酷Logo效果的制作
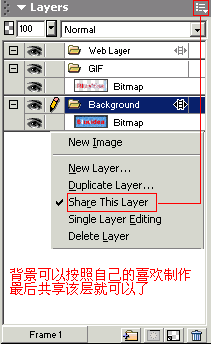
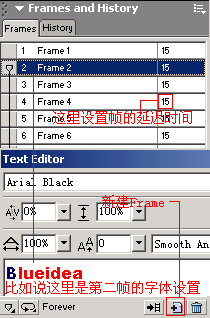
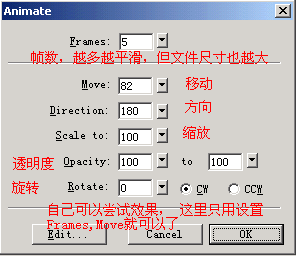
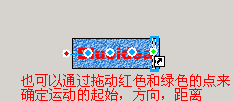
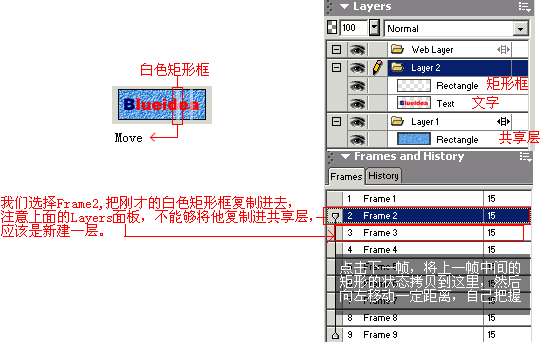
Logo效果图: 首先,新建一个88x31的的文件,这个应该不用说了吧。我们可以先分析一下这个LOGO的组成,首先是背景,然后文字的变色,最后是白色矩形的移动,那么我们可以分部来完成。 背景:我这里的背景,只是普通的填充,那么如果大家要好的效果,那可以使用图片或者自己手绘。这里要注意,背景应该独自放在单独的一个Layer里面,然后设置改层为共享层(Share this layer),具体如图:  文字:文字的变色,这里应该设置不同的Frame来表现,通过Frames面板,我们可以添加新的Frame,然后,再分别在各个Frame里面设置某个字母或者文字的颜色就可以了,同时,我们可以设置延迟来达到效果的流畅,具体面板如图:  白色滑动条:这里有两种制作方法,首先用矩形工具绘制白色的矩形框,不要描边,调节透明度,这里就有分歧了,第一种,我们可以定义该矩形框,按F8,选择Animation,让他成为一个运动图符,然后设置他的运动(Modify - Animation - Settings),如图:   但是这样呢,每个滑动条的中间部分就很难能够精确的控制,这里就再说第二种,Frame by Frame的做法,这里虽然会花费一点功夫,但是效果感觉比那个要好,也就是当我们新建Frame的同时,我们把刚才制作好的矩形框一同复制到该Frame里面,调节好透明度,接着新建下一帧,然后将刚才的矩形框再复制进来,水平移动一段距离,以此类推,具体如图:  这样控制矩形框的好处就是我可以精确的控制他,让他每一帧具体的出现在什么位置,但也有缺点,就是工作量比较大,不过,这也正是Fw制作动画的精妙之处,非常的自由。 Png源文件:  |
- 上一篇: 使用Fireworks制作路标教程
- 下一篇: 光照边框运动的Logo制作
-= 资 源 教 程 =-
文 章 搜 索
