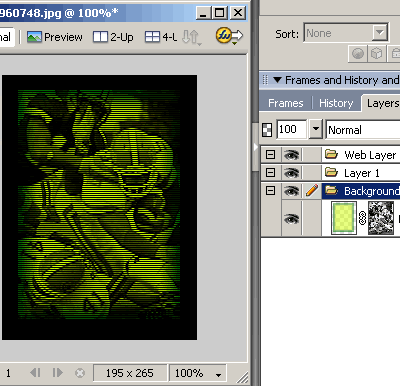
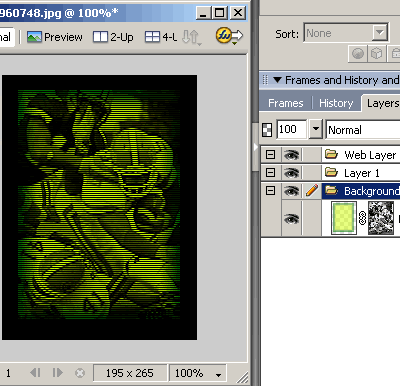
把矢量图形拉到点阵图下层,两者组成遮照。再将图片背景色调成深色就可以看效果了。

这只是个简单示例,颜色方面,大家可以随便替换,找出自己需要的风格和效果。关于等高渐变填充,也欢迎大家再深入研究,共同交流分享。

先来画个简单图形来尝试下这个新功能吧,这里我们只用了两种颜色,通过起始点角度变化来看效果。左图已经出现深邃感,右图能感觉到光照的方向。等高渐变填充的最大优势,就是现在可以用渐变色来体现立体感。

接下来我们来试验一下文字。你会发现文字直接应用等高渐变填充后仍然是生硬的方形填色。只有你把文字转为路径Convert to Path(快捷键Ctrl+Shift+P),填充颜色才可以沿轮廓线渐变。这里我们放了个内斜角的效果做比较,可以看到等高渐变填充的表现更出色。

再来个粗细不均的图形,我们以螺旋为范例,可以看出等高渐变填充的渐变相当平滑,它可以根据周边的距离来进行渐变色计算,首先满足的是最外层色彩,当渐变距离超过矢量物件本身的轮廓间距时,越靠近中心的颜色就越早被牺牲掉。

来玩下进阶,通过等高渐变填充我们可以直接做出很有质感的按钮。这里我们应用了多色彩渐变,并且加入了材质填充来加强质感。

等高渐变填充的丰富立体感表现,再配合Fireworks MX 2004增强的矢量图形绘制工具,我们已经可以做出几乎触手可及的小配件。这里用了甜甜圈Doughnut绘图工具做出雏形后再加以变形,效果中增加了内阴影的颜色来衬托高光部分。

因为等高渐变填充是矢量图形的内填色方式,所以点阵图应用这个效果就需要矢量图的配合。
我们可以使用遮照的形式。在点阵图片上增加个矢量图形,填充使用等高渐变,具体设置如图:

把矢量图形拉到点阵图下层,两者组成遮照。再将图片背景色调成深色就可以看效果了。

这只是个简单示例,颜色方面,大家可以随便替换,找出自己需要的风格和效果。关于等高渐变填充,也欢迎大家再深入研究,共同交流分享。
-= 资 源 教 程 =-
文 章 搜 索
