体验Fireworks MX 2004 绘图新功能(1)
今天我们一起来细细品味Fireworks MX 2004的新鲜功能,并试用这些新功能制作各种精彩的实例效果。
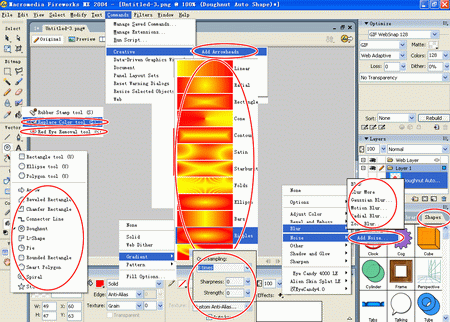
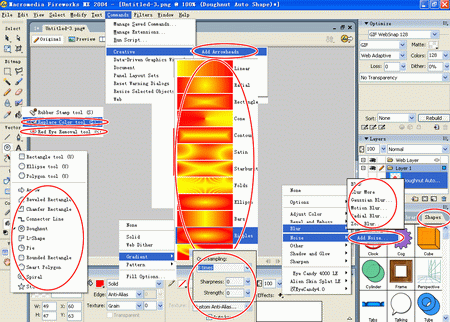
下面的大图是Fireworks MX 2004新版本的主界面,图中用红圈标出了Fireworks MX 2004为我们带来的新的设计、特效工具。

Fireworks MX 2004为我们带来的新工具有消除红眼、替换色彩、多样式绘图工具、箭头命令、Shape图形工具等等,特效包括增强的模糊效果、添加杂色、多填充样式效果、系统反锯齿和自定义反锯齿等等。我们将在新体验的旅程中亲身感受这些新功能,下面我们就出发吧!
一、移除红眼
移除红眼功能是2004版本中新增的一个功能,主要是为了使Fireworks能处理时下流行的数码相片的工作。下面我们来处理一张有红眼的数码相片。
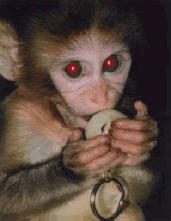
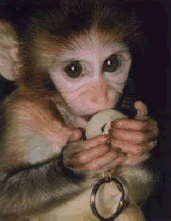
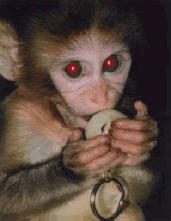
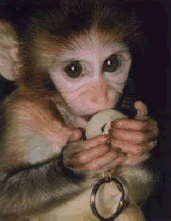
首先在Fireworks MX 2004中导入一张相片图片,这张相片中的猴子眼睛在拍照的时候形成了红眼。

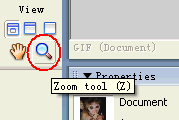
下面我们使用放大工具将猴子的眼睛部分的显示比例放大,好让我们看得清楚再进行处理。在工具栏中选择放大工具。

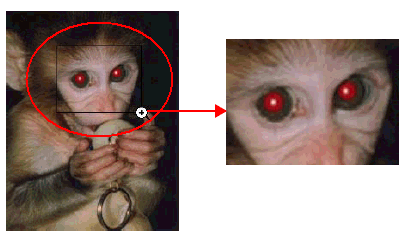
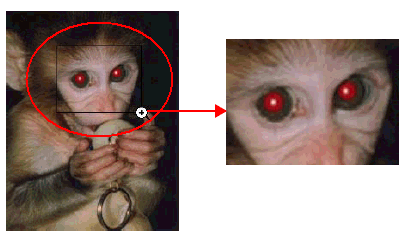
然后在猴子的眼睛周围使用放大工具,这样我们就可以更清楚地看到猴子脸部的红眼。

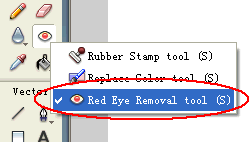
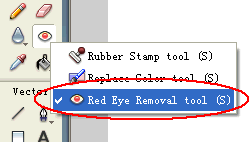
在工具箱中的图章工具下拉菜单中找到消除红眼工具

下面在属性面板中设定红眼工具的形状、大小、压力等等参数,这里我们选择圆形,工具大小(Size)为12,容差(Tolerance)为32,压力(Strength)为25。

然后在图片上猴子的红眼位置点击鼠标,消除红眼,最后的效果如图1-6,一只可爱有趣的小猴子。

二、巧用形状图库制作小时钟动画
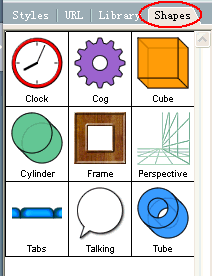
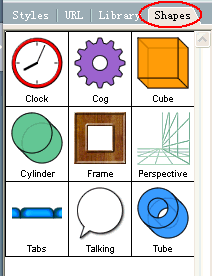
在Fireworks MX 2004中,新增了形状图库,在样式面板中我们可以看到这些新增的图形

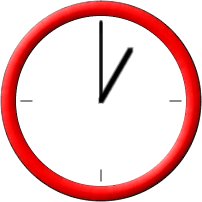
下面我们利用其中的时钟图形制作一个动态的小时钟

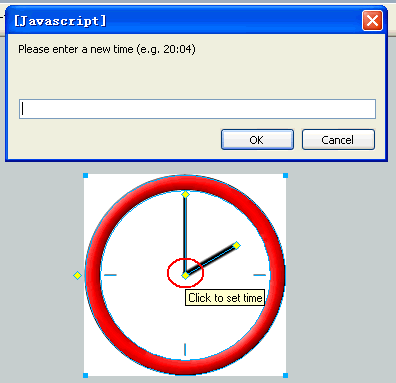
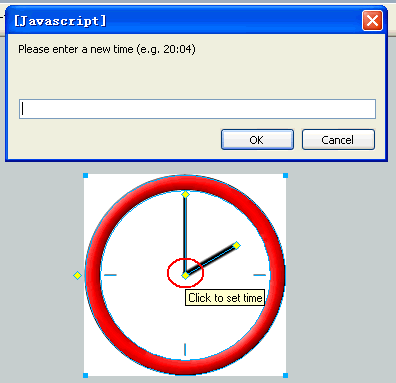
首先将时钟图形添加在编辑区内,然后看到时钟上有各个节点,鼠标点击时针中间的节点位置,将弹出一个JavaScript设置窗口,在窗口中输入相应的时间,时钟图形上的指针会根据设定的时间排列好位置,表示出设定的时间。

根据这个原理,在第一帧位置设定时间为13:00,我们可以依次增加5帧,然后每隔10分钟设定一次指针位置,再设定帧的时间间隔为30/100秒。最后播放一下动画看看。

三、轻松画箭头
很多图形工具都有自动生成箭头图形的功能,但是Fireworks一直都没有这个功能,2004版本终于有了它,让我们绘画箭头图形轻松上手。
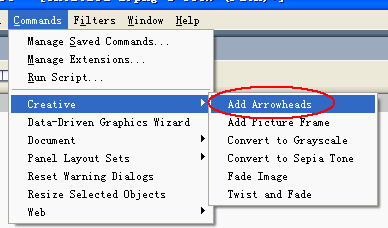
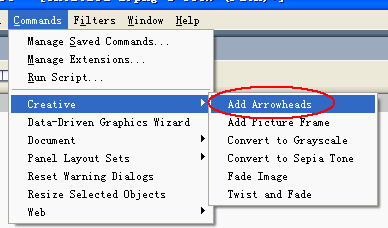
首先我们画一个简单的单箭头图形。在工具箱中选择钢笔工具,在编辑区绘制一条直线。在Commander菜单下,选择Creative中的Add Arrowheads。

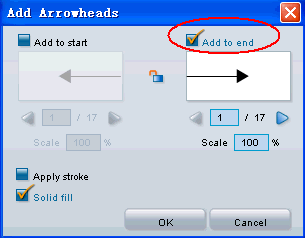
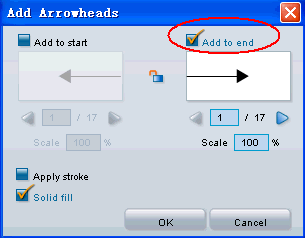
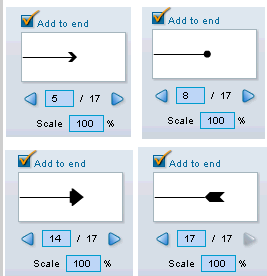
下面弹出箭头设置对话框,我们可以看到对话框主体分为左右两部分,表示两个方向,我们可以选定直线需要添加箭头的那个方向,勾选Add to End。

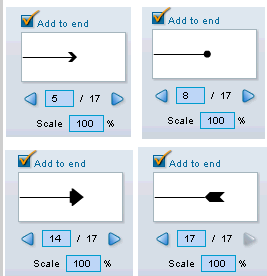
在箭头预览窗口下方有一个“1/17”的选项,表示箭头的有17个基本形状,我们可以自选。

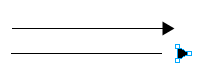
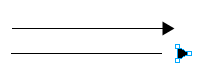
下面我们为直线添加了一个箭头图形,使用移动工具,可以将箭头和直线分离开来,再进行编辑

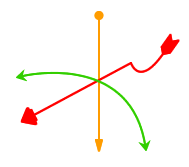
根据这个设计原理,我们可以绘制出各种风格的箭头效果。

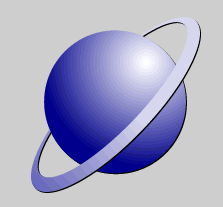
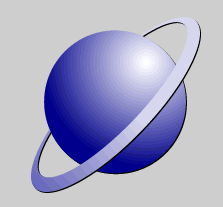
四、立体环绕球体
我们做一个立体的环绕球体效果,顺便享受一下2004版本带来的快速填充图像渐变色的新功能。

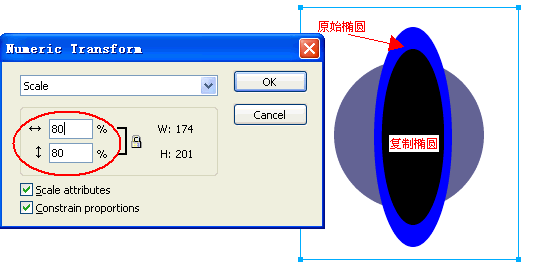
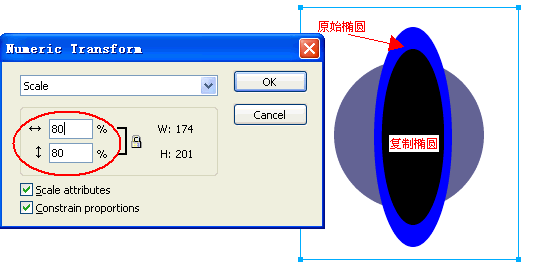
首先使用圆形工具画一个圆形,锁定当前层。然后新建一层,画一个椭圆,复制这个椭圆,在Modify菜单下选择数字变形命令(Numeric Transform),变形数字为80%,即这个椭圆比原始的大小缩小80%的尺寸。

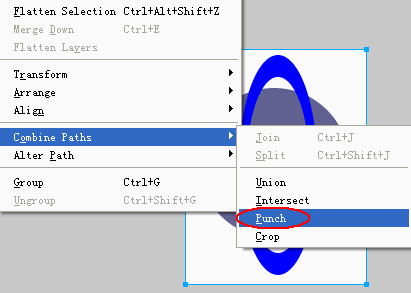
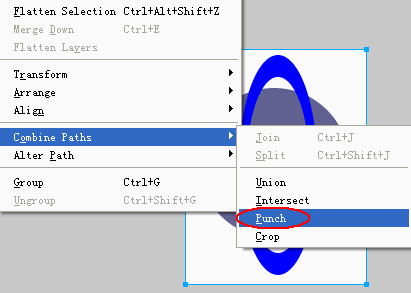
将两个椭圆选中,在Modify菜单选择打孔命令(Punch),两个椭圆通过打孔合并在一起形成一个椭圆环

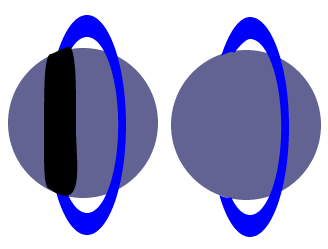
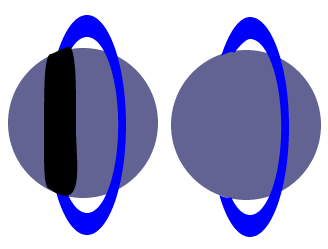
下面再画一个椭圆,不过位置有些特别,遮盖住椭圆环的一半,如图4-4,并且调节一下这个椭圆的节点使其沿着底图圆形的边缘,将它们选中并打孔。

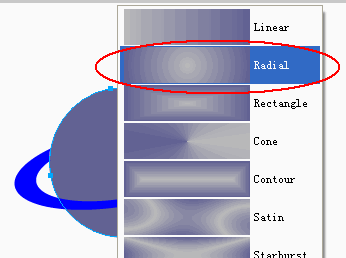
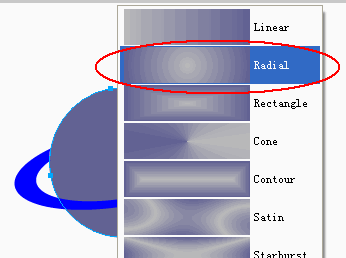
图形的基本形状出来了,我们给它们填充渐变颜色。选中底图的圆形,在属性面板中找到渐变填充色,渐变方式为圆形。选定两个色调,添加在圆形上。

同理给圆环也增加渐变效果,渐变方式为斜线,两个图形颜色深浅的方向要相同。最后添加阴影效果,得到最终图形。
下面的大图是Fireworks MX 2004新版本的主界面,图中用红圈标出了Fireworks MX 2004为我们带来的新的设计、特效工具。

Fireworks MX 2004为我们带来的新工具有消除红眼、替换色彩、多样式绘图工具、箭头命令、Shape图形工具等等,特效包括增强的模糊效果、添加杂色、多填充样式效果、系统反锯齿和自定义反锯齿等等。我们将在新体验的旅程中亲身感受这些新功能,下面我们就出发吧!
一、移除红眼
移除红眼功能是2004版本中新增的一个功能,主要是为了使Fireworks能处理时下流行的数码相片的工作。下面我们来处理一张有红眼的数码相片。
首先在Fireworks MX 2004中导入一张相片图片,这张相片中的猴子眼睛在拍照的时候形成了红眼。

下面我们使用放大工具将猴子的眼睛部分的显示比例放大,好让我们看得清楚再进行处理。在工具栏中选择放大工具。

然后在猴子的眼睛周围使用放大工具,这样我们就可以更清楚地看到猴子脸部的红眼。

在工具箱中的图章工具下拉菜单中找到消除红眼工具

下面在属性面板中设定红眼工具的形状、大小、压力等等参数,这里我们选择圆形,工具大小(Size)为12,容差(Tolerance)为32,压力(Strength)为25。

然后在图片上猴子的红眼位置点击鼠标,消除红眼,最后的效果如图1-6,一只可爱有趣的小猴子。

二、巧用形状图库制作小时钟动画
在Fireworks MX 2004中,新增了形状图库,在样式面板中我们可以看到这些新增的图形

下面我们利用其中的时钟图形制作一个动态的小时钟

首先将时钟图形添加在编辑区内,然后看到时钟上有各个节点,鼠标点击时针中间的节点位置,将弹出一个JavaScript设置窗口,在窗口中输入相应的时间,时钟图形上的指针会根据设定的时间排列好位置,表示出设定的时间。

根据这个原理,在第一帧位置设定时间为13:00,我们可以依次增加5帧,然后每隔10分钟设定一次指针位置,再设定帧的时间间隔为30/100秒。最后播放一下动画看看。

三、轻松画箭头
很多图形工具都有自动生成箭头图形的功能,但是Fireworks一直都没有这个功能,2004版本终于有了它,让我们绘画箭头图形轻松上手。
首先我们画一个简单的单箭头图形。在工具箱中选择钢笔工具,在编辑区绘制一条直线。在Commander菜单下,选择Creative中的Add Arrowheads。

下面弹出箭头设置对话框,我们可以看到对话框主体分为左右两部分,表示两个方向,我们可以选定直线需要添加箭头的那个方向,勾选Add to End。

在箭头预览窗口下方有一个“1/17”的选项,表示箭头的有17个基本形状,我们可以自选。

下面我们为直线添加了一个箭头图形,使用移动工具,可以将箭头和直线分离开来,再进行编辑

根据这个设计原理,我们可以绘制出各种风格的箭头效果。

四、立体环绕球体
我们做一个立体的环绕球体效果,顺便享受一下2004版本带来的快速填充图像渐变色的新功能。

首先使用圆形工具画一个圆形,锁定当前层。然后新建一层,画一个椭圆,复制这个椭圆,在Modify菜单下选择数字变形命令(Numeric Transform),变形数字为80%,即这个椭圆比原始的大小缩小80%的尺寸。

将两个椭圆选中,在Modify菜单选择打孔命令(Punch),两个椭圆通过打孔合并在一起形成一个椭圆环

下面再画一个椭圆,不过位置有些特别,遮盖住椭圆环的一半,如图4-4,并且调节一下这个椭圆的节点使其沿着底图圆形的边缘,将它们选中并打孔。

图形的基本形状出来了,我们给它们填充渐变颜色。选中底图的圆形,在属性面板中找到渐变填充色,渐变方式为圆形。选定两个色调,添加在圆形上。

同理给圆环也增加渐变效果,渐变方式为斜线,两个图形颜色深浅的方向要相同。最后添加阴影效果,得到最终图形。
-= 资 源 教 程 =-
文 章 搜 索
