fireworks透视动画制作
大家看看下面的动画,用fw如何制作?请看……

第一步:进入fw工作环境,新建文件,背景色自定。我们首先要做上部的动画。选择菜单项"insert --> new symbol",在弹出的对话框中,选择"animation"选项。
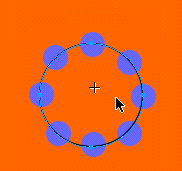
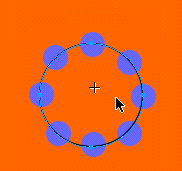
第二步:编辑该symbol。在symbol的编辑区首先画出一个正圆(配合shift键),clone它(复制-->粘贴也可以),一共做出8个圆;然后如下图所示将这八个圆均匀环形排布,你可以先做一个圆不要填充色只要描边色,来作为均匀排布八个圆的辅助线。这一步一定要细致,因为将来形成的动画的细致程度如何,这一步影响很大。将八个园均匀的排列在圆形辅助线上,(园的数目越多,平滑度越好,当然生成的文件也就越大)。最终效果如左图所示<--(记得最后把辅助线删除)

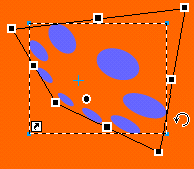
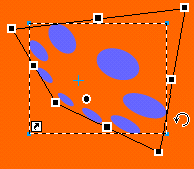
第三步、将这个调整好的symbol拖到舞台上(也就是主编辑窗口),然后用自由缩放、旋转工具将该symbol做相应的变形处理,使得其空间感强烈些……你可以自由处理啊!也可以参考下图的调整形式。

第四步、选中变形后的symbol,然后选择菜单项的"modify-->animate-->settings";

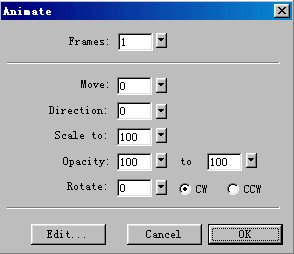
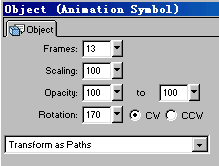
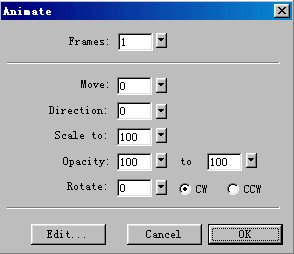
接着就会弹出下图的对话框,这里就是我们要设定动画的具体选项设置了!

下面我们一一来说明各项的具体含义:
frames:数值也就是你的动画所要生成的影桢数目;
move:就是你的动画移动的像素值;
direction:配合你的move值来决定move的方向;
scale to:动画缩放比例,产生由大变小,由小变大的动画效果;
opacity:不透明度,可以生成渐隐渐现效果,或者相反的效果;
rotate:动画旋转角度,cw是顺时针,ccw是逆时针旋转;
明白了各项的含义,我们的动画制作起来就简单多了……各项的设置如下:"frames:13";"rotate:170"。其他的各项不作调整。
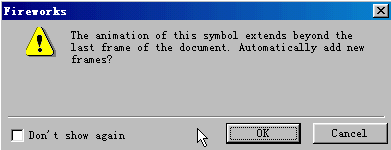
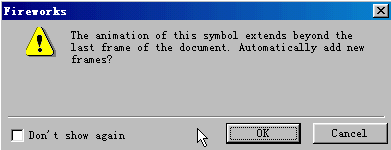
第五步、设定完成后ok!会弹出下图对话框,ok即可!好了,现在你可以点击快捷工具栏的播放按钮来看看你的动画效果了!

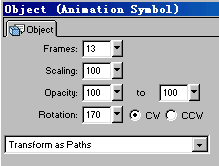
补充介绍:除了上述方法来设定动画,还可以通过浮动面板中的object面板来做相应调整,具体不做赘述!

第六步、做通过透视产生的阴影的动画。
当然你可以按照上面的方法再新建一个symbol――重新画一个浅色的圆,然后沿园环排列,然后把这个symbol拖到舞台,设定,做成阴影动画……
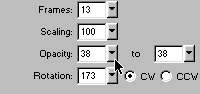
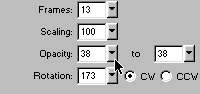
但是实际上我们没有必要再次新建一个symbol,我们还是使用刚才的symbol就可以啦,还是在第一帧插入symbol,然后通过自由缩放、旋转工具调整它的形状,直到你满意为止!然后将它放到适当的位置,最后设置动画选项:还是通过"modify-->animate-->settings"或者"object"面板选项来具体设定,"frames:13";"rotation:173";"opacity: 38 to 38" 在这里我们将其opacity选项进行了设定,将其透明度做了调整,这样也就是我们所需要那种阴影效果啦……ok!!第一桢的具体设定如下图:

补充说明:产生阴影效果的方法,除了调整opacity选项之外,还可通过调整layer面板的opacity来改变透明度;还有可以通过"effect-->adjust color-->hue/saturation"来做调整。
第七步、保存,输出动画,记得格式要选择 animated gif。好了,一切完工了,不是很复杂吧……呵呵!这里有png格式的源文件(38k),有不明白的地方,大家可以到留言板留言……

后记:想来想去还是用flash做了一个同样的效果,感觉不如fw做的出色,至少目前flash还没有出现针对这种透视动画处理的很好的方法……有兴趣的朋友可以看看源文件 这里(23k)!下面是flash做的动画效果。
Flash源文件下载

第一步:进入fw工作环境,新建文件,背景色自定。我们首先要做上部的动画。选择菜单项"insert --> new symbol",在弹出的对话框中,选择"animation"选项。
第二步:编辑该symbol。在symbol的编辑区首先画出一个正圆(配合shift键),clone它(复制-->粘贴也可以),一共做出8个圆;然后如下图所示将这八个圆均匀环形排布,你可以先做一个圆不要填充色只要描边色,来作为均匀排布八个圆的辅助线。这一步一定要细致,因为将来形成的动画的细致程度如何,这一步影响很大。将八个园均匀的排列在圆形辅助线上,(园的数目越多,平滑度越好,当然生成的文件也就越大)。最终效果如左图所示<--(记得最后把辅助线删除)

第三步、将这个调整好的symbol拖到舞台上(也就是主编辑窗口),然后用自由缩放、旋转工具将该symbol做相应的变形处理,使得其空间感强烈些……你可以自由处理啊!也可以参考下图的调整形式。

第四步、选中变形后的symbol,然后选择菜单项的"modify-->animate-->settings";

接着就会弹出下图的对话框,这里就是我们要设定动画的具体选项设置了!

下面我们一一来说明各项的具体含义:
frames:数值也就是你的动画所要生成的影桢数目;
move:就是你的动画移动的像素值;
direction:配合你的move值来决定move的方向;
scale to:动画缩放比例,产生由大变小,由小变大的动画效果;
opacity:不透明度,可以生成渐隐渐现效果,或者相反的效果;
rotate:动画旋转角度,cw是顺时针,ccw是逆时针旋转;
明白了各项的含义,我们的动画制作起来就简单多了……各项的设置如下:"frames:13";"rotate:170"。其他的各项不作调整。
第五步、设定完成后ok!会弹出下图对话框,ok即可!好了,现在你可以点击快捷工具栏的播放按钮来看看你的动画效果了!

补充介绍:除了上述方法来设定动画,还可以通过浮动面板中的object面板来做相应调整,具体不做赘述!

第六步、做通过透视产生的阴影的动画。
当然你可以按照上面的方法再新建一个symbol――重新画一个浅色的圆,然后沿园环排列,然后把这个symbol拖到舞台,设定,做成阴影动画……
但是实际上我们没有必要再次新建一个symbol,我们还是使用刚才的symbol就可以啦,还是在第一帧插入symbol,然后通过自由缩放、旋转工具调整它的形状,直到你满意为止!然后将它放到适当的位置,最后设置动画选项:还是通过"modify-->animate-->settings"或者"object"面板选项来具体设定,"frames:13";"rotation:173";"opacity: 38 to 38" 在这里我们将其opacity选项进行了设定,将其透明度做了调整,这样也就是我们所需要那种阴影效果啦……ok!!第一桢的具体设定如下图:

补充说明:产生阴影效果的方法,除了调整opacity选项之外,还可通过调整layer面板的opacity来改变透明度;还有可以通过"effect-->adjust color-->hue/saturation"来做调整。
第七步、保存,输出动画,记得格式要选择 animated gif。好了,一切完工了,不是很复杂吧……呵呵!这里有png格式的源文件(38k),有不明白的地方,大家可以到留言板留言……

png格式的源文件
后记:想来想去还是用flash做了一个同样的效果,感觉不如fw做的出色,至少目前flash还没有出现针对这种透视动画处理的很好的方法……有兴趣的朋友可以看看源文件 这里(23k)!下面是flash做的动画效果。
Flash源文件下载
- 上一篇: 使用Fireworks制作心形
- 下一篇: Fireworks对图片边缘加工
-= 资 源 教 程 =-
文 章 搜 索
