Fireworks中Join命令接触了解
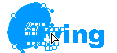
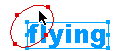
在网上,我们经常能够见到如下效果的图片,下面我们就来看看制作这种对比效果图的方法之一:

[本章要点所在]:主要还是mask的运用! [特点]:理解起来比较简单,但是步骤比较繁琐 。
[具体制作步骤]:
第一、利用椭圆工具画出一个填充色为蓝色的椭圆,然后用自由变换工具将其,旋转、缩放到你满意的程度为止。

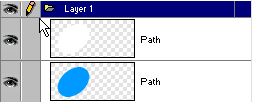
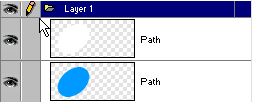
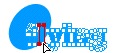
第二、选中变形后的椭圆,"edit-->clone" ,克隆一个新的椭圆,将其填充色改为白色(这个颜色就是将来你要产生对比效果的颜色,可以随自己的需要来变动),克隆后的白色椭圆的位置和蓝色椭圆位置重合。层面板如图所示。

第三、书写文字。字体颜色也选用蓝色,主要是为了将来突出其对比的效果。文字的位置要和椭圆形成相交状态。接下来,选中文字"edit-->clone" ,克隆一个新的文字层,两个文字层的位置重合。

第四、 选中一个文字层, "edit-->cut" (快捷键 ctrl+x ),然后选中白色的椭圆,点选菜单项的 "edit-->paste as mask" ,效果是不是出来了?没有?呵呵,你需要再调整一下各层的顺序,看看左图各层的排列,调整后,是不是已经出现我们需要的效果图了……

如果你不喜欢这种方法,请看制作这种效果图的另外的方法:
[本章要点所在]:join命令;convert to paths命令的运用!
[特点]:理解起来较吃力,但步骤简洁明了。
[具体制作步骤]:
第一、利用椭圆工具画出一个填充色为蓝色的椭圆,然后用自由变换工具将其,旋转、缩放到你满意的程度为止。
第二、书写文字。字体颜色也选用蓝色,主要是为了将来突出其对比的效果。文字的位置要和椭圆形成相交状态。
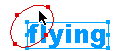
第三、 选中该文字层, 点选菜单项"text-->convert to paths" (快捷键 ctrl+shift+P),用超级选择工具(白箭头)点中文字,此时文字已经呈路径节点状态了,每一个字母都是独立的一个路径集合体了。可以将鼠标移过去看看是否如图所示出现独立的红色路径显示框。

第四、选中文字层中和椭圆相交的几个字母。这里我们将"F、L、Y"三个字母选中,(配合shift键,实现多选)。然后按住shift键不放,选中椭圆,这时候我们同时选中了四个对象:三个字母,一个椭圆。看图-->

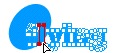
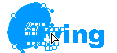
第五、这一步是关键所在了。在同时选中四个对象的前提下,点选菜单项 "modify-->join " :) !惊奇的事情发生了吗?对呀,我们需要的效果是不是已经产生了……
注意:我们通过join命令后形成的对比效果颜色,主要是和椭圆相交的字母"f、l、y" “变成”的白色,其实是和背景色相统一的,你可以试着将背景色改变一下,看看效果啊…… :)呵呵…… 在这里,我们需要简单的了解一下"join"命令的含义,或者说功能。通过简单的例子相信你会很快明白的:
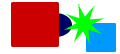
首先我们要明白,想要join命令产生效果,需要至少同时对两个对象进行操作。而且两个对象最好是处于相交状态,如果对两个没有处于相交状态的对象使用join命令,那效果和group命令是一致的。即使是对两个以上的对象进行操作,也需要几个对象有相交的关系……(如图所示)。


其次、join命令后的颜色的变化。颜色会统一为你第一个所画图形的颜色……可以自己来试验一下。
好了、有关的知识就讲这么多,大家自己底下多试验,多体会吧!…………

[本章要点所在]:主要还是mask的运用! [特点]:理解起来比较简单,但是步骤比较繁琐 。
[具体制作步骤]:
第一、利用椭圆工具画出一个填充色为蓝色的椭圆,然后用自由变换工具将其,旋转、缩放到你满意的程度为止。

第二、选中变形后的椭圆,"edit-->clone" ,克隆一个新的椭圆,将其填充色改为白色(这个颜色就是将来你要产生对比效果的颜色,可以随自己的需要来变动),克隆后的白色椭圆的位置和蓝色椭圆位置重合。层面板如图所示。

第三、书写文字。字体颜色也选用蓝色,主要是为了将来突出其对比的效果。文字的位置要和椭圆形成相交状态。接下来,选中文字"edit-->clone" ,克隆一个新的文字层,两个文字层的位置重合。

第四、 选中一个文字层, "edit-->cut" (快捷键 ctrl+x ),然后选中白色的椭圆,点选菜单项的 "edit-->paste as mask" ,效果是不是出来了?没有?呵呵,你需要再调整一下各层的顺序,看看左图各层的排列,调整后,是不是已经出现我们需要的效果图了……

如果你不喜欢这种方法,请看制作这种效果图的另外的方法:
[本章要点所在]:join命令;convert to paths命令的运用!
[特点]:理解起来较吃力,但步骤简洁明了。
[具体制作步骤]:
第一、利用椭圆工具画出一个填充色为蓝色的椭圆,然后用自由变换工具将其,旋转、缩放到你满意的程度为止。
第二、书写文字。字体颜色也选用蓝色,主要是为了将来突出其对比的效果。文字的位置要和椭圆形成相交状态。
第三、 选中该文字层, 点选菜单项"text-->convert to paths" (快捷键 ctrl+shift+P),用超级选择工具(白箭头)点中文字,此时文字已经呈路径节点状态了,每一个字母都是独立的一个路径集合体了。可以将鼠标移过去看看是否如图所示出现独立的红色路径显示框。

第四、选中文字层中和椭圆相交的几个字母。这里我们将"F、L、Y"三个字母选中,(配合shift键,实现多选)。然后按住shift键不放,选中椭圆,这时候我们同时选中了四个对象:三个字母,一个椭圆。看图-->

第五、这一步是关键所在了。在同时选中四个对象的前提下,点选菜单项 "modify-->join " :) !惊奇的事情发生了吗?对呀,我们需要的效果是不是已经产生了……
注意:我们通过join命令后形成的对比效果颜色,主要是和椭圆相交的字母"f、l、y" “变成”的白色,其实是和背景色相统一的,你可以试着将背景色改变一下,看看效果啊…… :)呵呵…… 在这里,我们需要简单的了解一下"join"命令的含义,或者说功能。通过简单的例子相信你会很快明白的:
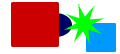
首先我们要明白,想要join命令产生效果,需要至少同时对两个对象进行操作。而且两个对象最好是处于相交状态,如果对两个没有处于相交状态的对象使用join命令,那效果和group命令是一致的。即使是对两个以上的对象进行操作,也需要几个对象有相交的关系……(如图所示)。

join命令前

join命令后
其次、join命令后的颜色的变化。颜色会统一为你第一个所画图形的颜色……可以自己来试验一下。
好了、有关的知识就讲这么多,大家自己底下多试验,多体会吧!…………
- 上一篇: 用Fireworks制作MAC风格按钮
- 下一篇: Fireworks中钢笔工具的使用
-= 资 源 教 程 =-
文 章 搜 索
