Fireworks妙用投影做动画
大家先看看下图效果,文字做圆周运动的同时,本身的位置终始是正的,没有象别的圆周运动那样字发生了倾斜,而且字的颜色在发生渐变。不要误会只有FLASH中才能完成这效果,其实用Fireworks同样能完成,而且方法更简单。心痒了吧?跟我来!

1、新建一个文件,Width=300pixels,Height=300pixels,背景色为White白色。
2、在编辑区用文字工具输入文字“网络学院”,字号为30pixels象素,字体颜色随意。取中该字,Commands>Document>Center in Document,使文字位于编辑区中心。

3、选中文字,按F8键,在弹出的对话框中,把Graphic前面的框勾选上,我们先把这四个字转换成符号。
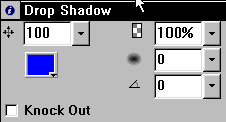
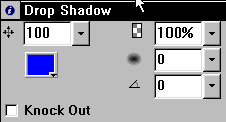
4、选中编辑区的文字,按Edit>clone三次,克隆出三个同样的文字符号,此时它们的位置是重叠的,我们要的就是这效果,不要去移动它们的位置。在layer面板中我们选中最下面的图层,打开Effect面板,Shadow and Glow>Drop Shadow此时弹出投影设置框,我们把它设置如下图

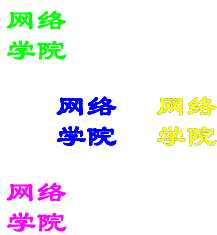
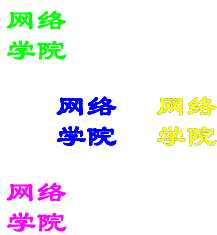
5、再选中第二个文字图层,(从下往上数第二个文字图层),打开投影设置框,把投影的颜色设置为绿色,角度为120度,其它的同上面设置相同。选中第三个文字图层,在投影设置框中,把投影的颜色设置为粉红色,角度为240度,其它设置同上。选中最上面的文字图层(第四个文字图层),在投影设置框中把颜色设为黄色,角度为360度,此时编辑区如下图结果

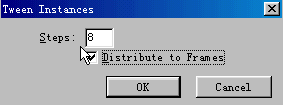
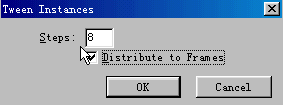
6、同时选中这四个文字图层,(或按Ctrl+A键),Modify>smybol>Tween Instances,在弹出的对话框中填入帧数为8,把下面的框勾选上。

7、打开frame面板,把最后一帧删除掉,这样我们的动画就出来了,想一想,为了动画效果连惯,为什么要删除最后这帧?

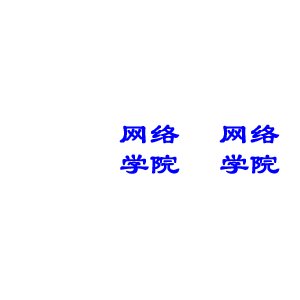
8、什么???如果中间没有字就会更好看了。。这个,,这个,,,中间的字肯定是要有的,不然没有字我们如何能做出投影呢,这样吧,我们使一个障眼法,让中间的字消失。打开Library面板,双击Smybol符号,在随后弹出的编辑框中,选中文字,把字体的颜色改为白色(和背景色同色),千万不要自做聪明地把字体设置为透明度为0,如果把字设置为透明度为0,会有什么效果?你有没有见过透明的东西有投影的?最终的效果就出来了!
源文件:

妙用投影做课件
考题:一个小球在做匀速直线运动,而另一个小球沿着做匀速直线运动的小球做圆周运动,请画出它们运动的效果图?
台下考生当场就晕了一大半,还有一小半胆子稍大的也在不停地擦冷汗。哎,怪只能怪他们没有好好学Firework啊。大家通过上面的教程,完成这考题定是小菜一碟。
在此我只提提自已的思路,大家当做作业去完成吧。
先画一个圆,把圆转换成符号,再克隆出四个圆,使这四个圆在水平方向上错开一些位置,依次选中这些圆,把它们的投影分别设置为0度,120度,240度,360度,适当的调整它们的投影距离(这四个圆的投影距离一定要是一样的,否则就不是圆周运动了),模糊度设为很小或0,再选中它们做动画。效果如下图

恭喜你,行走江湖又多了一招。

1、新建一个文件,Width=300pixels,Height=300pixels,背景色为White白色。
2、在编辑区用文字工具输入文字“网络学院”,字号为30pixels象素,字体颜色随意。取中该字,Commands>Document>Center in Document,使文字位于编辑区中心。

3、选中文字,按F8键,在弹出的对话框中,把Graphic前面的框勾选上,我们先把这四个字转换成符号。
4、选中编辑区的文字,按Edit>clone三次,克隆出三个同样的文字符号,此时它们的位置是重叠的,我们要的就是这效果,不要去移动它们的位置。在layer面板中我们选中最下面的图层,打开Effect面板,Shadow and Glow>Drop Shadow此时弹出投影设置框,我们把它设置如下图

5、再选中第二个文字图层,(从下往上数第二个文字图层),打开投影设置框,把投影的颜色设置为绿色,角度为120度,其它的同上面设置相同。选中第三个文字图层,在投影设置框中,把投影的颜色设置为粉红色,角度为240度,其它设置同上。选中最上面的文字图层(第四个文字图层),在投影设置框中把颜色设为黄色,角度为360度,此时编辑区如下图结果

6、同时选中这四个文字图层,(或按Ctrl+A键),Modify>smybol>Tween Instances,在弹出的对话框中填入帧数为8,把下面的框勾选上。

7、打开frame面板,把最后一帧删除掉,这样我们的动画就出来了,想一想,为了动画效果连惯,为什么要删除最后这帧?

8、什么???如果中间没有字就会更好看了。。这个,,这个,,,中间的字肯定是要有的,不然没有字我们如何能做出投影呢,这样吧,我们使一个障眼法,让中间的字消失。打开Library面板,双击Smybol符号,在随后弹出的编辑框中,选中文字,把字体的颜色改为白色(和背景色同色),千万不要自做聪明地把字体设置为透明度为0,如果把字设置为透明度为0,会有什么效果?你有没有见过透明的东西有投影的?最终的效果就出来了!
源文件:

妙用投影做课件
考题:一个小球在做匀速直线运动,而另一个小球沿着做匀速直线运动的小球做圆周运动,请画出它们运动的效果图?
台下考生当场就晕了一大半,还有一小半胆子稍大的也在不停地擦冷汗。哎,怪只能怪他们没有好好学Firework啊。大家通过上面的教程,完成这考题定是小菜一碟。
在此我只提提自已的思路,大家当做作业去完成吧。
先画一个圆,把圆转换成符号,再克隆出四个圆,使这四个圆在水平方向上错开一些位置,依次选中这些圆,把它们的投影分别设置为0度,120度,240度,360度,适当的调整它们的投影距离(这四个圆的投影距离一定要是一样的,否则就不是圆周运动了),模糊度设为很小或0,再选中它们做动画。效果如下图

恭喜你,行走江湖又多了一招。
- 上一篇: Fireworks 毛边字效果制作
- 下一篇: FireWorks一例Logo的制作介绍
-= 资 源 教 程 =-
文 章 搜 索
