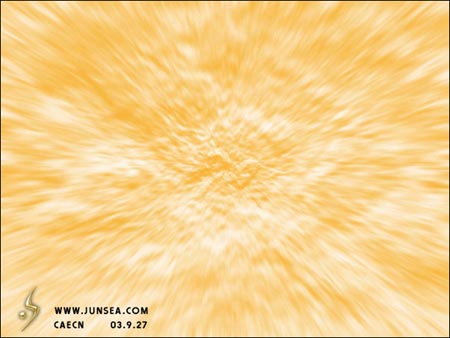
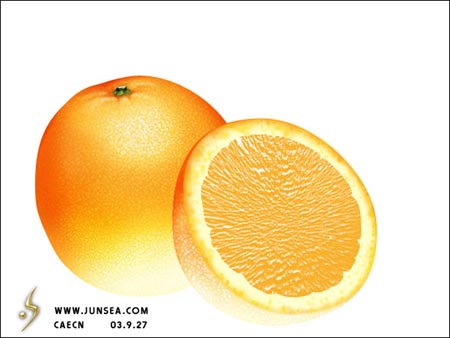
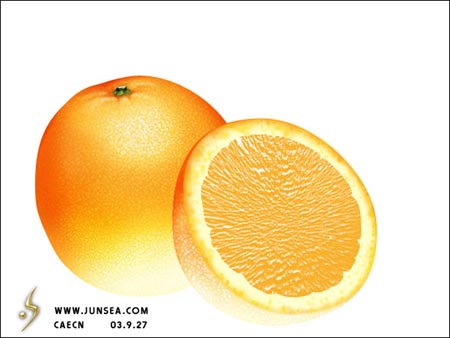
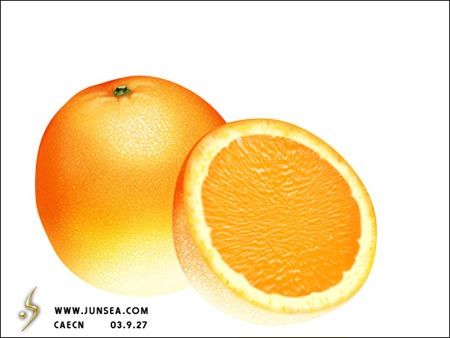
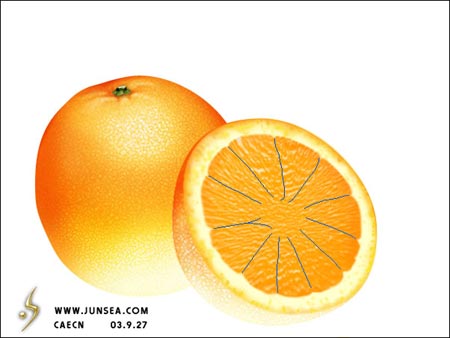
最终完成效果图如下:

图39
需要下载源文件请点击这里
通过这个教程的制作,希望能让大家深入的了解加深减淡工具的使用,及一些简单的PS滤镜应用。
1.新建一个600X450DPI,白色背景,RGB模式的图象。
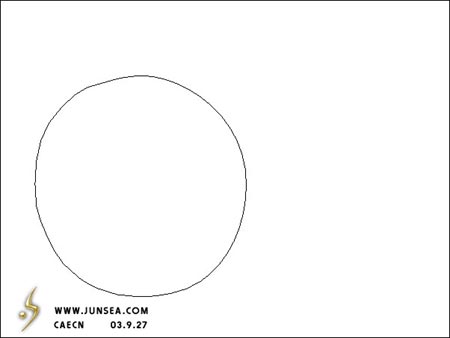
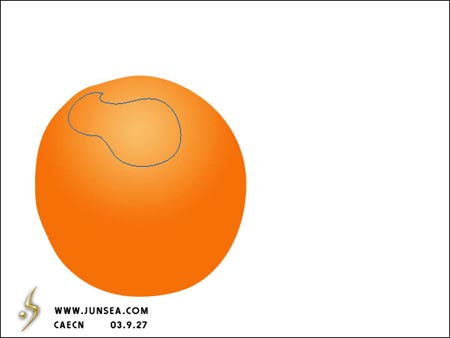
2.新建图层1,用椭圆工具拉一个椭圆出来,用钢笔工具按住CTRL对椭圆的路径形状加以调整,为了使路径更符合实际的橙子外形,还可以用钢笔在此路径上添加一些节点再作更进一步的调整。(图1)。

图1
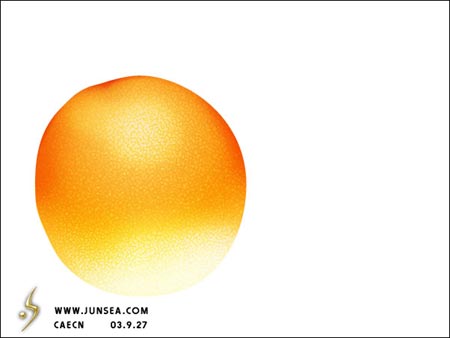
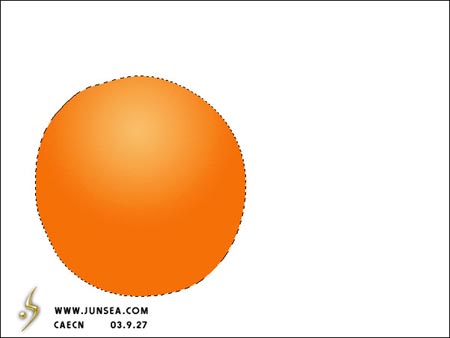
3.将路径转换为选区,选择复位渐变,将右端的颜色设置为R:248 G:189 B:104,将左端颜色设置为R:245 G:114 B:7。并在选区中拉一个如(图2)的渐变出来。

图2
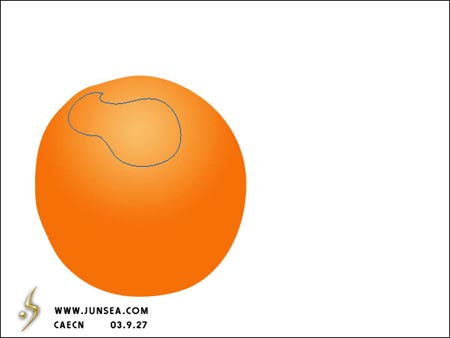
4.用钢笔把橙子表面的受光面画出来(图3),并转换为选区,再到菜单-选择-羽化,羽化10个象素。按CTRL+M将羽化的区域的颜色稍微调亮些(图4)。

图3

图4
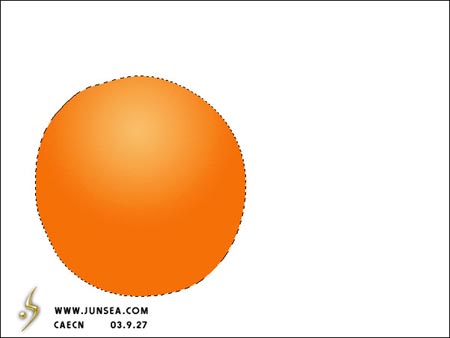
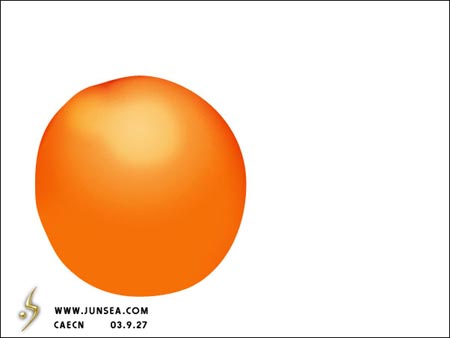
5.下来把橙子的背光面的暗调部分做一下,方法很简单,用工具箱中的加深工具稍微抹一下效果就出来了(图5)。

图5
6.现在的橙子看起来还是缺乏立体感,我们再来给它加一个受光面,也许那样看起来会更有立体感,假设光是从底部向上照明,(且照明的灯光颜色为白色)那么我们就该把橙子的底部也作为受光面来处理,用椭圆选框工具将橙子的底部框出来,再用套索工具将它的形状做修改,(图6)将选区羽化20个象素,并重复两次羽化。

图6
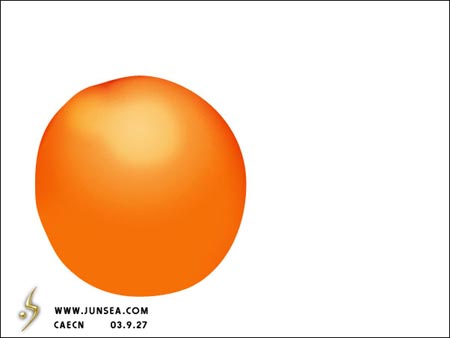
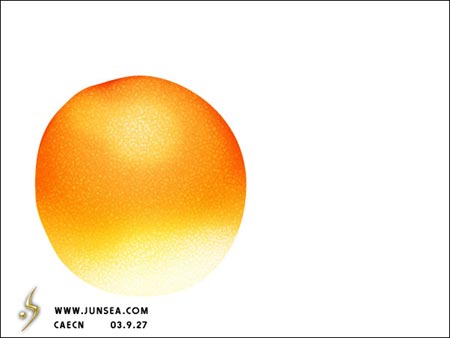
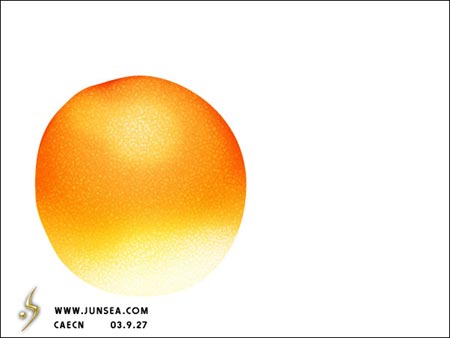
7.用CTRL+M将选区内的部分调节的亮一点,还有,因为光是从下面打的,那么越是橙子的底部的反光就越是强烈,也就是说越是底部的颜色就越是发白,如何让它颜色发白呢?也很简单,用工具箱中的减淡工具在橙子的底部涂抹几下就可以实现了(图7)。

图7
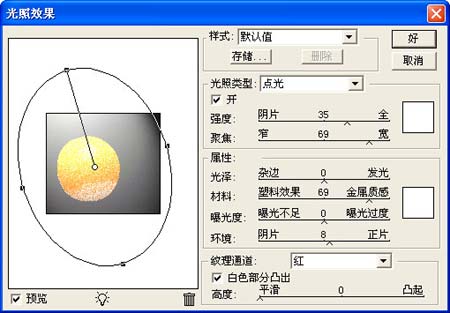
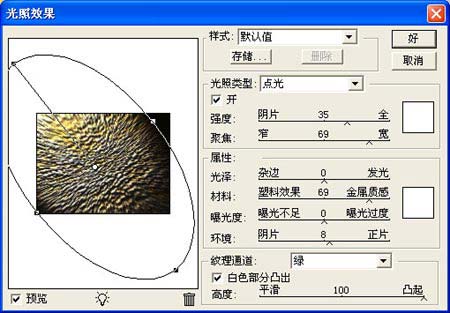
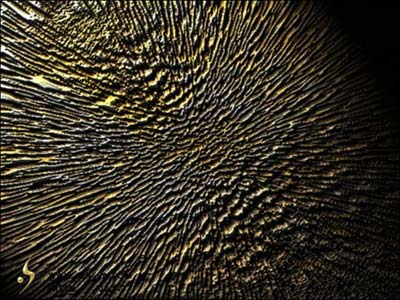
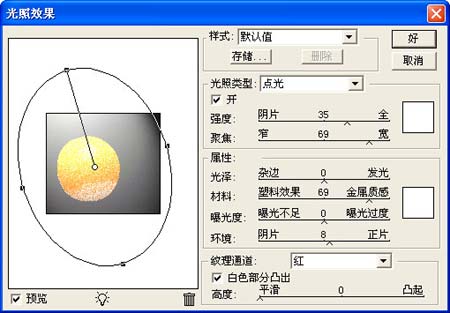
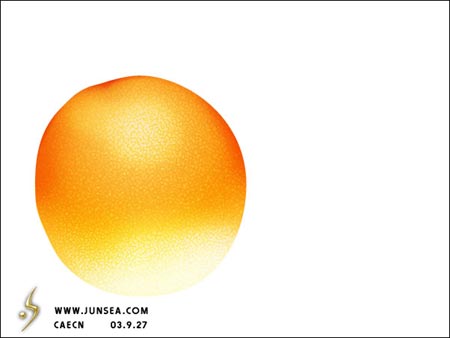
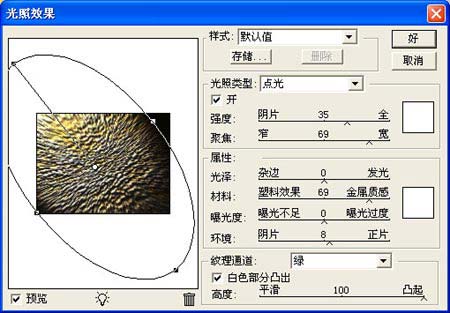
8.好了,现在该把橙子表皮的纹理表现出来了,将图层1复制一个为图层1副本,将前景色设置为R:244 G:136 B:41,背景色为白色,到菜单-滤镜-素描-网状,将浓度设置为15,黑色色阶为20,白色色阶为0,并将图层模式设置为叠加,不透明度改为50%(图8)并对此图层作光照效果处理,光照参数设置如(图9),完成后如(图10)。

图8

图9

图10
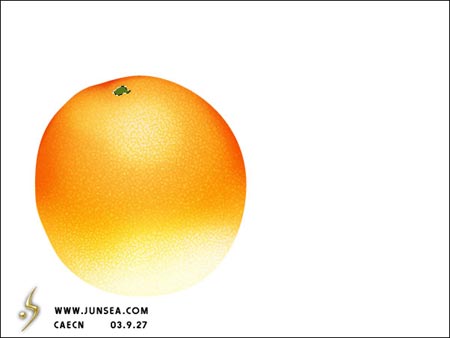
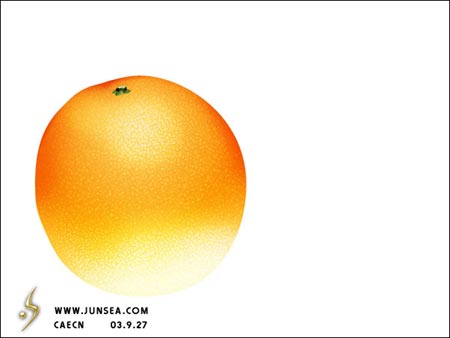
9.新建图层2,用钢笔钩一个橙子的柄出来,填充为棕绿色,(图11)接下来就用加深减淡工具来作出节柄的立体感,因为图的面积很小,所以用加深减淡工具很容易就能做出效果来!这里就不做详细说明了,自己看图试一下吧(图12)。

图11

图12
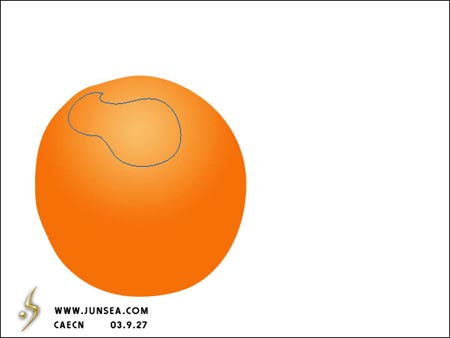
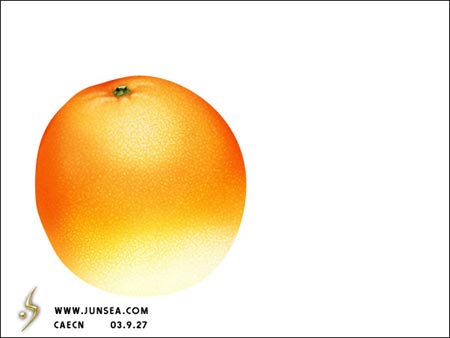
10.橙子的节柄有了,那么就是说橙子的中心点确定下来了,大家都见过橙子,它在节柄的周围皮层会有一些褶皱的部分,我们现在就来做这个褶皱出来,回到图层1,依然是加深减淡工具,围绕节柄为中心,适当调整笔触的大小,并将暴光度降低至10%左右,将褶皱的起伏做出来,注意,“起伏”起的地方的颜色该用减淡工具处理,因为它是突起的,所以所受到的光照会比“伏”的地方要多的多,相反“伏”的地方就是用加深工具去处理了(图13)完成后并可将橙子本身做更进一不的调整。

图13
11.以上是个完整的橙子,主要是让大家熟悉并练习一下加深减淡工具的使用,下面我们再在它旁边加一个切开的橙子,同时也通过这个切开的橙子去了解一些PS中的部分滤镜。
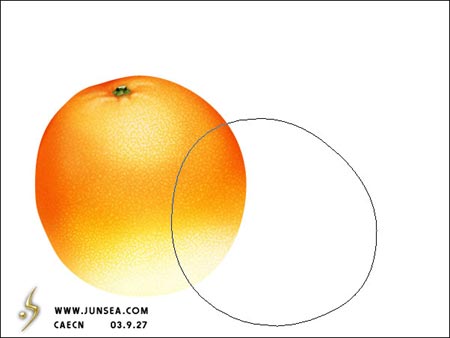
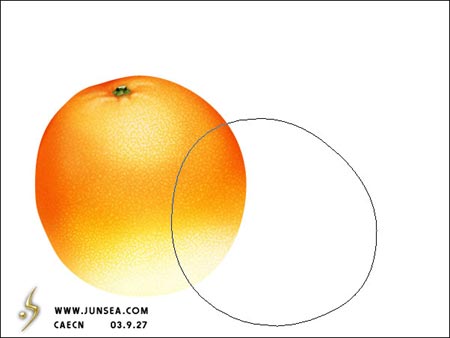
12.新建一个图层,用椭圆工具画一个圆,用相同于第二个步骤的方法将路径做调整(图14)。

图14
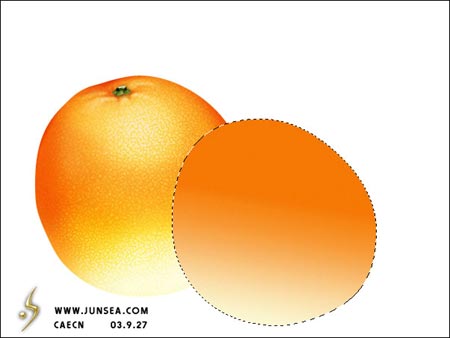
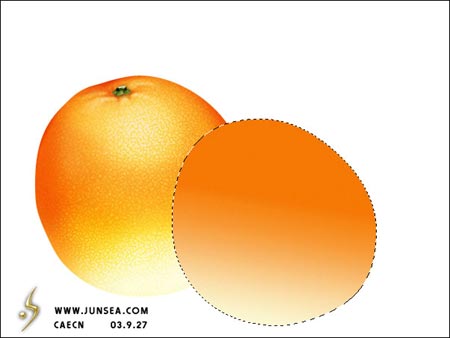
13.同样用复位渐变类型填充,两端颜色参数分别为,左R:245 G:112 B:5 右R:251 G:247 B:210,完成填充后如(图15)。

图15
14.同样用加深工具对其上部边缘处作加深处理,再将此图层复制一个为图层3副本,将前景色设置为R:244 G:136 B:41,背景色为白色,到菜单-滤镜-素描-网状,将浓度设置为3,黑色色阶为3,白色色阶为38,并将图层模式设置为叠加,不透明度改为80%,并用加深减淡工具对图层3作相应调整(图16)。

图16
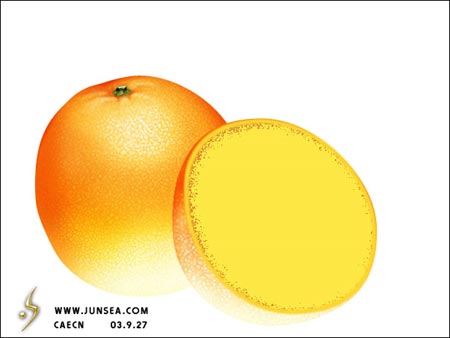
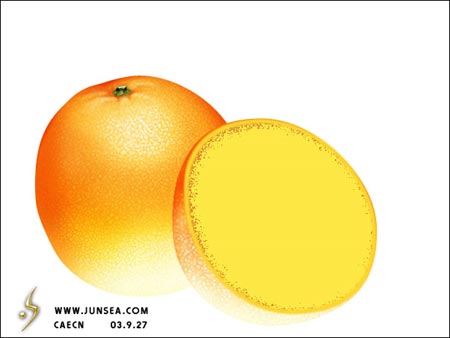
15.还是用椭圆工具,在半个橙子上画个圆,用钢笔作形状的调整,用来做橙子的切面(图17)。

图17
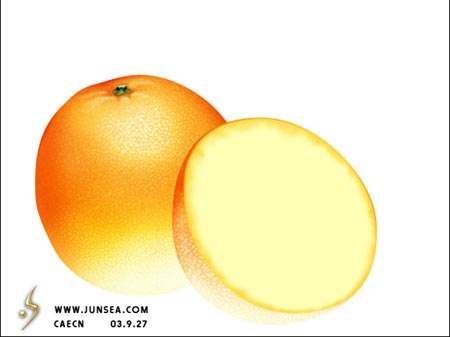
16.将路径转换为选区,并羽化一个象素,将前景色设置为R:252 G:212 B:47,并填充选区,将此图层复制一个,至于上层,到菜单-滤镜-画笔描边,半径为8,平滑度为2,完成后再CTRL+F重复一次,并按CTRL+T将此图形同比例缩小,(图18)。

图18
35.回到橙披部分作进一步修饰,可用画笔工具,将前景色设置为白色,笔触大小为2个象素左右,在橙子表皮上的突起出点一些小点,然后用一下模糊工具稍微涂抹一下,来做橙子表皮的高光(图38)。

图38
36.至此,这个橙子也差不多好了,后期自己还想作些什么改动加些什么效果,就自己发挥想象吧(图39)。

图39
17.对此图层作一次高司模糊,模糊半径为2个象素,用魔术棒工具,将溶差设置在5个象素,点选图形中间的黄色部分,再按CTRL+SHIFT+I将选区反转,再羽化一个象素,然后删除被选中的部分,并将此图形用CTRL+M将其颜色调亮,用模糊工具,压力为100%,在此图形的边缘来回的涂抹,使其边缘更柔和,从而能跟下边的图层更好的融合,(图19)。

图19
18.新建一个图层用画笔工具,适时的调整笔触大小跟颜色,在切面的周边点一些小点子出来,(橙子皮的切面的质感大家应该都见过的吧?所以我做这个步骤的目的大家也应该清楚)并用模糊工具稍微加以模糊处理,再把图层4,也就是最前面的一个切面的图层的边缘用加深减淡工具作处理,使它边缘的颜色能与那些小点的颜色能更好的融合(20)。

图20
19.下面改做橙子的橙肉的切面了,先新建一个图层,用渐变工具拉一个渐变填充效果出来,两端颜色参数分别为,左R:245 G:112 B:5 右R:251 G:247 B:210(图21)。

图21
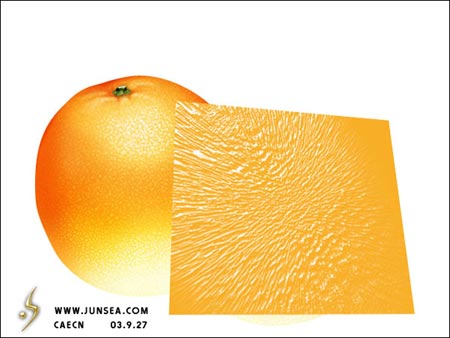
20.将前景色设置为R:248 G:173 B:38,背景色为白色,到菜单-滤镜-渲染-分层云彩,完成后按CTRL+F重复15-20次,(图22)。

图22
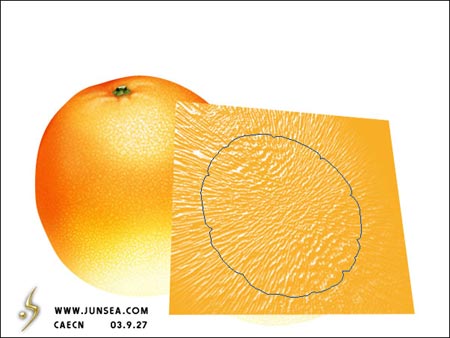
21.在到菜单-滤镜-素描-基底凸现,细节为15,平滑度为2,光照方向选择底部,(图23)。

图23
22.再到菜单-滤镜-模糊-径向模糊,数量为15个象素,模糊方法选择缩放,完成后CTRL+F重复一次(图24)。

图24
23.再到菜单-滤镜-渲染-光照效果,设置如(图25),完成后再CTRL+F重复两次,完成后如(图26)。

图25

图26
24.将前景色设置为R:248 G:162 B:38,再到菜单-图象-调整-渐变映射,然后可以用CTRL+M将其颜色适当加深或调整一下,(图27)。

图27
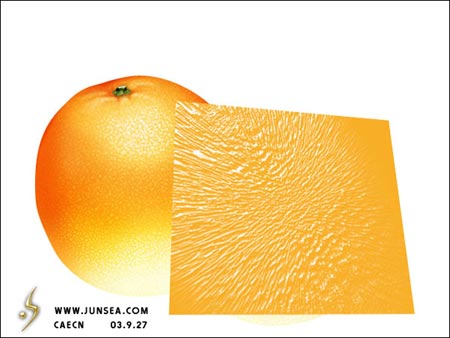
25.按CTRL+T并按住CTRL拖动上面的节点将图象的形状及位置做调整(图28)。

图28
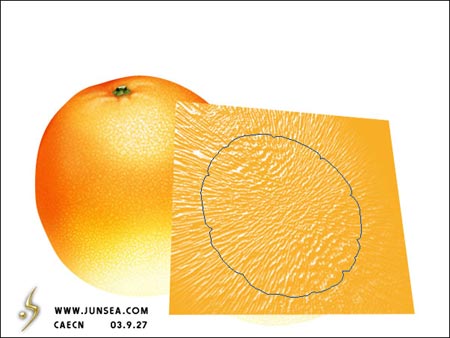
26.用椭圆工具画一个圆,并对起形状作细致的调整,方法同先前将的用钢笔添加节点来调整的方法一样,把路径的形状调整的象一馕一馕的橙肉形状(图29)。

图29
27.将此路径转换为选区,按CTRL+SHIFT+I将选区反选,并将选中部分删除(图30)。

图30
28.用高斯模糊将此图形模糊0.5个象素,再CTRL+M将其颜色调深,并用加深工具对其边缘作加深处理(图31)。

图31
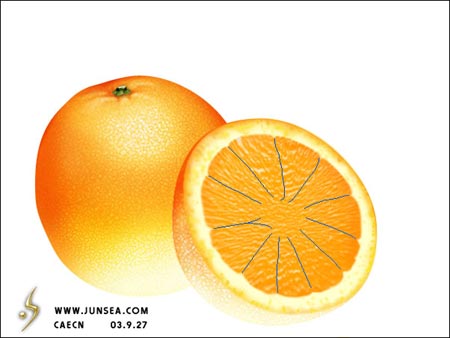
29.大家都知道橙子是一块一块分开的,所以这个切面的中间应该有各块结合出的痕迹,如何去做它呢?可以用钢笔把它们结合出的缝隙的痕迹先画出来(图32)。

图32
30.将前景色设置为R:252 G:226 B:135,并将画笔的笔触大小设置为1个象素,然后用前景色描边路径(图33)。

图33
31.用工具条上的涂抹工具,在这些经络的末梢出向外涂抹,使之与外层的橙皮部分能自然的结合,并用一下高斯模糊,模糊半径为0.5(图34)。

图34
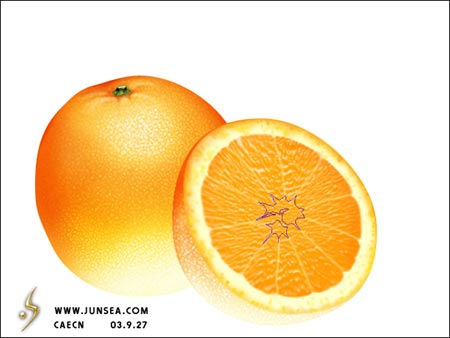
32.新建一个图层,用钢笔工具,画出橙肉中间结合处的白色经络部分,如果不明白那形状是怎么样的,那建议您去买个橙子切开后仔细观察一下就明白了(图35)。

图35
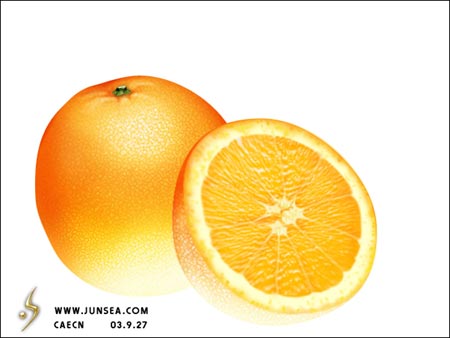
33.将路径转换为选区,用很淡的米黄色填充,并用加深工具将凹下的不平滑部分的颜色加深,把突起的地方的颜色减淡,并用模糊工具对此图象的边缘作一下模糊处理(图36)。

图36
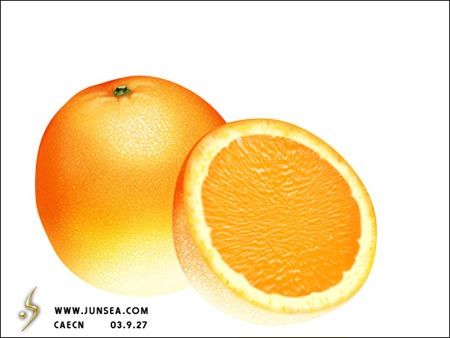
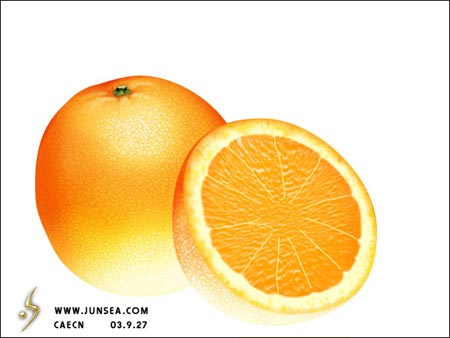
34.回到橙肉的图层,觉得颜色有点深了,所以我用CTRL+M将颜色调节得稍微亮一点,那样看起来更新鲜,并用加深工具把中心经络汇聚部分的边缘的颜色作加深处理(图37)。

图37