Fireworks网页设计综合实例3
位图是用像素来描述物体的,它适合于表现色彩变化丰富的照片,而矢量图是使用路径和填充来定义对象的外观,它非常容易编辑,并且它的质量不会因大小的改变而丢失或减弱。Fireworks同时提供了编辑这两种格式图像的方法,默认情况下Fireworks是以矢量的方式创建和编辑对象。Fireworks提供了常用的创建矢量对象的工具,我们下面利用这些工具创建基本的矢量图形。
1、 选择工具面板上的矩形工具 ,在文档顶端绘制一776x30的矩形。
,在文档顶端绘制一776x30的矩形。
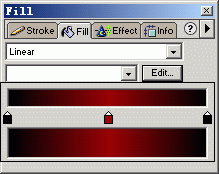
2、 设定填充为线性渐变填充,点击填充面板的Edit按钮编辑填充,如下图所示:

3、 在人像的右半边绘制一个130x400的矩形实色填充对象。
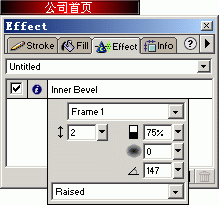
4、 接下来我们将在文档顶端创建按钮对象,首先在层面板中新建一个“导航层”,利用矩形工具创建“公司首页”按钮对象,大小为140x15,填充为红色与黑色之间的线性渐变填充,打开Effect面板,设定Inner Bevel特效,如下图所示:

5、 我们还可以在背景层绘制一些线段,以打破背景的单调感觉。
四、 创建文字
Fireworks还提供了强大的文字处理功能,利用文字编辑窗口可以灵活的对文字进行设定,并且与其它对象一样我们也可以对文字施加各种特效。
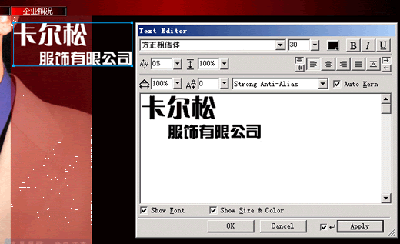
1、 选择工具面板的文字工具,打开文字编辑窗口,输入“卡尔松服饰有限公司”,如图所示:

我们看到,在文字编辑窗口我们可以分别对不同的文字设定各自的属性。
2、 在文档左半部分输入相应的英文文字内容,并旋转文字90度,如下图所示:

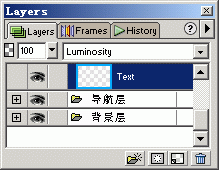
3、 打开层面板,选定“Karsong”设定它的合成方式为“Luminosity”

4、 打开Effect面板,为“DRESS&ADORNMENT CO..LTD”文字增加Drop Shadow特效。
- 上一篇: Fireworks网页设计综合实例4
- 下一篇: Fireworks网页设计综合实例2
