Fireworks中路径转选区的讨论
很多朋友都曾经讨论过在Fireworks中如何将路径转为选区的问题,其实在Fireworks MX中,已经增加了将路径直接转化为选区的功能,在Fireworks 4.0或者更低版本中也有变通的方法。
一、Fireworks MX中的方法
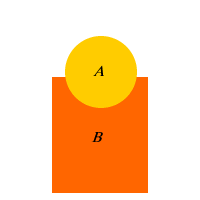
为方便起见,我们以简单的圆形A和矩形B为例,准备将圆形A变为选区。当然大家也可以做一些复杂的路径,道理和方法是一样的。
1、新建文档,使用绘图工具分别绘制圆A,矩形B,此时它们分别处于两个层中。如图:

2、分别将A,B转化为位图,Modify>Flatten Seletion(快捷键:Ctrl+Alt+Shift+Z)。
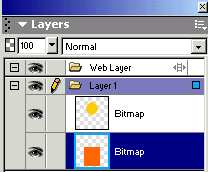
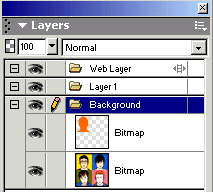
3、在层面板(Windows>layers)上选中矩形B所在的层,按住Ctrl键不松点圆形A所在的层,在点取的时候鼠标成为选区状态。
在层面板上矩形始终为活动对象,表示我们一直只在对象B上进行操作。:

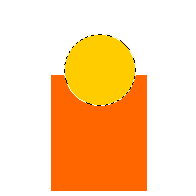
经过选取后,工作文档区如下,其中蚂蚁线包围的范围就是由圆A转化而来的选区:

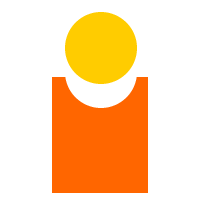
4、如果此时再按下键盘上的Del键,矩形在圆形选区内的部分即被删除。

第三步中,按Ctrl键不放点击封闭路径(可以不转化为位图),就是主题所说的怎样把路径转化为位图了。
注意:
1、封闭路径转化为选区,封闭路径填充色不能为空。
2、矩形B必须转化为位图后,才能由按Ctrl键不松点圆A所在的层,得到在矩形对象上的圆A的选区,否则将转至圆A上操作。
下面我们看一个具体的应用实例。
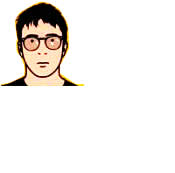
如图,我们用MX中路径转化为选区的办法抠出下图的某个单独头像。

具体步骤如下:
1、用钢笔工具绘制人物头像的边缘路径。
2、用任意一种颜色作为封闭路径的填充色,然后将它转化为位图。:


工作区 层面板
3、在层面板上选择有彩色人物头像的对象,按住Ctrl不放,点刚才转化的位图。
4、将此选区的内容复制到剪贴板,然后新建一个文档,粘贴。如下:

在Fireworks MX中有了将路径转化为选区的方法,那么在Fireworks 4.0或者更低版本中该如何实现呢。
二、Fireworks 4.0或者更低版本中的方法
在Fireworks 4.0或者更低版本中没有将路径直接转化为选区的方法,但是几乎所有此类的操作目的可以用Mask(遮照/蒙板)来变通实现。
以上面的圆形A和矩形B为例,如果想在Fireworks 4.0或者更低版本中里得到圆形A在矩形B里的区域,只需将圆形A填充为黑色,然后同时选中这两个对象,选择Modify>Mask>Group As Mask就可以了。
注意:如果是在Fireworks MX里做上述操作,需要将圆形A填充为白色,在MX里,白色表示可见部分。
下面我们仍以如何通过路径得到某一部分彩色头像作为例子,讲解遮罩实现的做法。
1、同样,用钢笔工具绘制人物头像的边缘路径。同样可以使用上面提供的PNG源文件供练习。
2、将此封闭路径填充为黑色(#000000),在MX里填充为白色(#ffffff),如下图:

3、同时选中封闭路径和彩色图案对象,Modify>Mask> Group As Mask,就得到我们要的结果了。如下图:

在上面使用Mask的过程中,封闭路径始终没有被转化为选区,但是根据Mask里黑色为可见内容(MX里为白色)这一简单原理,通过改变封闭路径的填充色,达到了控制得到我们需要部分这一目的。也就是用Mask将路径转化为了"选区"。
