Fireworks制作玻璃按钮的教程

在此下载 源文件
1.创建新文档,大小200*200 Pixels,背景颜色:#AAAAAA.
2.选择Ellipse Tool(圆工具),绘制一个大小为150*150的圆形。放在画布中间。
提示:将绘制的元素放在画布的中央可以在主菜单里选择:Commands>Document>Center Document(MX 版本这个 命令消失了)
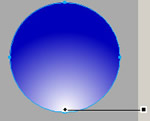
3。选择圆形,此时他处于高亮状态。在Fill填充面板里选择Radial(球形渐变)。在FILL颜色井弹出的编辑渐变参数中,改变颜色为从#0000bb到#ffffff。现在你的图片应该如下所示:

4.选择圆形保持高亮状态,在工具面板里选择"paint bucket"。你应该可以看到有一条细黑线,并在某一端有调节柄(如下图)。调节渐变如下图所示:

5。创建一个新圆,大小为130 * 130 pixels,颜色为#ffffff.将它置于画布的中央(按照第二步的提示)。此时,正处于被选择的高亮状态,在主菜单中选择Edit>Copy(ctrl+C),然后选择Edit>Paste(CTrl+V)

6。你现在应该有了两个大小为130*130的圆形。此时,选择上面的白色圆形,按住shit键不放,按动小键盘上的向下键移动两次。结果是移动白色圆形20个象素。如下所示:

提示:按住shit键不放,按小键盘选择方向键可以一次移动10个象素。这次我们是向下移动了20个象素。
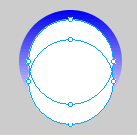
现在两个圆形均可见,下面的圆形为高亮选择状态。按住shit键不放,选择上面的白色原形。现在两个处于高亮状态。在主菜单中选择Modify>Combine>Punch。结果是一弧形产生了。如下;

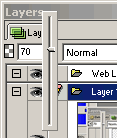
7。现在弧形处于高亮选择状态,在层面板layers Panel。将透明度修改为70%


8。现在可以看出球体按钮已经开始成型。选择刚刚创建的弧形,在Effect区内选择Blur>Glaussian Blur。在弹出的菜单内我增加了4.5个数值的模糊效果。你可以凭你的喜好选择模糊程度。这个部分可以由你自由发挥。(以下作者描述了下不同数值的结果,不在赘述,困猫注)
提示:你可以使用Subselection Tool(见下图)来调整弧形的各个节点,使它变的厚一些,或者薄一些。选择Subselection Tool工具,然后选择弧形,点中需要调整的节点,这时候它会由白色的空心变成绿色的实心(也会显现他的手柄点)。使用小键盘的方向键进行细致的移动调节,或者用鼠标拖动节点。


你应该已经得到这样的一个图形:

9.我们现再加一个新圆形,来作为最终效果图的边缘。选择有蓝白渐变的圆形。克隆(ctrl+shift+D)一个新圆.在信息面板(Info Panel,MX已经整合到了Properties)里设置圆的大小为165*165 pixels。在填充选项里将球形渐变变为线形渐变(Linear),并编辑渐变颜色为从#ffffff到#555555.选择Paint Bucket工具。调整渐变的效果,使颜色重点的在上面,颜色淡的在下面 (调节的时候,可以暂时使其他元素在层面板里表示为不可见)
现在把新圆拖到层的最底部(Shift+ctrl+向下的方向键)。我们得到了教程实例的最终结果,应该类似于下图:

我还在这个按钮上加了些效果元素。其中蓝色圆形的描边为1px,让他看起来有点深度。上部的弧形还附加了些阴影效果。
我想你应该多加实际操作,多加体会,这样才能作出更理想的效果。
-= 资 源 教 程 =-
文 章 搜 索
