Fireworks制作变色banner
Fireworks不仅在网页制图、切图、与Dreamweaver结合上有其独到的优势,制作GIF动画也是它的强项,本文我们一起学习如何使用Fireworks MX制作一个平滑变色效果的Banner,相信这样的Banner一定会让您的网站增色不少!
通过本教程学习我们可以掌握符号(symbol)的定义、修改、使用等问题,调节色相/对比度(hue/saturation),补间实例动画(tween instance),层(Layers)和帧(Frames)的基本用法,还可以学习几个特效。

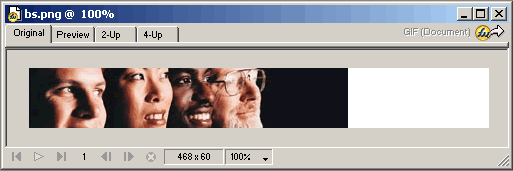
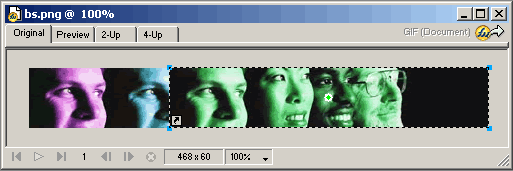
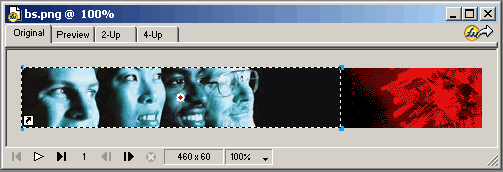
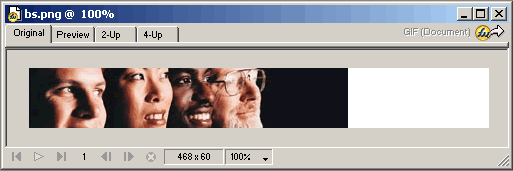
1.新建画布,大小为468*60(Banner标准尺寸)。选择素材图片,当然也可以手绘,调整到适当大小,如图:

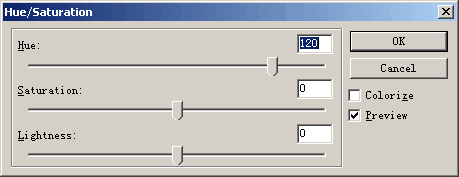
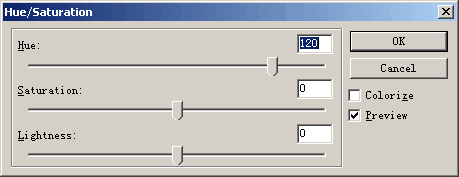
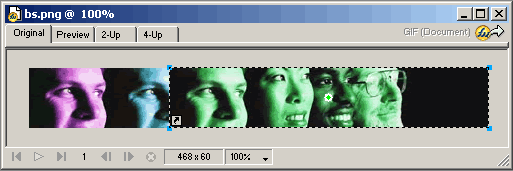
2.将图片克隆(原地复制,当然用复制、粘贴也可)几个,这主要取决于你希望所变颜色的多少。例中有三种颜色变化,故克隆三个,可以理解为Flash里的关键帧,选中克隆的图片,选择菜单项滤镜(Filters)->颜色(adjust color)->调节色相对比度(hue/saturation),对关键图片进行变色处理,需要注意的是,在调节过程中,不要调节亮度,否则整个图片都发生了变化,首先调节为绿色!色相值:120,如图所示是绿色图片的参数设置。

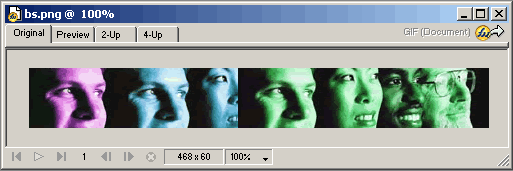
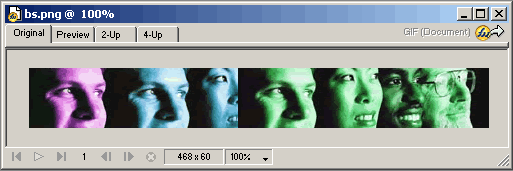
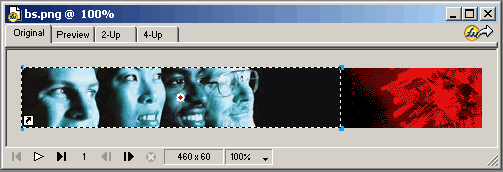
其他的图片颜色调节和该例类似,hue值蓝色为180,紫色为-80,图片不同调节的参数也不同,这里不赘述,请读者在制作中仔细调整,还要特别注意在制作前要想好颜色的变化过程,最好是同一色系逐渐变化,如先由蓝变绿,再由绿变紫……,本例就是要实现这种变化!调整好颜色,将他们按顺序摆放,看看色彩过渡的跨度是不是太大,如果太大,再做调整,直到满意为止!如图:

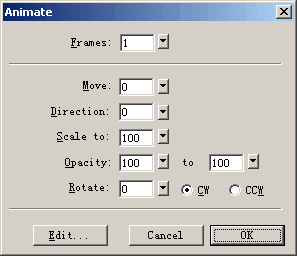
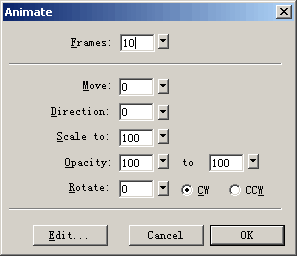
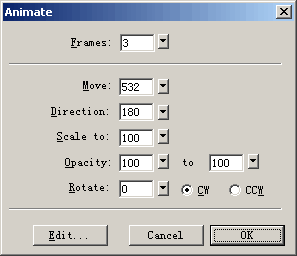
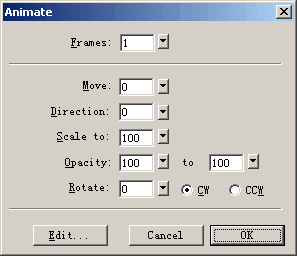
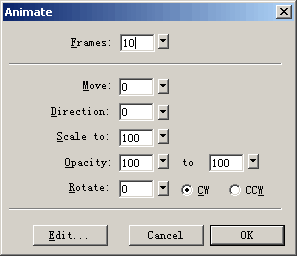
3.选中一个图片(例中为绿色)按快捷键F8,或者右键convert to symbol,在弹出的对话框内选择动画符号(Animation),点击确定,这时会弹出一个要求进行动画设置的对话框,我们暂时对它不做设置,保持为一帧,移动为0就可以了,如图:

单击确定,将该图片转化为动画符号,在画布上会看到带箭头的虚线边框的实例,我们将它删除~!(不要怕,符号已经定义到库中了,然后将其他的图片按此方法都转化为符号!

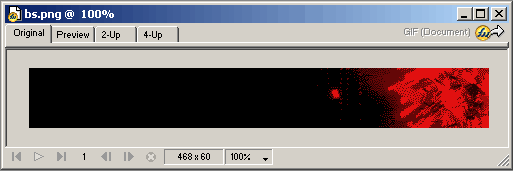
4.这个时候画布一片空白,好象我们辛苦了半天,都白做了?!不要着急,真正的动画还没有开始做呢,看着画布是不是有点单调啊,我们给她美化一下吧,因为我们的素材背景是黑色的,我们把画布的背景改为黑色,菜单修改(Modify)->画布(Canvas)->画布颜色(Canvas Colors...),再在角上加个不动的图片吧,使Banner更加生动,如图:

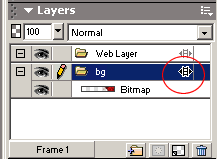
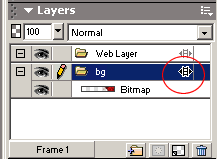
5.好了,前期工作基本就绪,开始真正的动画了,现在看看你的几个主要面板都打开了吗?库面板(Window->Library F11)、帧面板(Window->frames Shift+F2)、层面板(Window->layers F2)。如果没有打开,按括号中的打开吧。首先点击层面板,双击我们的背景所在层,在弹出的小窗口里的方框里打上勾,(在输入栏里可以给图层起个好记的名字,看你的爱好了~!),即共享这个图层,也就是说,在以后的动画中,这一层是始终不变的。完成后图层右面出现个胶片的图标,对,就是那个小梯子,呵呵,如图:

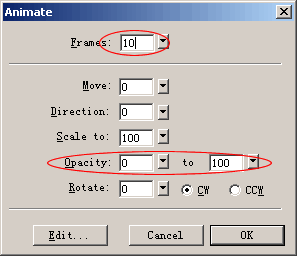
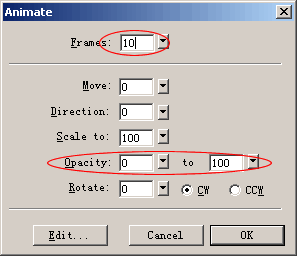
6.单击带加号的文件夹图标新建图层2,将库面板中的蓝色符号拖到画布中,记住纵横坐标(例中为x:-1,y:-1)选择菜单修改(Modify)->动画(Animation)->设置(Settings... ),在弹出的对话框内设置帧数为10,单击确定,这时系统会提示是否要自动添加帧,回答是ok。

然后再新建一个图层3,将绿色的符号拖到场景中,设置动画,也是10帧,不同的是将透明度由0变到100。

为了能够跟前面的图形保持一致,在properties面板里设置坐标信息,例中所有的坐标都是x:-1,y:-1。完成后,第一帧层面板如图:

画布的效果如图:

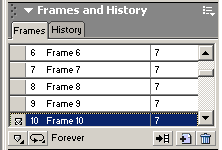
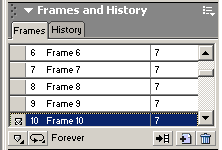
7.这样,一种渐变效果应该说是搞定了,接下来是要让它由绿色变为紫色,在帧面板里选择最后一帧,即第10帧。

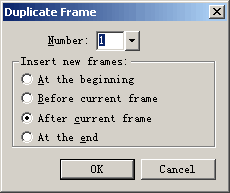
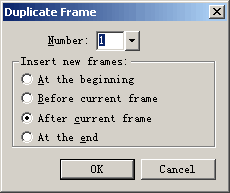
如果步骤没有错误的话,画布中的人物应该成了绿色了。单击帧面板右上角的小箭头,选择填加帧Duplicate frame...,在弹出的对话框内选择填加一帧,在原来帧后面,如图(一般默认,直接点确定就可以)。

这时画布又变为背景了,在层面板中选中图层2,将紫色的符号拖到画布中,在properties面板中设置X,Y坐标,如步骤7进行动画设置,怎么设置呢,对了,紫色在这一次变化中是不变的,只设置帧数为10便可以了~!选中图层3,将绿色的符号拖到画布中,设置坐标,设置动画。这次,绿色符号的透明度应该由100变到0,让它淡去,紫色就出现了,实现由蓝变绿,由绿变紫的效果。
8.现在该由紫变回蓝色去了,不用我说,你也该会了吧。同上,在帧面板中选中20帧,再添加一帧,选中层3,将蓝色符号拖到画布中,设置透明由0到100,选中图层2,拖入紫色符号,透明度不变,帧数也是10帧。(其实这一步可以在第7步中一次搞定,因为紫色符号一直没有变化,所以,第7步中直接让它20帧就可以了!为了说明思路,这里我们分开来做)。
9.现在,大功告成了,点击播放按钮浏览一下吧,是不是速度太快了,没关系,按住Shift键,选中所有的帧,双击,将帧速调整为10,现在速度可以了吧!
10.变色是实现了,可没有文字的Banner是没有用的。加文字动画可以根据自己的需要设置,这里我罗嗦一下例子中的几个文字动画效果,大家也可以进一步熟悉动画制作的一些技巧。
接上面步骤,选中第1帧,然后选中图层3,填加图层4,这一层应该在最上面。选择文字工具,在这一层输入制作动画的文字,如例中输入“风云设计眼”,然后按快捷键F8,将其转化为动画符号,因为我要它保持静止状态5帧,所以在设置动画时和前面不变色的图片符号一样,只输入帧数就可以了,其他的设置不变。如图:

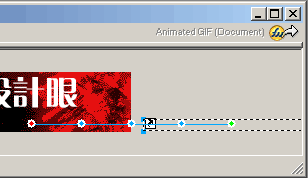
如果要达到自己想要的效果,可以自行设置,这个不会影响我们设置的颜色渐变动画,可以根据需要自己调整。然后输入网址(就是下面移动的小字)同样按F8转化为动画符号,在弹出的设置窗口中做如下设置:如图:

调整动画控制柄,如下图,绿色点为动画起始位置,将它移到图片外面,红色点为终止位置,将它移到文字的下放,然后在帧面板中选中第5帧,双击后面的数字,将帧速设为200。

选中第6帧,这时我们所做的前5帧动画看不到了,看看层面板,始终保持在第4层,我们来实现例中的那个“动感模糊”,好多网友不知道用Fireworks怎么很好的实现!
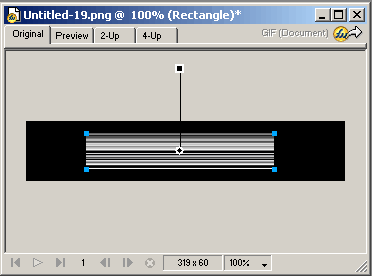
11.绘制和要模糊的文字差不多大小的一个矩形,然后选择填充下面的Fill Options...,如图对矩形进行Folds填充:

成为如下图的效果!

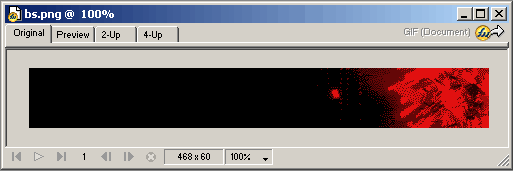
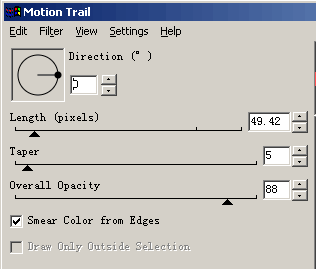
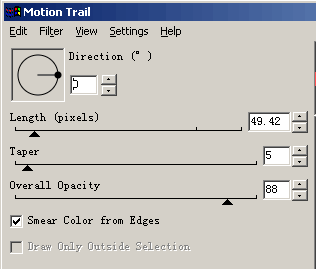
(模拟条形码,详细教程见:http://)然后羽化,在Properties面板里选择Effects,选择Motion Trail...滤镜,进行两次“动感”一次角度为0,如下图,一次为180。

完成的效果如图:

然后打开库面板,将“风云设计眼”字样的符号拖到场景中,右键->Symbol->Break Apart,断开和库的联系,然后选中文字,在Properties面板选择Effects,对其进行高斯模糊,模糊度设置为2.0就可以了,然后将处理好的矩形放到模糊文字的上面,适当调节透明度,这样两个文字过渡时候的动感模糊效果就实现了,如图中效果:

12.选中第7帧,输入文字“点燃灵感”,转化为动画符号,也设置5帧的动画,设置和前面“风云设计眼”完全一样,只是下面的文字变化方向不同而已,大家可以打开原文件看看就明白了!
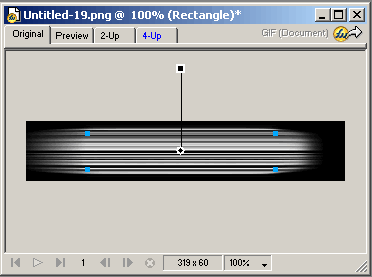
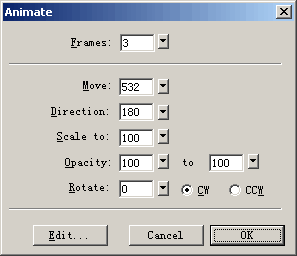
13.选中第12帧,输入文字“Fireworks爱好者的家园”,复制一下,隔一帧,也就是在14帧粘贴,然后在16帧也粘贴,并将该帧帧速改为100。这样文字就有闪烁的效果了~!选择第17帧,将文字复制一个,选中,再用Motion Trail...滤镜,给文字加上运动的尾巴,角度为0,相信大家已经理解了吧。然后按F8将其转化为动画符号,设置为3帧,运动方向为180度,设置如下图。(帧数少了,文字飞出的速度就越快。还有,运动的长度可以根据需要自己调整,无须拘泥与教程。)

好了,到此一个漂亮的BANNER已经做好了!最后的工作就是导出了,选择菜单File->Export Preview,在弹出的对话框内,记得选GIF动画( Gif Animation)就可以了!完了之后如果对速度等等感觉不满意,可以调节帧速,达到想要的效果。当然用FW实现这种变色banner的方法不止一种,好的方法等你去思考呢!有好方法不要忘了和大家一起分享哦!
Png源文件:

通过本教程学习我们可以掌握符号(symbol)的定义、修改、使用等问题,调节色相/对比度(hue/saturation),补间实例动画(tween instance),层(Layers)和帧(Frames)的基本用法,还可以学习几个特效。

1.新建画布,大小为468*60(Banner标准尺寸)。选择素材图片,当然也可以手绘,调整到适当大小,如图:

2.将图片克隆(原地复制,当然用复制、粘贴也可)几个,这主要取决于你希望所变颜色的多少。例中有三种颜色变化,故克隆三个,可以理解为Flash里的关键帧,选中克隆的图片,选择菜单项滤镜(Filters)->颜色(adjust color)->调节色相对比度(hue/saturation),对关键图片进行变色处理,需要注意的是,在调节过程中,不要调节亮度,否则整个图片都发生了变化,首先调节为绿色!色相值:120,如图所示是绿色图片的参数设置。

其他的图片颜色调节和该例类似,hue值蓝色为180,紫色为-80,图片不同调节的参数也不同,这里不赘述,请读者在制作中仔细调整,还要特别注意在制作前要想好颜色的变化过程,最好是同一色系逐渐变化,如先由蓝变绿,再由绿变紫……,本例就是要实现这种变化!调整好颜色,将他们按顺序摆放,看看色彩过渡的跨度是不是太大,如果太大,再做调整,直到满意为止!如图:

3.选中一个图片(例中为绿色)按快捷键F8,或者右键convert to symbol,在弹出的对话框内选择动画符号(Animation),点击确定,这时会弹出一个要求进行动画设置的对话框,我们暂时对它不做设置,保持为一帧,移动为0就可以了,如图:

单击确定,将该图片转化为动画符号,在画布上会看到带箭头的虚线边框的实例,我们将它删除~!(不要怕,符号已经定义到库中了,然后将其他的图片按此方法都转化为符号!

4.这个时候画布一片空白,好象我们辛苦了半天,都白做了?!不要着急,真正的动画还没有开始做呢,看着画布是不是有点单调啊,我们给她美化一下吧,因为我们的素材背景是黑色的,我们把画布的背景改为黑色,菜单修改(Modify)->画布(Canvas)->画布颜色(Canvas Colors...),再在角上加个不动的图片吧,使Banner更加生动,如图:

5.好了,前期工作基本就绪,开始真正的动画了,现在看看你的几个主要面板都打开了吗?库面板(Window->Library F11)、帧面板(Window->frames Shift+F2)、层面板(Window->layers F2)。如果没有打开,按括号中的打开吧。首先点击层面板,双击我们的背景所在层,在弹出的小窗口里的方框里打上勾,(在输入栏里可以给图层起个好记的名字,看你的爱好了~!),即共享这个图层,也就是说,在以后的动画中,这一层是始终不变的。完成后图层右面出现个胶片的图标,对,就是那个小梯子,呵呵,如图:

6.单击带加号的文件夹图标新建图层2,将库面板中的蓝色符号拖到画布中,记住纵横坐标(例中为x:-1,y:-1)选择菜单修改(Modify)->动画(Animation)->设置(Settings... ),在弹出的对话框内设置帧数为10,单击确定,这时系统会提示是否要自动添加帧,回答是ok。

然后再新建一个图层3,将绿色的符号拖到场景中,设置动画,也是10帧,不同的是将透明度由0变到100。

为了能够跟前面的图形保持一致,在properties面板里设置坐标信息,例中所有的坐标都是x:-1,y:-1。完成后,第一帧层面板如图:

画布的效果如图:

7.这样,一种渐变效果应该说是搞定了,接下来是要让它由绿色变为紫色,在帧面板里选择最后一帧,即第10帧。

如果步骤没有错误的话,画布中的人物应该成了绿色了。单击帧面板右上角的小箭头,选择填加帧Duplicate frame...,在弹出的对话框内选择填加一帧,在原来帧后面,如图(一般默认,直接点确定就可以)。

这时画布又变为背景了,在层面板中选中图层2,将紫色的符号拖到画布中,在properties面板中设置X,Y坐标,如步骤7进行动画设置,怎么设置呢,对了,紫色在这一次变化中是不变的,只设置帧数为10便可以了~!选中图层3,将绿色的符号拖到画布中,设置坐标,设置动画。这次,绿色符号的透明度应该由100变到0,让它淡去,紫色就出现了,实现由蓝变绿,由绿变紫的效果。
8.现在该由紫变回蓝色去了,不用我说,你也该会了吧。同上,在帧面板中选中20帧,再添加一帧,选中层3,将蓝色符号拖到画布中,设置透明由0到100,选中图层2,拖入紫色符号,透明度不变,帧数也是10帧。(其实这一步可以在第7步中一次搞定,因为紫色符号一直没有变化,所以,第7步中直接让它20帧就可以了!为了说明思路,这里我们分开来做)。
9.现在,大功告成了,点击播放按钮浏览一下吧,是不是速度太快了,没关系,按住Shift键,选中所有的帧,双击,将帧速调整为10,现在速度可以了吧!
10.变色是实现了,可没有文字的Banner是没有用的。加文字动画可以根据自己的需要设置,这里我罗嗦一下例子中的几个文字动画效果,大家也可以进一步熟悉动画制作的一些技巧。
接上面步骤,选中第1帧,然后选中图层3,填加图层4,这一层应该在最上面。选择文字工具,在这一层输入制作动画的文字,如例中输入“风云设计眼”,然后按快捷键F8,将其转化为动画符号,因为我要它保持静止状态5帧,所以在设置动画时和前面不变色的图片符号一样,只输入帧数就可以了,其他的设置不变。如图:

如果要达到自己想要的效果,可以自行设置,这个不会影响我们设置的颜色渐变动画,可以根据需要自己调整。然后输入网址(就是下面移动的小字)同样按F8转化为动画符号,在弹出的设置窗口中做如下设置:如图:

调整动画控制柄,如下图,绿色点为动画起始位置,将它移到图片外面,红色点为终止位置,将它移到文字的下放,然后在帧面板中选中第5帧,双击后面的数字,将帧速设为200。

选中第6帧,这时我们所做的前5帧动画看不到了,看看层面板,始终保持在第4层,我们来实现例中的那个“动感模糊”,好多网友不知道用Fireworks怎么很好的实现!
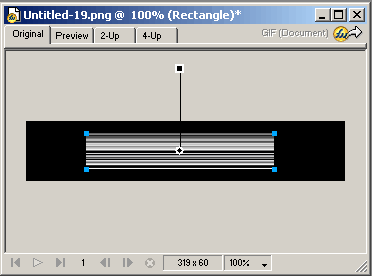
11.绘制和要模糊的文字差不多大小的一个矩形,然后选择填充下面的Fill Options...,如图对矩形进行Folds填充:

成为如下图的效果!

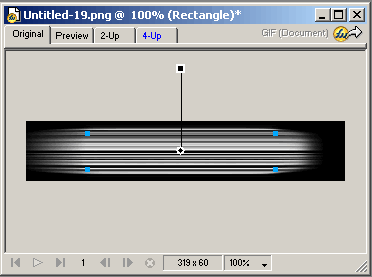
(模拟条形码,详细教程见:http://)然后羽化,在Properties面板里选择Effects,选择Motion Trail...滤镜,进行两次“动感”一次角度为0,如下图,一次为180。

完成的效果如图:

然后打开库面板,将“风云设计眼”字样的符号拖到场景中,右键->Symbol->Break Apart,断开和库的联系,然后选中文字,在Properties面板选择Effects,对其进行高斯模糊,模糊度设置为2.0就可以了,然后将处理好的矩形放到模糊文字的上面,适当调节透明度,这样两个文字过渡时候的动感模糊效果就实现了,如图中效果:

12.选中第7帧,输入文字“点燃灵感”,转化为动画符号,也设置5帧的动画,设置和前面“风云设计眼”完全一样,只是下面的文字变化方向不同而已,大家可以打开原文件看看就明白了!
13.选中第12帧,输入文字“Fireworks爱好者的家园”,复制一下,隔一帧,也就是在14帧粘贴,然后在16帧也粘贴,并将该帧帧速改为100。这样文字就有闪烁的效果了~!选择第17帧,将文字复制一个,选中,再用Motion Trail...滤镜,给文字加上运动的尾巴,角度为0,相信大家已经理解了吧。然后按F8将其转化为动画符号,设置为3帧,运动方向为180度,设置如下图。(帧数少了,文字飞出的速度就越快。还有,运动的长度可以根据需要自己调整,无须拘泥与教程。)

好了,到此一个漂亮的BANNER已经做好了!最后的工作就是导出了,选择菜单File->Export Preview,在弹出的对话框内,记得选GIF动画( Gif Animation)就可以了!完了之后如果对速度等等感觉不满意,可以调节帧速,达到想要的效果。当然用FW实现这种变色banner的方法不止一种,好的方法等你去思考呢!有好方法不要忘了和大家一起分享哦!
Png源文件:

- 上一篇: TeachTV 标志设计制作
- 下一篇: Fireworks 制作立体旋转地球
-= 资 源 教 程 =-
文 章 搜 索
