Fireworks4.0中虚线效果制作技巧全攻略
Fireworks是一款针对网页图形设计的软件,虽然比起Photoshop等专业级的绘图软件来,它的功能还算不上很强大,但只要多用巧用,细心钻研,它的功能还是能满足网页图象设计的各种要求的。
无论在网页设计还是其他平面设计中,绘制虚线是一项应用比较广泛的技巧。在Fireworks4.0中,利用stroke面板,可以轻松的绘制多种多样的线条样式,但是stroke面板中并没有提供直接绘制虚线的选项,以前笔者也曾为此困惑过,经过一番钻研,终于发现了绘制虚线的一些诀窍,不敢独享,贡献出来给各位FW爱好者共同交流。
一、单像素虚线的绘制
单像素虚线的绘制比较简单,我们先以绘制一条水平虚线为例:
1、新建一个300*300像素、背景色选白色;
2、打开tools工具栏,选用线条工具(line tool)或钢笔工具(pen tool),按住shift键在画布上绘制一条水平线条(path);
3、确认该线条在被选取的状态,打开stroke面板;
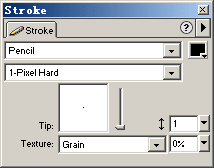
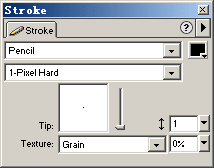
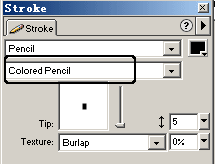
4、笔触类型选为铅笔(pencil),其他相关参数设置如图所示;

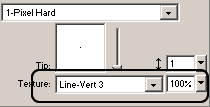
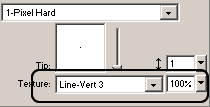
5、下面是最重要的一步,我们要对线条进行纹理填充,在纹理(texture)中选择Line-vert3,透明度设为100%;

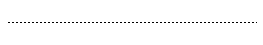
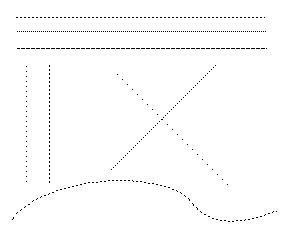
6、现在,我们的单像素虚线已经制作好了。

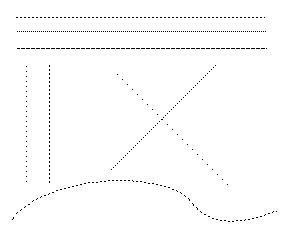
注意:1、在纹理选项中,选用line-vert、grid、hatch、line-diag等几个系列的纹理对线条进行填充,都可以得到效果不一的虚线,有兴趣的朋友可以逐一试用,选用自己喜欢的虚线效果;2、制作单像素竖直线、斜线、曲线的道理和水平线差不多,选用line-vert、line-horiz、grid、hatch、line-diag等不同的纹理进行填充,多试几次便可得到各种虚线效果。

二、非单像素虚线的绘制
如果你需要比较粗的虚线,即线条宽度超过一个像素的,用这种纹理填充的办法就不行了,我们还可以用另外一种方法来实现:
1、绘制任意线条;确认当前绘制的线条被选取;
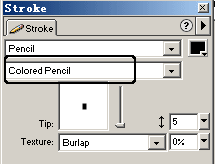
2、打开笔触stroke面板,选择笔触类型为铅笔(pencil),在下面的pencil笔触类型中选择色彩线条(colored pencil),其它参数设置如图所示;

3、点击面板右上角的小三角形按钮,在弹出的菜单中选择编辑笔触(edit stroke),打开编辑笔触(edit stroke)对话框;
4、在选项(option)选项卡中,主要对间隔(spacing)参数进行设置,这里我们设置为200%,其他参数设置如图所示,确定;

5、现在我们可以看到,一条虚线已经完成。
注意:1、这种方法其实也包括了制作单像素的虚线,只需将stroke面板中的笔触大小(tip)设置为1即可;2、在编辑笔触(edit stroke)对话框中,对各项参数的设置都会对虚线条的显示效果产生影响,比较主要的几个参数是:spacing参数影响虚线中各个点之间的间隔,tips参数影响虚线中个各点的边缘羽化。只要对该对话框中的各个参数设置进行不同组合,就可以得到许多不同的虚线笔触(stroke)效果。

3、在对spacing参数进行设置时,滑块只能将值拖动到100%,需要更大的值时,只要在设置框中直接填写相应的数字值即可。
用firewrks绘制虚线效果的技巧就讲到这里,从这个应用实例,我们可以得到启发,对一些软件中不能直接完成的功能应用,需要我们下功夫研究,发现许多隐含的技巧,才能更灵活的用好一个应用软件
无论在网页设计还是其他平面设计中,绘制虚线是一项应用比较广泛的技巧。在Fireworks4.0中,利用stroke面板,可以轻松的绘制多种多样的线条样式,但是stroke面板中并没有提供直接绘制虚线的选项,以前笔者也曾为此困惑过,经过一番钻研,终于发现了绘制虚线的一些诀窍,不敢独享,贡献出来给各位FW爱好者共同交流。
一、单像素虚线的绘制
单像素虚线的绘制比较简单,我们先以绘制一条水平虚线为例:
1、新建一个300*300像素、背景色选白色;
2、打开tools工具栏,选用线条工具(line tool)或钢笔工具(pen tool),按住shift键在画布上绘制一条水平线条(path);
3、确认该线条在被选取的状态,打开stroke面板;
4、笔触类型选为铅笔(pencil),其他相关参数设置如图所示;

5、下面是最重要的一步,我们要对线条进行纹理填充,在纹理(texture)中选择Line-vert3,透明度设为100%;

6、现在,我们的单像素虚线已经制作好了。

注意:1、在纹理选项中,选用line-vert、grid、hatch、line-diag等几个系列的纹理对线条进行填充,都可以得到效果不一的虚线,有兴趣的朋友可以逐一试用,选用自己喜欢的虚线效果;2、制作单像素竖直线、斜线、曲线的道理和水平线差不多,选用line-vert、line-horiz、grid、hatch、line-diag等不同的纹理进行填充,多试几次便可得到各种虚线效果。

二、非单像素虚线的绘制
如果你需要比较粗的虚线,即线条宽度超过一个像素的,用这种纹理填充的办法就不行了,我们还可以用另外一种方法来实现:
1、绘制任意线条;确认当前绘制的线条被选取;
2、打开笔触stroke面板,选择笔触类型为铅笔(pencil),在下面的pencil笔触类型中选择色彩线条(colored pencil),其它参数设置如图所示;

3、点击面板右上角的小三角形按钮,在弹出的菜单中选择编辑笔触(edit stroke),打开编辑笔触(edit stroke)对话框;
4、在选项(option)选项卡中,主要对间隔(spacing)参数进行设置,这里我们设置为200%,其他参数设置如图所示,确定;

5、现在我们可以看到,一条虚线已经完成。
注意:1、这种方法其实也包括了制作单像素的虚线,只需将stroke面板中的笔触大小(tip)设置为1即可;2、在编辑笔触(edit stroke)对话框中,对各项参数的设置都会对虚线条的显示效果产生影响,比较主要的几个参数是:spacing参数影响虚线中各个点之间的间隔,tips参数影响虚线中个各点的边缘羽化。只要对该对话框中的各个参数设置进行不同组合,就可以得到许多不同的虚线笔触(stroke)效果。

3、在对spacing参数进行设置时,滑块只能将值拖动到100%,需要更大的值时,只要在设置框中直接填写相应的数字值即可。
用firewrks绘制虚线效果的技巧就讲到这里,从这个应用实例,我们可以得到启发,对一些软件中不能直接完成的功能应用,需要我们下功夫研究,发现许多隐含的技巧,才能更灵活的用好一个应用软件
- 上一篇: Fireworks 基础知识
- 下一篇: Fireworks 小技巧
-= 资 源 教 程 =-
文 章 搜 索
