Fireworks MX制作下拉菜单
随着网站页面极其功能的复杂化,越来越多的网站使用下拉菜单进行导航。熟悉Javascript的朋友都知道,所谓下拉菜单其实是通过Javascript控制每一个元素的可见属性实现的,当然这需要专门编写大段的代码。但是要是使用Fireworks MX就不需要这么麻烦,所有的代码都是由Fireworks MX自动生成的,你要做的只是美化一下界面,再简单的设置一下下拉菜单的选项就可以了。
下面就来看看怎样使用Fireworks MX增强的下拉菜单功能制作出让人羡慕的下拉菜单。
步骤1:
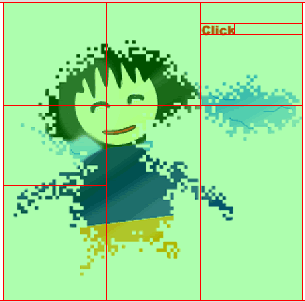
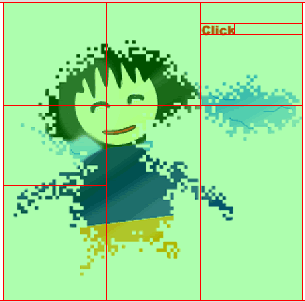
打开一个卡通人物图形,在工具栏上选择Text Tool写入文字:Click。并将其放置在图形的左上角。

步骤2:
在工具栏上选择Slice Tool(切片工具),在文字上画一个矩形。切片工具的功能是制作小图片,以及将一张大图切成数张小图后以表格的形式进行发布,以增快下载的速度。每一个切片都可以添加链接或者是做为按钮。切片后的区域以绿色表示,我们可以在下方的Properties面板上精确调整切片的位置与大小。

步骤3:
鼠标右键单击切片的绿色区域,在弹出的菜单中选择Add Pop-Up Menu(添加下拉菜单)。

步骤4:
弹出的Pop-up Menu Editor(下拉菜单编辑器)对话框包含四个标签,分别对应不同的功能。

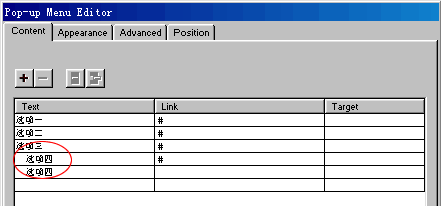
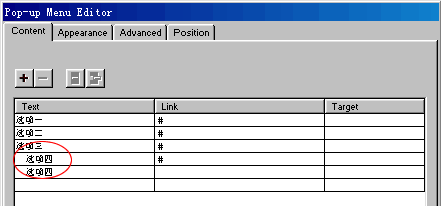
单击Text标签下的区域,输入菜单的名称,例如:选项一。再单击加号,重复以上操作,即可添加所有的菜单选项,如果输入错误的话,点击减号就可以删除这一个选项。

同样在Link标签下的区域可以输入此菜单选项的链接地址。
由于只是个练习,我们输入"#"符号,在Html标记语言中,链接地址为"#"代表链接到自身,也就是说是这样一个链接不论你如何点击你看到的都将是当前的页面,不会出现"页面不存在"的错误,很适合测试使用。
步骤5:
但是有的时候我们将使用到不止一级的菜单,可能在一级菜单的某个选项下还有二级菜单,甚至还会有三级菜单的存在,该如何面对如此复杂的情况呢?很简单,在此面板上有两个按钮分别是:Outdent Menu与Indent Menu,可以用来设置某一菜单选项下的子选项。你只需要先选择一个选项,再点击Indent Menu就可以将其设置为二级菜单,再点击Outdent Menu就可以将其恢复为一级菜单。

以这样的方法你可以做出结构非常复杂的下拉菜单来。
步骤6:
在输入并设置好菜单选项后,选择Appearance选项卡。在这里,我们可以设置下拉菜单的外观属性。大家自己试一下就会熟悉,而值得注意的是Up State与Over State代表的是菜单的两种状态。在正常显示时是UP State而当鼠标移动到菜单选项上时就以Over State状态显示。我们可以分别在Style中为这两种状态设置不同的显示风格。

步骤7:
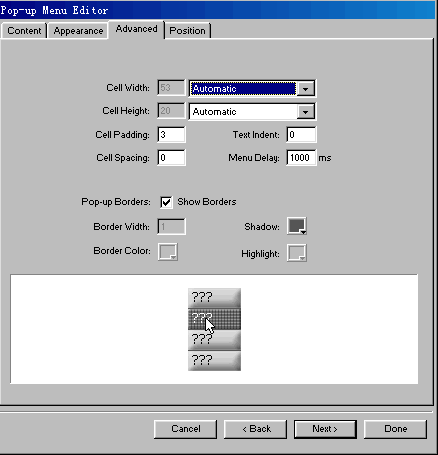
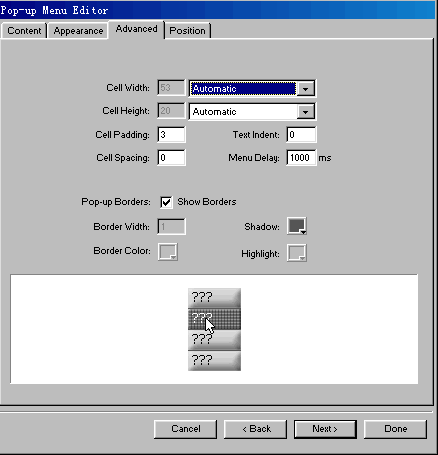
选择Advanced选项卡,在这里可以进一步设置菜单的外观风格,主要是表格的属性,如边框的宽度,颜色,以及菜单内容与边框的距离等。请按照你自己的喜好进行修改。

步骤8:
最后选择Position选项卡,在这里可以调整菜单弹出的位置与方向。你可以在Fireworks MX提供的效果中直接选择,也可以自己输入数值。注意Menu Position是一级菜单弹出的位置,而Submenu Position则是次级菜单的弹出位置设置。

步骤9:
所有的设置都完成后,点击ok按钮,即可看到如图所示效果。

我们可以直接从图上看出此下拉菜单弹出的位置,选项的个数等基本情况。在工具栏上选择Slice Tool ,在图形上拖曳鼠标就可以拉出绿色区域,每一个绿色区域在输出时将单独成为一个小图片,这样可以加快下载的速度。

不断的切割图片,直至效果如图所示:

步骤10:
Fireworks MX具有非常优良的效果预览功能,我们只要按下F12键就它就会自动生成一张网页让我们参看效果。

步骤11:
现在我们已经完成了下拉菜单的制作,但是该怎样将其发布为网页的形式或者是直接输出到Dreamweaver中进行下一步的编辑呢?我们可以使用菜单命令File->Export来输出制作好的效果。
但是更方便的是直接点击打开图形框上的Quick Export按钮,在这里你可以将文件输出到Dreamweaver、Flash乃至Director。
步骤12:
我们选择输出到Dreamweaver并且Export Html…。

将弹出一个文件保存对话框,尤其要注意的是在保存类型的选择框中我们应当选择Html and Images,这样才会即输出网页也输出切割好的图片。如果在Include Area without Slice前的选择框打钩,可以将没有进行切片的图形部分一起输出。不打钩就只输出图形的切片。
总结:
Fireworks MX的特点使其大大的方便了图形设计师制作复杂的网页效果,你不需要懂得程序语言就可以轻松的驾驭它,得到满意的效果。另外Fireworks、Flash、Dreamweaver被称为网页制作三剑客,它们功能相辅相成。每一种软件都可以轻松的与其它两种软件配合使用,而且都具有另外两种软件的一些常用功能,这一点,在Macromedia这一次推出的MX系列可以更明显的感觉到。我们可以用Fireworks MX制作网页,用Dreamweaver MX制作简单的Flash,用Flash MX加工Fireworks的Png格式图片,以制作动画。 因此如果我们能熟练掌握这三款软件的使用方法,那么我们的网页制作将非常方便。
练习:
使用Fireworks MX制作一个带有三层子菜单的弹出菜单,并且设置子菜单的弹出方向。
提示:
在content选项卡中使用Outdent与Indent来实现三级菜单功能,而在Position选项卡中来调节菜单弹出的位置。
下面就来看看怎样使用Fireworks MX增强的下拉菜单功能制作出让人羡慕的下拉菜单。
步骤1:
打开一个卡通人物图形,在工具栏上选择Text Tool写入文字:Click。并将其放置在图形的左上角。

步骤2:
在工具栏上选择Slice Tool(切片工具),在文字上画一个矩形。切片工具的功能是制作小图片,以及将一张大图切成数张小图后以表格的形式进行发布,以增快下载的速度。每一个切片都可以添加链接或者是做为按钮。切片后的区域以绿色表示,我们可以在下方的Properties面板上精确调整切片的位置与大小。

步骤3:
鼠标右键单击切片的绿色区域,在弹出的菜单中选择Add Pop-Up Menu(添加下拉菜单)。

步骤4:
弹出的Pop-up Menu Editor(下拉菜单编辑器)对话框包含四个标签,分别对应不同的功能。

单击Text标签下的区域,输入菜单的名称,例如:选项一。再单击加号,重复以上操作,即可添加所有的菜单选项,如果输入错误的话,点击减号就可以删除这一个选项。

同样在Link标签下的区域可以输入此菜单选项的链接地址。
由于只是个练习,我们输入"#"符号,在Html标记语言中,链接地址为"#"代表链接到自身,也就是说是这样一个链接不论你如何点击你看到的都将是当前的页面,不会出现"页面不存在"的错误,很适合测试使用。
步骤5:
但是有的时候我们将使用到不止一级的菜单,可能在一级菜单的某个选项下还有二级菜单,甚至还会有三级菜单的存在,该如何面对如此复杂的情况呢?很简单,在此面板上有两个按钮分别是:Outdent Menu与Indent Menu,可以用来设置某一菜单选项下的子选项。你只需要先选择一个选项,再点击Indent Menu就可以将其设置为二级菜单,再点击Outdent Menu就可以将其恢复为一级菜单。

以这样的方法你可以做出结构非常复杂的下拉菜单来。
步骤6:
在输入并设置好菜单选项后,选择Appearance选项卡。在这里,我们可以设置下拉菜单的外观属性。大家自己试一下就会熟悉,而值得注意的是Up State与Over State代表的是菜单的两种状态。在正常显示时是UP State而当鼠标移动到菜单选项上时就以Over State状态显示。我们可以分别在Style中为这两种状态设置不同的显示风格。

步骤7:
选择Advanced选项卡,在这里可以进一步设置菜单的外观风格,主要是表格的属性,如边框的宽度,颜色,以及菜单内容与边框的距离等。请按照你自己的喜好进行修改。

步骤8:
最后选择Position选项卡,在这里可以调整菜单弹出的位置与方向。你可以在Fireworks MX提供的效果中直接选择,也可以自己输入数值。注意Menu Position是一级菜单弹出的位置,而Submenu Position则是次级菜单的弹出位置设置。

步骤9:
所有的设置都完成后,点击ok按钮,即可看到如图所示效果。

我们可以直接从图上看出此下拉菜单弹出的位置,选项的个数等基本情况。在工具栏上选择Slice Tool ,在图形上拖曳鼠标就可以拉出绿色区域,每一个绿色区域在输出时将单独成为一个小图片,这样可以加快下载的速度。

不断的切割图片,直至效果如图所示:

步骤10:
Fireworks MX具有非常优良的效果预览功能,我们只要按下F12键就它就会自动生成一张网页让我们参看效果。

步骤11:
现在我们已经完成了下拉菜单的制作,但是该怎样将其发布为网页的形式或者是直接输出到Dreamweaver中进行下一步的编辑呢?我们可以使用菜单命令File->Export来输出制作好的效果。
但是更方便的是直接点击打开图形框上的Quick Export按钮,在这里你可以将文件输出到Dreamweaver、Flash乃至Director。
步骤12:
我们选择输出到Dreamweaver并且Export Html…。

将弹出一个文件保存对话框,尤其要注意的是在保存类型的选择框中我们应当选择Html and Images,这样才会即输出网页也输出切割好的图片。如果在Include Area without Slice前的选择框打钩,可以将没有进行切片的图形部分一起输出。不打钩就只输出图形的切片。
总结:
Fireworks MX的特点使其大大的方便了图形设计师制作复杂的网页效果,你不需要懂得程序语言就可以轻松的驾驭它,得到满意的效果。另外Fireworks、Flash、Dreamweaver被称为网页制作三剑客,它们功能相辅相成。每一种软件都可以轻松的与其它两种软件配合使用,而且都具有另外两种软件的一些常用功能,这一点,在Macromedia这一次推出的MX系列可以更明显的感觉到。我们可以用Fireworks MX制作网页,用Dreamweaver MX制作简单的Flash,用Flash MX加工Fireworks的Png格式图片,以制作动画。 因此如果我们能熟练掌握这三款软件的使用方法,那么我们的网页制作将非常方便。
练习:
使用Fireworks MX制作一个带有三层子菜单的弹出菜单,并且设置子菜单的弹出方向。
提示:
在content选项卡中使用Outdent与Indent来实现三级菜单功能,而在Position选项卡中来调节菜单弹出的位置。
- 上一篇: Fireworks MX对网页的逆向导入
- 下一篇: Fireworks 蒙板技术
-= 资 源 教 程 =-
文 章 搜 索
