Firework制作动态Banner
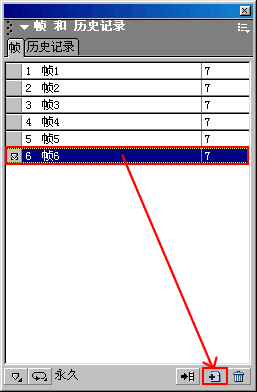
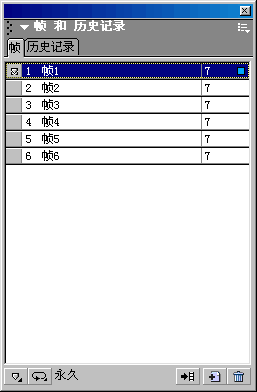
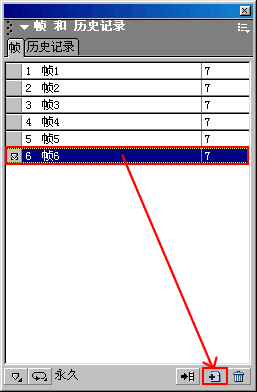
firework做动画图片,最重要的面板就是桢面板,桢面板上按钮的功能在此我们不多说,鼠标在按钮上停留片刻,就能看到提示的,只是需要说明的一点,当我们要在原有桢上创建新的一桢时,只需要将原有桢拖拉到“新建/复制桢”的按钮上就可以,而不需要去复制原有桢上的各个图层。

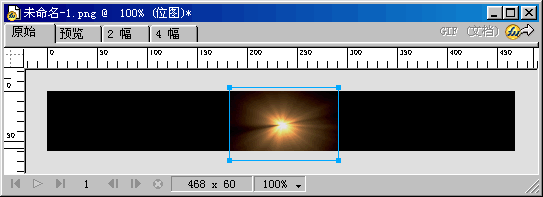
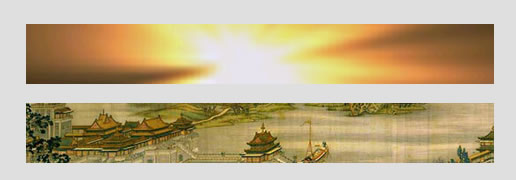
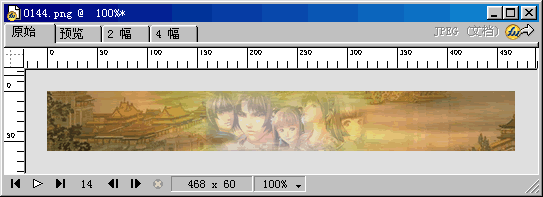
下边介绍一个banner在firework里的制作过程,我们先看一下,最后的效果图。

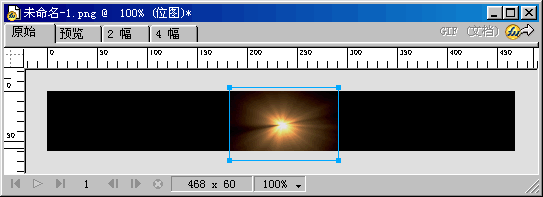
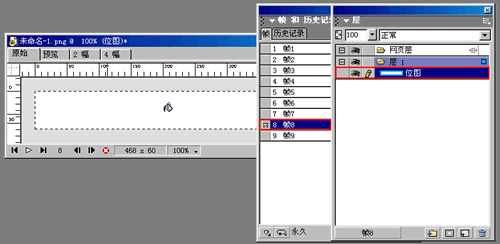
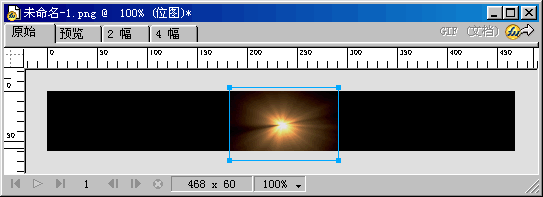
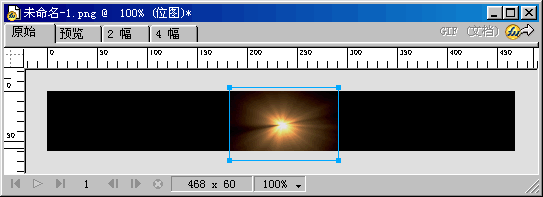
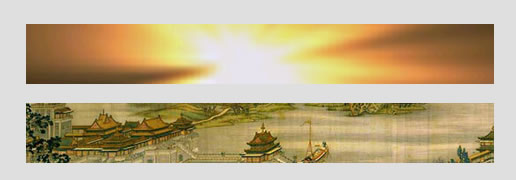
1.新建一468*60,背景为#000000的文档,将光芒的素材放置适当位置。

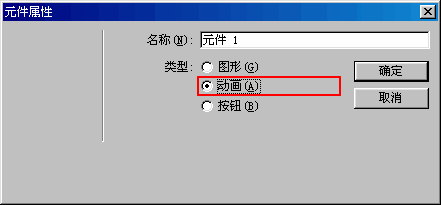
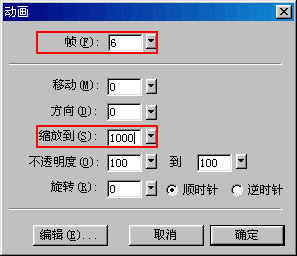
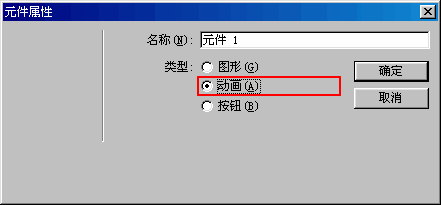
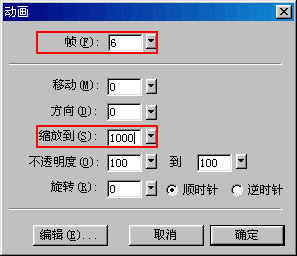
2.选中该图层,按F8修改元件属性,设置动画变化桢数为6桢,缩放到原始大小的1000倍。


确定:firework提示此元件的动画超过文档的最后一桢,自动添加新的桢。这样就创建了六桢光芒的变化效果。

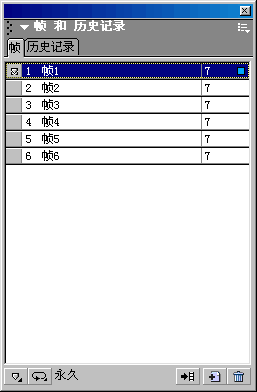
3.从第七到九桢,我们做图片光感的明暗效果,点击“新建/复制桢”创建第七、八、九桢,在第八桢上,新建一图层,Alt+A全选后,填充白色,这样就形成了,图片明暗的闪动效果。

4.第十到第十一桢,创建光芒到风景变化过程。在第十桢上按顺序放置下边两图案,复制成第十一桢。在第十桢上,调节上层透明度为80%,在第十一桢上,调节上层透明度为50%,这样就形成了光芒的渐隐,风景的渐显效果。

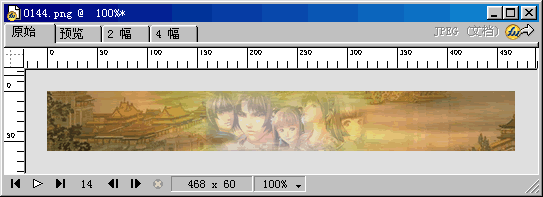
5.第十二到第十六桢,创建人物图案的渐显效果。复制第十一桢后,在光芒图层的下层,加入人物图案的图层,复制成五桢,与前边光芒、风景渐隐渐显的效果方法相同,调节每一桢上人物图层的透明度,即形成人物图层的渐显效果。

6.第十七到第二十三桢,创建《满江红》文字的显示过程。一桢显示一句,是很简单的过程,只需要将上一桢拉到“新建/复制桢”,创建新的一桢,再添加需要新增加的一句即可。如下图为第二十一桢的效果。

7.第二十四到第二十八桢,创建“潮汕新江湖”文字的效果过程。
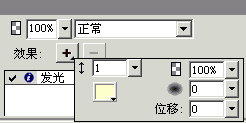
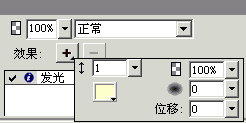
在第二十四桢上输入颜色为#E67830,大小为50号的华文宋体:“潮汕新江湖”,利用发光做出字体的描边效果。

8.复制成五桢,调整每一桢上字的大小和透明度,形成逐渐清晰、逐渐缩小的效果。

参考:第二十四桢字体大小扩大到原来的400%,透明度为25%;
第二十五桢字体大小扩大到原来的300%,透明度为50%;
第二十六桢字体大小扩大到原来的200%,透明度为75%;
第二十七桢字体大小扩大到原来的100%,透明度为100%;
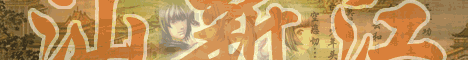
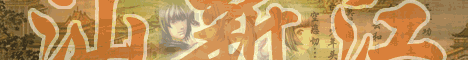
如图,这是第二十六桢的效果。

9.第二十八桢和第二十七桢是一样的,在此分作两桢,是便于控制每一桢显示时间。第二十八桢为最后一桢,突出主题,这是“潮汕新江湖”的banner,所以停留的时间需要长一下,以便让人清楚。
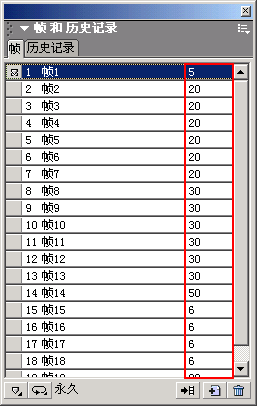
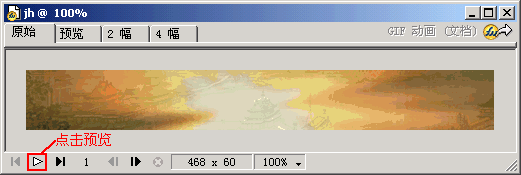
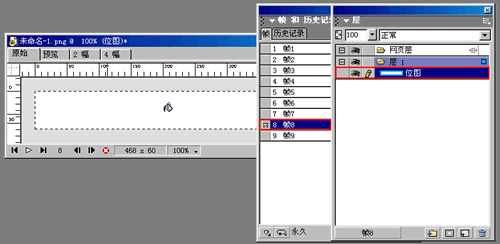
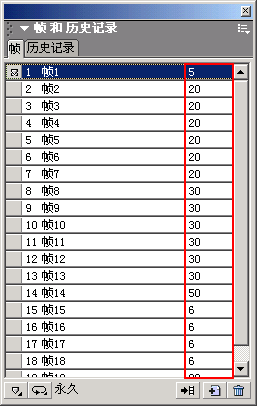
10.这样,整个banner就做好了。我们可以适当的调整每一桢的显示时间,如图中,红线框内的数字就是该桢延时的时间,单位为1/100秒。

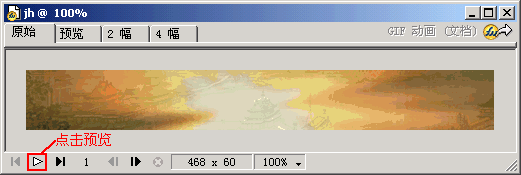
要让banner显示的动画效果最自然,需要多调试每一桢的延时时间。我们可以点击文档上的“播放/停止”按钮进行预览。


下边介绍一个banner在firework里的制作过程,我们先看一下,最后的效果图。

1.新建一468*60,背景为#000000的文档,将光芒的素材放置适当位置。

2.选中该图层,按F8修改元件属性,设置动画变化桢数为6桢,缩放到原始大小的1000倍。


确定:firework提示此元件的动画超过文档的最后一桢,自动添加新的桢。这样就创建了六桢光芒的变化效果。

3.从第七到九桢,我们做图片光感的明暗效果,点击“新建/复制桢”创建第七、八、九桢,在第八桢上,新建一图层,Alt+A全选后,填充白色,这样就形成了,图片明暗的闪动效果。

4.第十到第十一桢,创建光芒到风景变化过程。在第十桢上按顺序放置下边两图案,复制成第十一桢。在第十桢上,调节上层透明度为80%,在第十一桢上,调节上层透明度为50%,这样就形成了光芒的渐隐,风景的渐显效果。

5.第十二到第十六桢,创建人物图案的渐显效果。复制第十一桢后,在光芒图层的下层,加入人物图案的图层,复制成五桢,与前边光芒、风景渐隐渐显的效果方法相同,调节每一桢上人物图层的透明度,即形成人物图层的渐显效果。

6.第十七到第二十三桢,创建《满江红》文字的显示过程。一桢显示一句,是很简单的过程,只需要将上一桢拉到“新建/复制桢”,创建新的一桢,再添加需要新增加的一句即可。如下图为第二十一桢的效果。

7.第二十四到第二十八桢,创建“潮汕新江湖”文字的效果过程。
在第二十四桢上输入颜色为#E67830,大小为50号的华文宋体:“潮汕新江湖”,利用发光做出字体的描边效果。

8.复制成五桢,调整每一桢上字的大小和透明度,形成逐渐清晰、逐渐缩小的效果。

参考:第二十四桢字体大小扩大到原来的400%,透明度为25%;
第二十五桢字体大小扩大到原来的300%,透明度为50%;
第二十六桢字体大小扩大到原来的200%,透明度为75%;
第二十七桢字体大小扩大到原来的100%,透明度为100%;
如图,这是第二十六桢的效果。

9.第二十八桢和第二十七桢是一样的,在此分作两桢,是便于控制每一桢显示时间。第二十八桢为最后一桢,突出主题,这是“潮汕新江湖”的banner,所以停留的时间需要长一下,以便让人清楚。
10.这样,整个banner就做好了。我们可以适当的调整每一桢的显示时间,如图中,红线框内的数字就是该桢延时的时间,单位为1/100秒。

要让banner显示的动画效果最自然,需要多调试每一桢的延时时间。我们可以点击文档上的“播放/停止”按钮进行预览。

- 上一篇: Firework MX教程?蜡烛
- 下一篇: Firework制作签名效果的Logo
-= 资 源 教 程 =-
文 章 搜 索
