实战网页图形效果一则
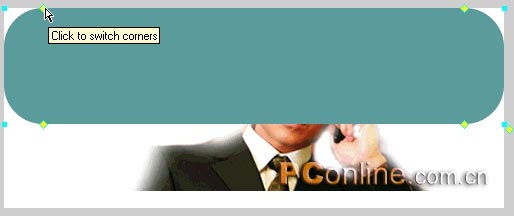
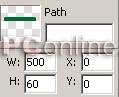
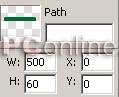
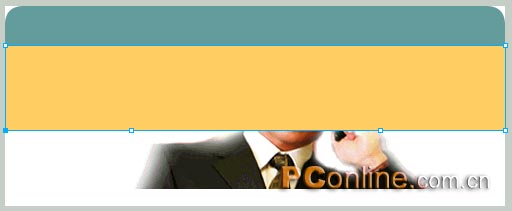
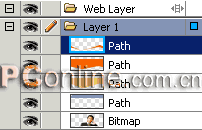
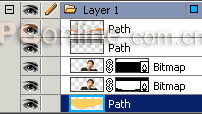
关于使用FW系列软件制作一些图形效果的教程,相信我们已经林林总总的看到了不少,当然,我们知道这些教程的中心点大部分都是为了网页设计来服务的,毕竟我们感觉FW系列软件似乎就是为了服务网络工作而专门存在的,所以我们今天就来实战看看如何制作一款现在网上比较流行的Banner效果。图例如下: 1、新建文件,文件大小随意,这里采用的是非正规的Banner尺寸:500*200像素大小。首先导入需要体现的位图图像,然后选取工具箱的Shapes工具组的园角矩形绘制工具,在编辑区绘制一个园角矩形,关于园角矩形的园角大小的调整,可以通过拖动位于四个角的黄色的菱形框来进行调整,如下图:  注:园角矩形的形状大小及其位置摆放可以通过调整Properties属性面板的Info区域的数值来实现,具体设置参看下图:  2、在编辑区绘制一个大的矩形对象,宽度要以能覆盖住上侧的园角矩形对象为准,位置摆放如下图所示。同时选定两个矩形对象,执行菜单命令“Modify -- Combine Paths -- Punch(修改--联合路径--打孔)”。  3、在执行打孔命令后生成的园角矩形对象下方绘制一个矩形对象,高度以达到位图对象高度约2/3处为准(此处凭个人感觉可自行决定),为了便于今后叙述我们把矩形的填充颜色变为淡黄色。选取工具箱的超级选择工具(白色箭头),在黄色矩形的任意一个顶点处单击鼠标,选定该路径节点(如果在单击顶点时弹出对话框的话,点击确定即可),然后选取工具箱的钢笔工具,在黄色矩形框的下方路径上单击以增加路径节点,增加的路径节点如下图所示,位置差不多即可。  4、仍然是选取钢笔工具,开始逐一调整增加的两个路径节点。首先选定左侧的路径节点,单击鼠标,但是不要松开鼠标,此刻我们就可以通过旋转鼠标或者上下拖动鼠标来显示该路径节点的调节手柄了,如下图所示:  5、按照上面步骤的方法,对右侧增加的路径节点来进行调整,如下图所示:  6、通过对两个路径节点的调节手柄的调节,拖动,可以使得原本水平的底面产生如下图所示的波浪形。其实我们通过使用钢笔工具使得两个路径节点的调节手柄显现出来后,剩下的调整工作就可以使用超级选择工具来进行了,这样比钢笔调整更轻松些,各位自行试验吧!  7、最终调节的波浪效果如下图所示了。  8、选定调整结束后的黄色路径对象,执行两次快捷键“Ctrl+Shift+D”,原地克隆两个相同的路径对象,此刻层面板的对象显示如下图所示:  9、选定最上层的路径对象,选取工具箱的超级选择工具,将黄色路径对象的下方两侧的路径节点分别向下方拖动一段距离,同时将刚才增加的右侧的路径节点向下方拖动一定的距离,具体的操作可以先凭感觉来,然后再进行调整,调整后的路径对象如下图所示:  10、便于随后的操作,我们把再次调整后的黄色路径对象的填充颜色变为橙色,此刻层面板的对象排列如下:  11、执行快捷键“Ctrl+Shift+D”,原地克隆一个橙色路径对象,同时将位于下层的一个黄色路径对象拖放到最上层,具体的层面板的排列如下图所示:黄色对象和橙色对象此刻各两个。  12、同时选定位于上两层的橙色对象和黄色对象,隐藏下方的四层对象执行菜单命令“Modify -- Combine Paths -- Punch(修改--联合路径--打孔)”,编辑区就会出现如下图所示的飘带效果的图形对象了!这也是很多朋友想知道的一个效果的制作方法了,此刻想必我们应该要清楚些了吧?!好了,取消其他各层的隐藏吧!  13、此刻层面板的对象排列如下图所示:  14、同时选定最下方的园角矩形对象和位图对象,执行快捷键“Ctrl+Shift+D”,分别原地克隆相同的对象,层面板显示目前编辑区具体的操作对象如下:  15、选定一个园角矩形对象,执行快捷键“Ctrl+X”,进行剪切操作,然后选定任意一个位图对象,执行菜单命令“Modify--Mask--Paste as Mask”(修改--遮罩--粘贴为遮罩);选定橙色路径对象,执行快捷键“Ctrl+X”,进行剪切操作,然后选定剩下的位图对象,仍然执行菜单命令“Modify--Mask--Paste as Mask”,此刻层面板的对象排列如下所示:  16、回头来看看编辑区什么样吧?呵呵,位图对象居然不见了!没关系,我们还要调整一下。  17、回到层面板,将黄色路径对象拖放到最底层,再看看编辑区是不是已经基本上恢复正常了?层面板对象此刻的排列请看下图:  18、头部被挡住了?选中园角矩形对象,直接在属性面板的Effect效果区域调整其所在层的透明度即可了,具体操作请看下图:  同样对飘带路径对象的透明度也进行调整,具体的数值大小请自行设定,以达到体现目的为最终目标!调整结束后的编辑区对象如下:  结束语:钢笔工具的灵活运用对飘带图形效果的生成起了关键的作用,遮罩效果的综合运用对总体的图形效果生成也起了主要作用,还有各种工具的配合使用,都是我们本节教程所需要注意的!好了,具体的背景调整、文字设置,请大家自由发挥吧! Png源文件:  |
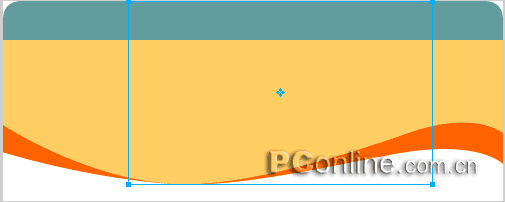
- 上一篇: 用Fireworks的批量处理功能快速作图
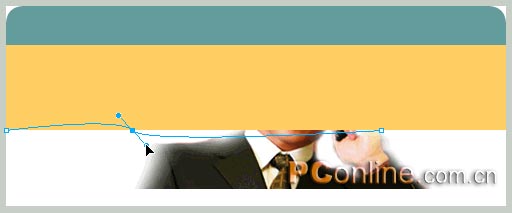
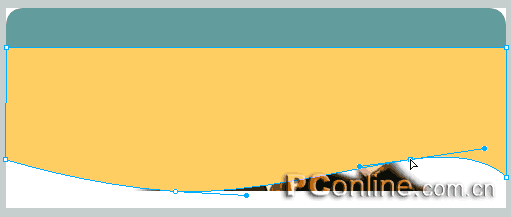
- 下一篇: 一款动画Logo制作方法
-= 资 源 教 程 =-
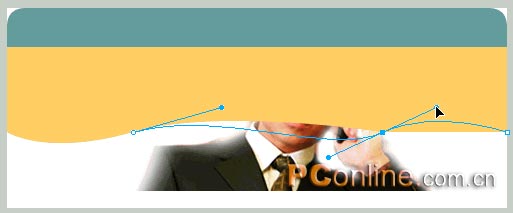
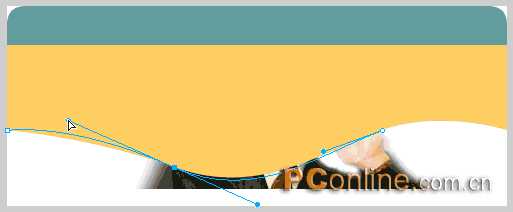
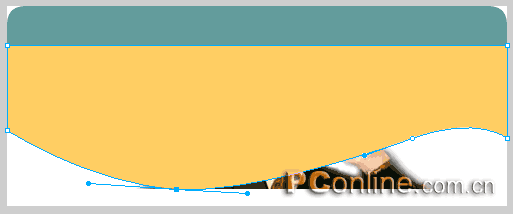
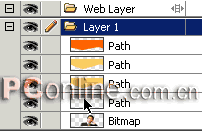
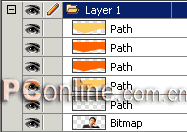
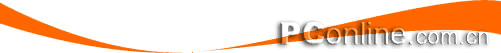
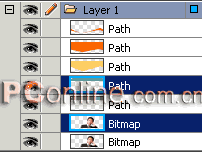
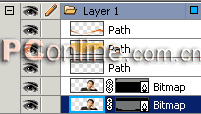
文 章 搜 索
