使用Fireworks切分饼图
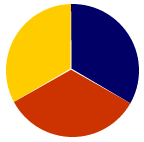
我试图画出一个被平均切分为3部分的饼图(没有热点或图片),每部分颜色不同。1/3 圆为红色,1/3蓝色,1/3黄色。用笔很容易做到,但是怎样用比较简单的方法在FW中实现? -- B。
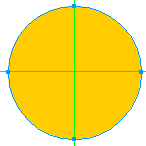
先画一个圆。这个时候颜色并不重要,因为我们还要加以改变。将辅助线拉到圆的中间,形成一个十字。
提示:如果你在拖拉辅助线之前用subselection工具点击,你会看到所有的节点,这样辅助线的精确位置就会被显示出来了。

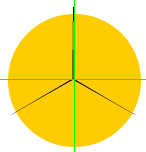
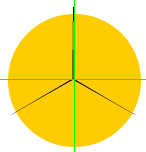
激活多边形(polygon)工具,然后从其选项面板中选择星形(Star),边数(Sides)=3, 角度(Angle)=1或2。把光标置于圆内辅助线的十字交叉点,按住 shift 键,沿辅助线拖动光标到圆的顶端。要确保将切分线拖出圆的边缘10pixels以后再松开鼠标。
这样就把一个被等分的图形绘制完成了。

下一步,选择编辑(Edit)>全选(Select All),修改(Modify)>联合(Combine)>打孔(Punch)。为切分这个圆所要做的最后一步是选择修改(Modify)>拆分(Split)。现在每个部分就可以单独填充颜色了。
我们选择的星形角度使圆的中心留下了空隙,所以必须填补它们。我发现最好将图形放大到200%,激活subselection工具,使用它来拖动空隙内部的节点以使三个扇形真正弥合到一起。

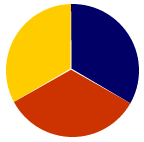
结束步骤是选择所有三个扇形,选取修改(Modify)>建组(Group)。现在你做出来的图形就可以做进一步的处理或输出了。

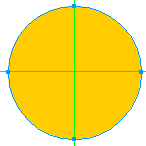
先画一个圆。这个时候颜色并不重要,因为我们还要加以改变。将辅助线拉到圆的中间,形成一个十字。
提示:如果你在拖拉辅助线之前用subselection工具点击,你会看到所有的节点,这样辅助线的精确位置就会被显示出来了。

激活多边形(polygon)工具,然后从其选项面板中选择星形(Star),边数(Sides)=3, 角度(Angle)=1或2。把光标置于圆内辅助线的十字交叉点,按住 shift 键,沿辅助线拖动光标到圆的顶端。要确保将切分线拖出圆的边缘10pixels以后再松开鼠标。
这样就把一个被等分的图形绘制完成了。

下一步,选择编辑(Edit)>全选(Select All),修改(Modify)>联合(Combine)>打孔(Punch)。为切分这个圆所要做的最后一步是选择修改(Modify)>拆分(Split)。现在每个部分就可以单独填充颜色了。
我们选择的星形角度使圆的中心留下了空隙,所以必须填补它们。我发现最好将图形放大到200%,激活subselection工具,使用它来拖动空隙内部的节点以使三个扇形真正弥合到一起。

结束步骤是选择所有三个扇形,选取修改(Modify)>建组(Group)。现在你做出来的图形就可以做进一步的处理或输出了。

- 上一篇: 用 Fireworks 画金属小球
- 下一篇: 使用Fireworks制作下雨的逼真效果
-= 资 源 教 程 =-
文 章 搜 索
