Fireworks MX和Flash MX的亲密合作(1)
以前用网页三剑客设计网页时,感觉最为惬意的是Dreamweaver和Fireworks的亲密无间:在Fireworks中可以轻松地将图片切割输出为网页到Dreamweaver中或输出成为Dreamweaver中的库对象;在Dreamweaver中只要轻松一个键,就可插入Fireworks完成的图形网页,如果不满意,一个编辑按钮马上激活Fireworks返回修改,处理好了再一个按钮又回到Dreamweaver中;如果不想大动干戈,只想优化一下图片,选中图片按一下右键,就可以打开Fireworks的输出预览这部分进行优化工作……
这样体贴入微的设计,反让人不知足起来,什么时候Fireworks和Flash也能这样热乎就好了!
今天网页三剑客同步踏入MX时代,Fireworks MX加强了对Flash MX的支持,操作起来还是那么简洁明快。
在Fireworks MX中处理好图形,点击图片编辑窗口右上角的按钮:
你可以看到这样的菜单:

在这里我们可以看到,Fireworks MX为更多的软件提供了接口,以弥补其它软件在图形制作或处理上的不足。下面我们就仔细看看Fireworks MX和Flash MX之间的珠联璧合吧!
一、从Fireworks MX快速输出图形到Flash MX中
1、将图形或图片输出为Flash MX的动画格式SWF,方便Flash MX使用
在Fireworks MX中处理好图形,点击图片编辑窗口右上角的按钮

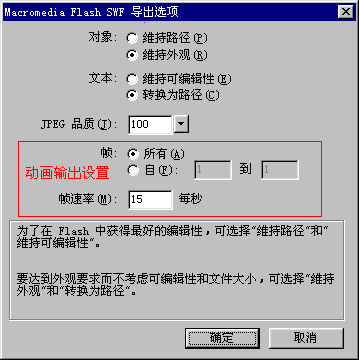
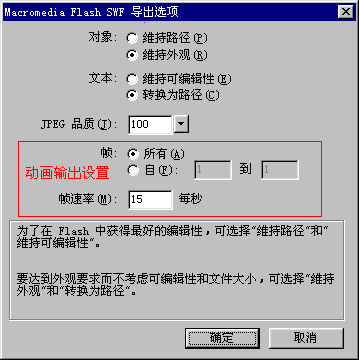
选择 Micromedia Flash/导出SWF,出现设置面板(下图)。

因为Fireworks MX是一个矢量编辑和像素图处理兼收并蓄的软件。在对象中如果是选择维持路径,导入到Flash MX中将是可编辑的矢量图形;如果选择维持外观,导入到Flash MX中将是像素图形式,并且可以保持在Fireworks MX中的填充的描边样式。文字对象选择维持可编辑性,导入到Flash MX中将可以继续编辑;选择转换为路径,文字将被看作矢量图形。
下面来看个例子:
-----------------------------------------------------------
在Fireworks MX中的效果:

输出选项设置:对象:维持路径 文字:维持可编辑性
输出为swf格式的效果(矢量图形的效果将失去):
导入到Flash MX中的情形(中文和英文都可继续编辑。但是对中文的支持不太好):

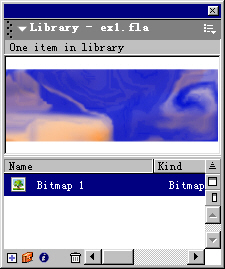
在Flash MX中库情况(只有图片会转换为组件。):

-----------------------------------------------------------
在Fireworks MX中的效果:

输出选项设置:对象:维持外观 文字:转换为路径
输出为swf格式的效果(矢量图形的效果将保持)
中文和英文都转变为路径,失去可编辑性。

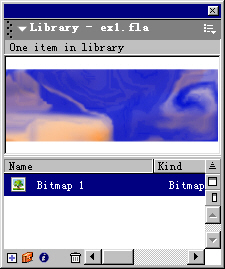
在Flash MX中库情况,(施加了阴影效果的的矢量标志已经自动转化为图片组件。)

-----------------------------------------------------------
上面导入的都是静止的图片,Fireworks MX还可以设计Gif动画,设计好了快速输出,导出时在选项面板可以设置帧速和导入动画的内容。
2、复制(将当前图形复制到剪贴板上,再打开Flash MX进行粘贴)
在Fireworks MX中处理好图形,点击图片编辑窗口右上角的按钮

选择“复制”,再
在flash中粘贴进来。


这时打开Flash MX的库,可以看到Flash MX已经自动建好一个Fireworks MXs Objects的文件夹,刚刚复制过来的物体自动转化为里面的一个电影夹(mc)。在这里Flash MX将施加了效果的图形转为像素图,并且这种像素图还是透明背景的。

这一下在Flash MX中更好结合像素图制作动画了!不过笔者不太主张这样做,因为不管是做动画,还是做网页,非常重要的是保存源文件,便于自己以后修改。
如果你已经在Fireworks MX中设计好了,并保存为png格式的源文件,你还可以……
这样体贴入微的设计,反让人不知足起来,什么时候Fireworks和Flash也能这样热乎就好了!
今天网页三剑客同步踏入MX时代,Fireworks MX加强了对Flash MX的支持,操作起来还是那么简洁明快。
在Fireworks MX中处理好图形,点击图片编辑窗口右上角的按钮:

你可以看到这样的菜单:

在这里我们可以看到,Fireworks MX为更多的软件提供了接口,以弥补其它软件在图形制作或处理上的不足。下面我们就仔细看看Fireworks MX和Flash MX之间的珠联璧合吧!
一、从Fireworks MX快速输出图形到Flash MX中
1、将图形或图片输出为Flash MX的动画格式SWF,方便Flash MX使用
在Fireworks MX中处理好图形,点击图片编辑窗口右上角的按钮

选择 Micromedia Flash/导出SWF,出现设置面板(下图)。

因为Fireworks MX是一个矢量编辑和像素图处理兼收并蓄的软件。在对象中如果是选择维持路径,导入到Flash MX中将是可编辑的矢量图形;如果选择维持外观,导入到Flash MX中将是像素图形式,并且可以保持在Fireworks MX中的填充的描边样式。文字对象选择维持可编辑性,导入到Flash MX中将可以继续编辑;选择转换为路径,文字将被看作矢量图形。
下面来看个例子:
-----------------------------------------------------------
在Fireworks MX中的效果:

输出选项设置:对象:维持路径 文字:维持可编辑性
输出为swf格式的效果(矢量图形的效果将失去):
导入到Flash MX中的情形(中文和英文都可继续编辑。但是对中文的支持不太好):

在Flash MX中库情况(只有图片会转换为组件。):

-----------------------------------------------------------
在Fireworks MX中的效果:

输出选项设置:对象:维持外观 文字:转换为路径
输出为swf格式的效果(矢量图形的效果将保持)
中文和英文都转变为路径,失去可编辑性。

在Flash MX中库情况,(施加了阴影效果的的矢量标志已经自动转化为图片组件。)

-----------------------------------------------------------
上面导入的都是静止的图片,Fireworks MX还可以设计Gif动画,设计好了快速输出,导出时在选项面板可以设置帧速和导入动画的内容。
2、复制(将当前图形复制到剪贴板上,再打开Flash MX进行粘贴)
在Fireworks MX中处理好图形,点击图片编辑窗口右上角的按钮

选择“复制”,再
在flash中粘贴进来。

这是在Fireworks MX中的图像
这是粘贴到Flash MX中的效果

Flash MX中库情况
这时打开Flash MX的库,可以看到Flash MX已经自动建好一个Fireworks MXs Objects的文件夹,刚刚复制过来的物体自动转化为里面的一个电影夹(mc)。在这里Flash MX将施加了效果的图形转为像素图,并且这种像素图还是透明背景的。

这一下在Flash MX中更好结合像素图制作动画了!不过笔者不太主张这样做,因为不管是做动画,还是做网页,非常重要的是保存源文件,便于自己以后修改。
如果你已经在Fireworks MX中设计好了,并保存为png格式的源文件,你还可以……
-= 资 源 教 程 =-
文 章 搜 索
