用Fireworks泛起水波涟漪
我们在网上经常可以看到一些泛着水波涟漪的动画广告,效果非常的逼真。其实这只是巧妙地利用了动画软件中的遮照效果而制作出来的。在Fireworks里通过蒙版效果和对每帧的播放时间进行巧妙的调整后,也能做出这种有水波涟漪的GIF动画。
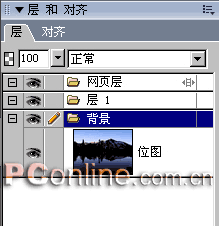
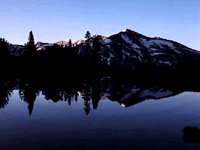
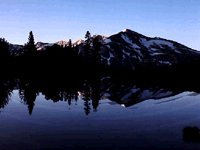
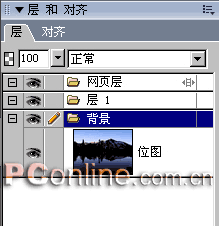
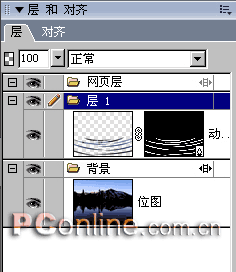
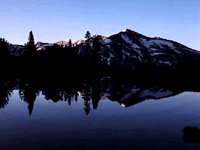
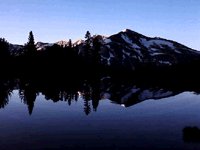
我们先将一张将要用来制作这种涟漪效果的图片导入Fireworks。这时Fireworks会自动生成一个背景层,如图:

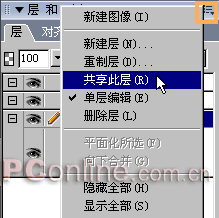
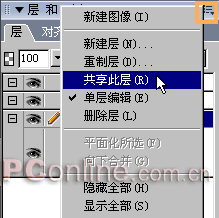
点击层面板右上角的下拉列表,将背景层设置为“共享此层”

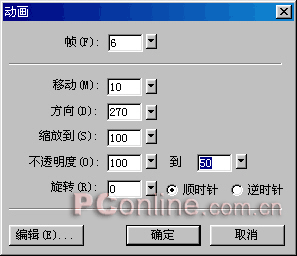
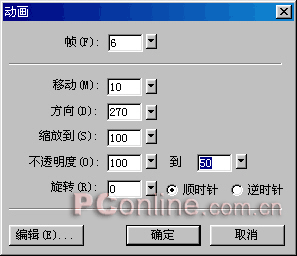
接着把背景层中的位图复制一份放到“层1”里面并用方向键使其上移2个像素。然后点击“修改―动画―选择动画”命令,在弹出的窗口里对该位图进行如下的各项动画设置。

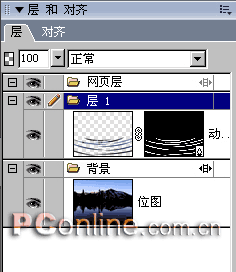
现在该来画水波的涟漪了。用“椭圆形”工具在“层1”里画两个以白色为实心填充的椭圆形/

将两椭圆同时选中后使用“修改―组合路径―打孔”命令,一条涟漪的外形就出来了。再复制多若干条这样的涟漪外形,并用变形工具进行适当的拉宽及旋转不同的角度后,形成如图般的状态。

把所有的涟漪外形同时选中后使用“修改―组合”命令,将所有的涟漪合成一个对象层。

把“层1”里的两个对象层全部选中后,使用“修改―蒙版―组合为蒙版”命令,将两个对象层合成一个蒙版对象。

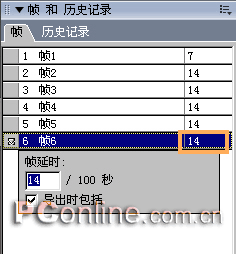
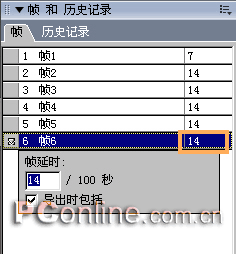
为了使水波的涟漪效果更加的逼真,我们还要在帧面板里对各帧动画的延迟时间进行调整。

至此整个水波涟漪的动画效果就完成了,如果你对动画的色彩要求不是很高的话,建议在点击“文件―导出预览”时,可将该GIF动画的使用色设为128,以减小动画文件的容量。如图:

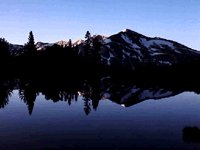
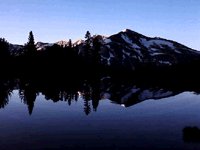
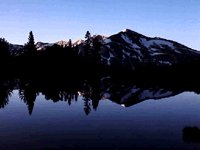
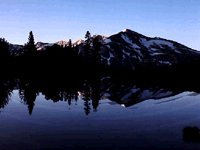
动画的最终效果如图:

源文件:

我们先将一张将要用来制作这种涟漪效果的图片导入Fireworks。这时Fireworks会自动生成一个背景层,如图:

点击层面板右上角的下拉列表,将背景层设置为“共享此层”

接着把背景层中的位图复制一份放到“层1”里面并用方向键使其上移2个像素。然后点击“修改―动画―选择动画”命令,在弹出的窗口里对该位图进行如下的各项动画设置。

现在该来画水波的涟漪了。用“椭圆形”工具在“层1”里画两个以白色为实心填充的椭圆形/

将两椭圆同时选中后使用“修改―组合路径―打孔”命令,一条涟漪的外形就出来了。再复制多若干条这样的涟漪外形,并用变形工具进行适当的拉宽及旋转不同的角度后,形成如图般的状态。

把所有的涟漪外形同时选中后使用“修改―组合”命令,将所有的涟漪合成一个对象层。

把“层1”里的两个对象层全部选中后,使用“修改―蒙版―组合为蒙版”命令,将两个对象层合成一个蒙版对象。

为了使水波的涟漪效果更加的逼真,我们还要在帧面板里对各帧动画的延迟时间进行调整。

至此整个水波涟漪的动画效果就完成了,如果你对动画的色彩要求不是很高的话,建议在点击“文件―导出预览”时,可将该GIF动画的使用色设为128,以减小动画文件的容量。如图:

动画的最终效果如图:

源文件:

- 上一篇: Fireworks制作闪存盘效果教程
- 下一篇: 用Marble(大理石)滤镜做闪电效果
-= 资 源 教 程 =-
文 章 搜 索
