用Fireworks 4.0制作旋转文字动画
Fireworks与Dreamweaver、Flash一起合称网页制作三剑客,可是如果我们没有学会很好地利用它,那就与未出鞘的宝剑一样,难见光芒。所谓万事靠积累,只有多学多练才能让剑客真正发挥威力。今天就让我们来看一下如何利用Fireworks 4.0制作一个旋转文字的小动画,希望能对您有所帮助。
1、建立新文件:
启动Fireworks 4.0,按Ctrl+N键新建一个工作区,设置工作区宽度(Width)为400,高度(Height)为300,颜色为黑色,其余依照默认值。
2、输入文本图形:
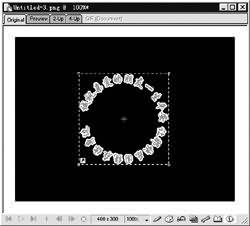
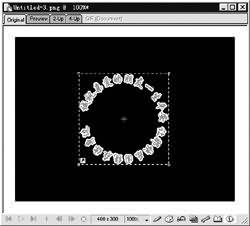
首先单击文本工具(就是那个“A”),设置参数如下:字体为“华文行楷”,大小为“20”,颜色为“红色(#FF0000)”,其余的不用管它。然后在文本栏里输入文字,单击OK按钮。用箭头工具选择并移动文本到工作区稍微靠上的位置,接下来在Windows→Effect面板中选择ShadowandGlow→Glow(发光)选项,设置具体参数如下:宽度为2,柔化度为1,颜色为黄色(#FFFF00),透明度为100%。此时文本效果如图所示。

3、制作文本图形的分布路径:
首先取消对文本图形的选择,然后单击椭圆形工具(找不到?按矩形选择工具两秒钟看看会不会出现!),在Stroke和Fill面板中均选择None。按住Shift键在画布中画一个标准的圆形。按Ctrl+A键,或者单击箭头选择工具,按住Shift键分别点击文本图形和圆形,从而将二者全部选定,单击Text→AttachtoPath选项或者按快捷键Ctrl+Shift+Y,是不是看到文本图形乖乖地沿着路径进行了分布呢?哈哈,先不要得意的太早,路漫漫其修远兮……如果你看到的文本图形并未分布均匀的话,那么请用鼠标左键双击文本图形,在弹出的文本参数对话框中修改AV的值,直到文本图形沿路径均匀分布到令你满意的状态为止。
4、开始制作动画:
选中图形,单击Insert→ConverttoSymbol…(转变为符号)选项或者按F8键,在其对话框中将符号图形命名为“TEXT”,并选择“Graphic”(图案)选项,单击OK按钮,此时图形就被转化为图形符号了,并且被一个左下角有小箭头标记的虚线框包围着。
5、克隆其他图例:
单击Edit→Clone选项或者按Ctrl+Shift+D键克隆一个图例出来(前提是工作区的图例处于被选中状态),然后单击比例变换工具,可以看到图例周围出现了八个小方块,拖动鼠标,将克隆出来的图例顺时针旋转一定的角度。使用同样的方法将当前图例再克隆一个并再次旋转一定角度。总共连续三次(也可以更多次)执行此操作。

6、创建动画:
按Ctrl+A键选中所有图形,单击Modify→Symbol→TweenInstances…选项,在弹出的对话框中输入步骤(Steps)为3,单击选中“DistributetoFrames”选项,最后单击OK按钮。这时我们打开Frame面板,可以发现Fireworks已经自动加入了很多帧,到此为止,我们的旋转动画已经完成一大半了。
7、加入修饰图形:
在帧面板(Frames)中单击第1帧,单击画布空白处,取消所有图形的选择。单击椭圆形工具,设置笔刷颜色为无色(None),油漆桶颜色为红色。在Stroke面板中选择填充方式为None。在Fill面板中选择Cone,并单击Edit按钮将渐变色调整为红、黄渐变,按住Shift键在画布上的文本中画一个圆形,并使之居中(使圆形居中的方法:按Ctrl+A选中所有图形,然后在上方的工具栏上先后选择对齐方式为“水平居中”和“垂直居中”)。对圆形进一步修饰,在Windows→Effect面板中选择ShadowandGlow→Glow选项,设置具体的发光参数如下:宽度为6,柔化度为6,下面的Offset为6,颜色为黄色(#FFFF00),透明度为100%。如果最后的填充效果并不能使你满意,你还可以单击油漆桶工具,可以看到在圆形上面出现了一个小圆点和一个小方块,试着拖动其中的任意一个,就会出现不同的填充效果。
8、复制圆形及其效果到其他帧:
在第1帧中选中圆形(注意切不可选中周围的文本图形),单击帧面板(Frames)右上角的右箭头按钮,在弹出的菜单中选择“CopytoFrames...”选项,在弹出的对话框中单击“Range”选项,在下面的框里输入“2”To“13”(笔者做的这个动画共有13帧,您可以设为您的动画所具有的最大帧数),单击OK按钮。此时圆形就被复制到了第2帧~第13帧中。可依次单击每一帧来观察文本图形的旋转效果及圆形的状态,如有不满意的地方一一修改,比方说在某帧将文本图形或者圆形的颜色、发光效果等调整一下,那么做出的动画就会更有光彩了。具体的设置您可以慢慢尝试。
9、输出动画:
单击File→ExportPreview...选项或按Ctrl+Shift+X键,将弹出导出文件预览窗口。

在弹出的导出预览窗口Option选项中“Format”下拉菜单中选择“AnimatedGIF”方式。单击Animation标签,单击左下的循环按钮让动画永远播放(Forever)。然后可以单击窗口中的播放按钮观看效果,如果有哪一帧的效果不能令人满意,还可以单击Cancel按钮回到画布中进行修改。待一切OK后,你就可以单击“Export...”按钮,选择输出路径并指定文件名称,保存!
好了,工作进行到这里就OK了。最后祝大家学的开心,玩的痛快,我们下次再见!
作为网页制作三剑客之一,Fireworks在我们平常的应用中远没有Dreamweaver和Flash的使用频率高,也许是由于在图形设计领域它有着太多竞争对手的缘故吧。实际Fireworks还是有着它特有的优势,希望朋友们在读过本文之后能够得到一些启发,算是起一个抛砖引玉的作用吧。
1、建立新文件:
启动Fireworks 4.0,按Ctrl+N键新建一个工作区,设置工作区宽度(Width)为400,高度(Height)为300,颜色为黑色,其余依照默认值。
2、输入文本图形:
首先单击文本工具(就是那个“A”),设置参数如下:字体为“华文行楷”,大小为“20”,颜色为“红色(#FF0000)”,其余的不用管它。然后在文本栏里输入文字,单击OK按钮。用箭头工具选择并移动文本到工作区稍微靠上的位置,接下来在Windows→Effect面板中选择ShadowandGlow→Glow(发光)选项,设置具体参数如下:宽度为2,柔化度为1,颜色为黄色(#FFFF00),透明度为100%。此时文本效果如图所示。

3、制作文本图形的分布路径:
首先取消对文本图形的选择,然后单击椭圆形工具(找不到?按矩形选择工具两秒钟看看会不会出现!),在Stroke和Fill面板中均选择None。按住Shift键在画布中画一个标准的圆形。按Ctrl+A键,或者单击箭头选择工具,按住Shift键分别点击文本图形和圆形,从而将二者全部选定,单击Text→AttachtoPath选项或者按快捷键Ctrl+Shift+Y,是不是看到文本图形乖乖地沿着路径进行了分布呢?哈哈,先不要得意的太早,路漫漫其修远兮……如果你看到的文本图形并未分布均匀的话,那么请用鼠标左键双击文本图形,在弹出的文本参数对话框中修改AV的值,直到文本图形沿路径均匀分布到令你满意的状态为止。
4、开始制作动画:
选中图形,单击Insert→ConverttoSymbol…(转变为符号)选项或者按F8键,在其对话框中将符号图形命名为“TEXT”,并选择“Graphic”(图案)选项,单击OK按钮,此时图形就被转化为图形符号了,并且被一个左下角有小箭头标记的虚线框包围着。
5、克隆其他图例:
单击Edit→Clone选项或者按Ctrl+Shift+D键克隆一个图例出来(前提是工作区的图例处于被选中状态),然后单击比例变换工具,可以看到图例周围出现了八个小方块,拖动鼠标,将克隆出来的图例顺时针旋转一定的角度。使用同样的方法将当前图例再克隆一个并再次旋转一定角度。总共连续三次(也可以更多次)执行此操作。

6、创建动画:
按Ctrl+A键选中所有图形,单击Modify→Symbol→TweenInstances…选项,在弹出的对话框中输入步骤(Steps)为3,单击选中“DistributetoFrames”选项,最后单击OK按钮。这时我们打开Frame面板,可以发现Fireworks已经自动加入了很多帧,到此为止,我们的旋转动画已经完成一大半了。
7、加入修饰图形:
在帧面板(Frames)中单击第1帧,单击画布空白处,取消所有图形的选择。单击椭圆形工具,设置笔刷颜色为无色(None),油漆桶颜色为红色。在Stroke面板中选择填充方式为None。在Fill面板中选择Cone,并单击Edit按钮将渐变色调整为红、黄渐变,按住Shift键在画布上的文本中画一个圆形,并使之居中(使圆形居中的方法:按Ctrl+A选中所有图形,然后在上方的工具栏上先后选择对齐方式为“水平居中”和“垂直居中”)。对圆形进一步修饰,在Windows→Effect面板中选择ShadowandGlow→Glow选项,设置具体的发光参数如下:宽度为6,柔化度为6,下面的Offset为6,颜色为黄色(#FFFF00),透明度为100%。如果最后的填充效果并不能使你满意,你还可以单击油漆桶工具,可以看到在圆形上面出现了一个小圆点和一个小方块,试着拖动其中的任意一个,就会出现不同的填充效果。
8、复制圆形及其效果到其他帧:
在第1帧中选中圆形(注意切不可选中周围的文本图形),单击帧面板(Frames)右上角的右箭头按钮,在弹出的菜单中选择“CopytoFrames...”选项,在弹出的对话框中单击“Range”选项,在下面的框里输入“2”To“13”(笔者做的这个动画共有13帧,您可以设为您的动画所具有的最大帧数),单击OK按钮。此时圆形就被复制到了第2帧~第13帧中。可依次单击每一帧来观察文本图形的旋转效果及圆形的状态,如有不满意的地方一一修改,比方说在某帧将文本图形或者圆形的颜色、发光效果等调整一下,那么做出的动画就会更有光彩了。具体的设置您可以慢慢尝试。
9、输出动画:
单击File→ExportPreview...选项或按Ctrl+Shift+X键,将弹出导出文件预览窗口。

在弹出的导出预览窗口Option选项中“Format”下拉菜单中选择“AnimatedGIF”方式。单击Animation标签,单击左下的循环按钮让动画永远播放(Forever)。然后可以单击窗口中的播放按钮观看效果,如果有哪一帧的效果不能令人满意,还可以单击Cancel按钮回到画布中进行修改。待一切OK后,你就可以单击“Export...”按钮,选择输出路径并指定文件名称,保存!
好了,工作进行到这里就OK了。最后祝大家学的开心,玩的痛快,我们下次再见!
作为网页制作三剑客之一,Fireworks在我们平常的应用中远没有Dreamweaver和Flash的使用频率高,也许是由于在图形设计领域它有着太多竞争对手的缘故吧。实际Fireworks还是有着它特有的优势,希望朋友们在读过本文之后能够得到一些启发,算是起一个抛砖引玉的作用吧。
- 上一篇: 用Fireworks制作仿真软盘效果
- 下一篇: 一个边框移动LOGO效果的教程
-= 资 源 教 程 =-
文 章 搜 索
