Fireworks插件?Transform使用说明
(注:Transform插件现已包含在Genius Tool Kit插件中)
一、 变形功能
Transform插件的开发目的是为设计师提供一个精确控制对象变形的工具,他以数控的方式改变对象的旋转角度和放缩比例,更进一步还可以在变形的同时复制对象,以此创造一些奇妙的外观,基本类似Twist and Fade的某些功能,只是没有透明度的变化而已。
首先让我们来看看基本的变形功能:

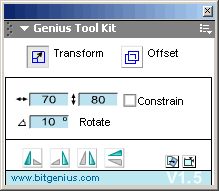
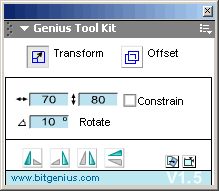
1、 首先输入X和Y方向的放缩比例,勾选Constrain将使对象保持等比例缩放。
2、 输入一个角度值,则对象将在缩放的同时旋转指定角度。
3、 变形结束后,点击右下角的“Reset”按钮,将取消最后一步变形操作。
4、 界面左下角的四个按钮分别是水平、垂直镜像翻转和顺时针、逆时针旋转90度。
二、 变形复制功能
Transform插件比Trsform增加了一个变形复制的功能,既右下角的第一个“Copy and apply transform”按钮,拓展了变形命令的适用范围。需要指出的是,任何工具的使用都在于人的发挥,结合其他处理技巧,我们可以创造很多原本无法实现的功能。
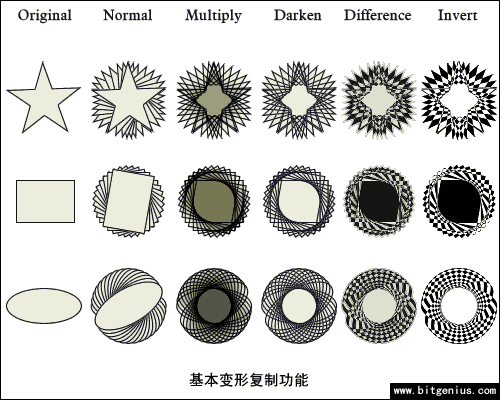
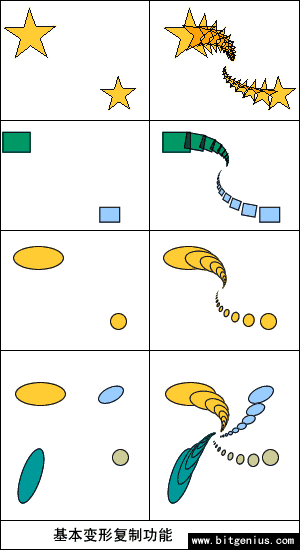
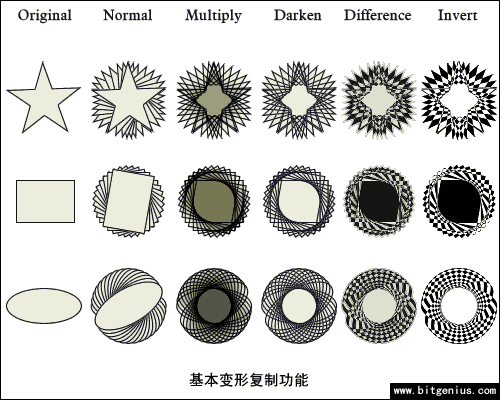
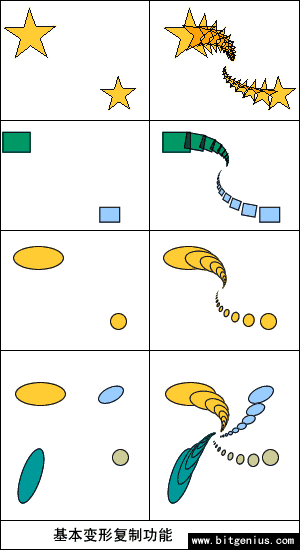
1、 基本的变形复制功能,通过改变旋转角度,再结合对象的混合模式,可以创造如下的效果。

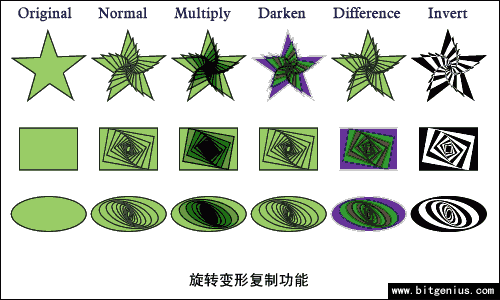
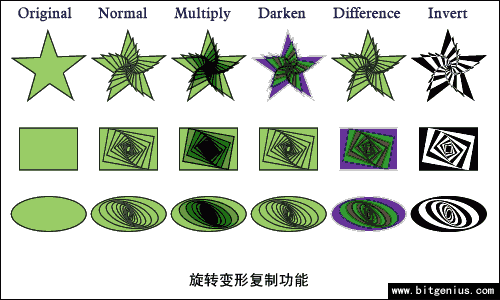
2、 旋转变形复制功能,同时改变旋转角度及放缩比例,并结合不同的混合模式,可以创造如下图所示的效果:

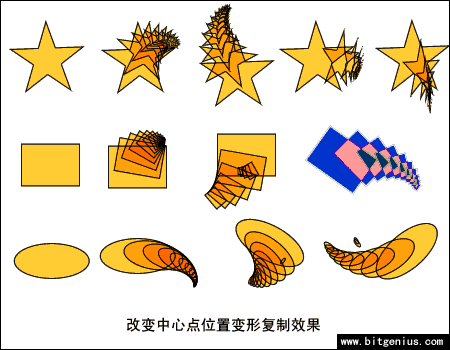
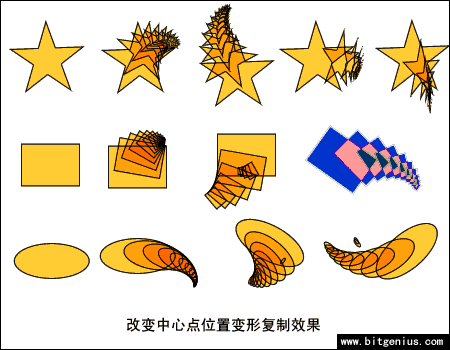
3、 旋转变形符号功能:在执行旋转变形前,现将对象转变为符号,然后执行旋转变形命令,执行完后通过改变符号中对象的中心点位置可以创造如下效果。

4、 多个对象的旋转变形功能:将原始对象扩充为多个,执行旋转变形命令后,即可能到类似于Twist and Fade插件的效果。如下图:

一、 变形功能
Transform插件的开发目的是为设计师提供一个精确控制对象变形的工具,他以数控的方式改变对象的旋转角度和放缩比例,更进一步还可以在变形的同时复制对象,以此创造一些奇妙的外观,基本类似Twist and Fade的某些功能,只是没有透明度的变化而已。
首先让我们来看看基本的变形功能:

1、 首先输入X和Y方向的放缩比例,勾选Constrain将使对象保持等比例缩放。
2、 输入一个角度值,则对象将在缩放的同时旋转指定角度。
3、 变形结束后,点击右下角的“Reset”按钮,将取消最后一步变形操作。
4、 界面左下角的四个按钮分别是水平、垂直镜像翻转和顺时针、逆时针旋转90度。
二、 变形复制功能
Transform插件比Trsform增加了一个变形复制的功能,既右下角的第一个“Copy and apply transform”按钮,拓展了变形命令的适用范围。需要指出的是,任何工具的使用都在于人的发挥,结合其他处理技巧,我们可以创造很多原本无法实现的功能。
1、 基本的变形复制功能,通过改变旋转角度,再结合对象的混合模式,可以创造如下的效果。

2、 旋转变形复制功能,同时改变旋转角度及放缩比例,并结合不同的混合模式,可以创造如下图所示的效果:

3、 旋转变形符号功能:在执行旋转变形前,现将对象转变为符号,然后执行旋转变形命令,执行完后通过改变符号中对象的中心点位置可以创造如下效果。

4、 多个对象的旋转变形功能:将原始对象扩充为多个,执行旋转变形命令后,即可能到类似于Twist and Fade插件的效果。如下图:

-= 资 源 教 程 =-
文 章 搜 索
