简单制作水晶字?菜包篇
简单制作水晶字―菜包篇
作者―月银
这里我为大家献上一个简单而又流行的字体效果―水晶字体制作,这是我的处女教程,难免有不足之处,请大家谅解!下面是完成的效果,喜欢的话请往下看。
 此主题相关图片如下:
此主题相关图片如下:
【第一步】:当然是先打开PhotoShop了,我使用的是7.0中文版,好了废话不说了,开始吧,打开PS后,点击左上角的菜单『文件』→『新建』,出现如下图的新建对话框,请根据图来设置你的参数,设好后点“好”。
 此主题相关图片如下:
此主题相关图片如下:
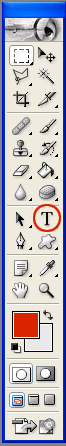
【第二步】:此时我们已经建立好了一个空白的绘画框,如图所示,选择工具栏中的T按钮(红色圈住那一个)。
 此主题相关图片如下:
此主题相关图片如下:
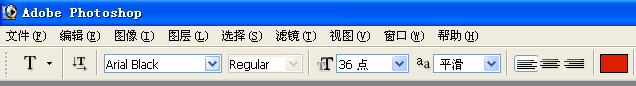
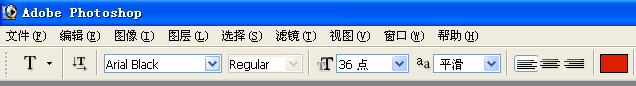
【第三步】:跟据下图指示,选择你需要的字体,大小及效果,选择字体Arial Black,大小为36,效果为平滑。
 此主题相关图片如下:
此主题相关图片如下:
 此主题相关图片如下:
此主题相关图片如下:
请根据图设置字体参数
【第四步】:在绘画窗口中点击左键输入文字。
 此主题相关图片如下:
此主题相关图片如下:
【第五步】:在文字图层中点击〖右键〗,选择〖混合选项...〗。
 此主题相关图片如下:
此主题相关图片如下:
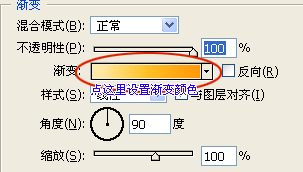
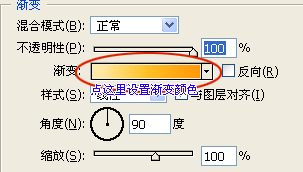
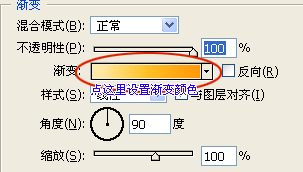
【第六步】:根据下图设置〖混合选项〗中〖渐变叠加〗的参数。
 此主题相关图片如下:
此主题相关图片如下:
注:此项设置难点(也是水晶效果的重点)在于渐变颜色的设置,要设置渐变颜色,先点击渐变条。
 此主题相关图片如下:
此主题相关图片如下:
渐变的设置请根据下图参数设置。设置渐变完成后记住点『新键』按钮保存效果。
 此主题相关图片如下:
此主题相关图片如下:
 此主题相关图片如下:
此主题相关图片如下:
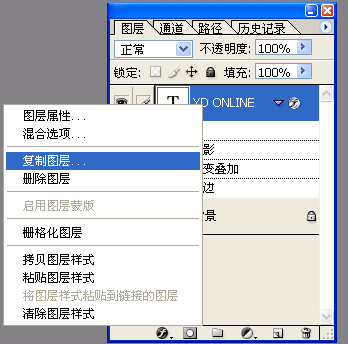
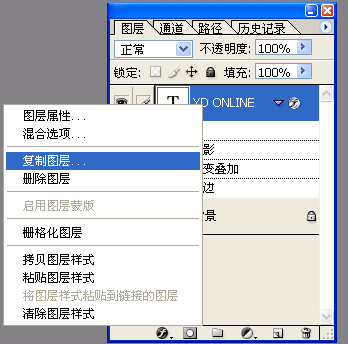
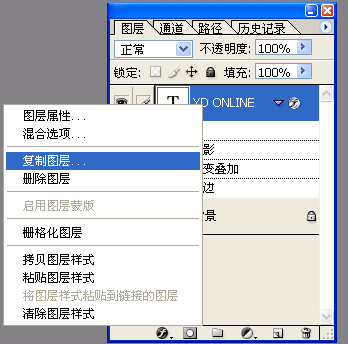
【第七步】:再次右键点击文字图层,选择〖复制图层〗。
 此主题相关图片如下:
此主题相关图片如下:
【第八步】:右键点击刚出复制出来的图层,选择〖清除图层样式〗。
 此主题相关图片如下:
此主题相关图片如下: [page]
[page]
【第九步】:此时文字已经变成单一的颜色,不用担心,接着跟我做你就会得到满意的效果了,再一次的右键点击刚出复制出来的图层,选择〖清除图层样式〗。
 此主题相关图片如下:
此主题相关图片如下:
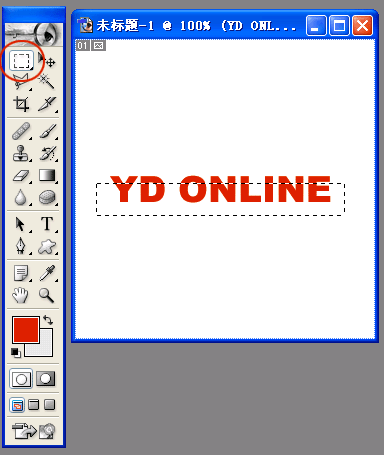
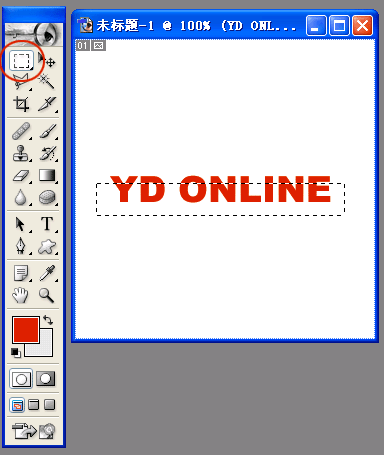
【第十步】:根据下图,我们利用矩形选框工具,选中要删除的部分,然后按下键盘上的Delete键。
 此主题相关图片如下:
此主题相关图片如下:
 此主题相关图片如下:
此主题相关图片如下:
【第十一步】:对复制图层点右键,选择混合选项,这次我们是为字体做高光效果。
 此主题相关图片如下:
此主题相关图片如下:
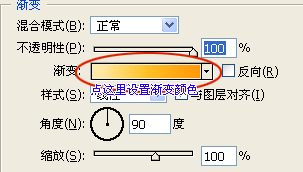
【第十二步】:请跟着下图做,点渐变条后的倒三角按钮,选中刚才我们设置的渐变,勾选『反向』,然后点『好』按钮。
 此主题相关图片如下:
此主题相关图片如下:
现在基本上水晶效果已经出来了,但我们还要再美化它一下,让它更明显一点。
 此主题相关图片如下:
此主题相关图片如下:
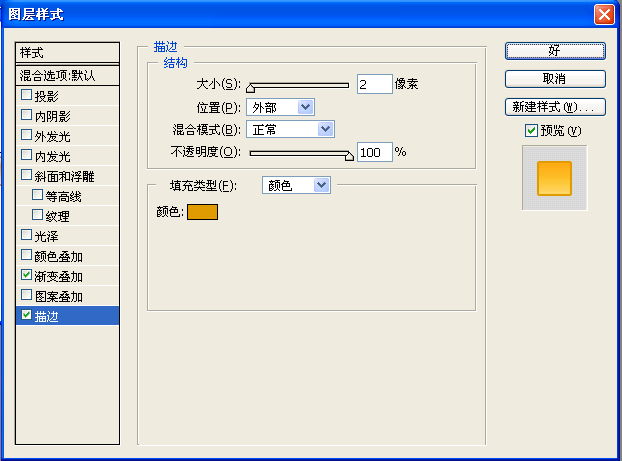
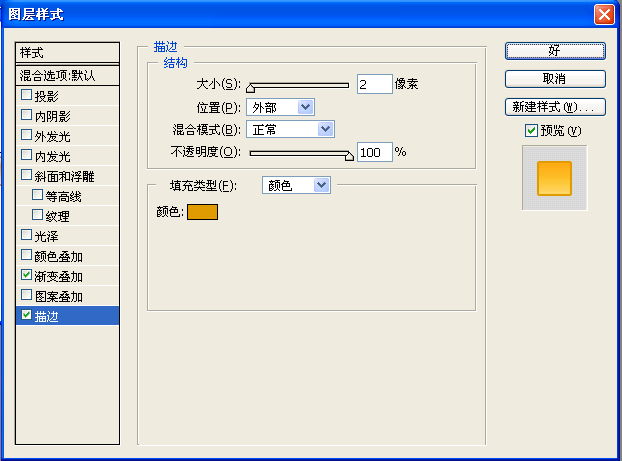
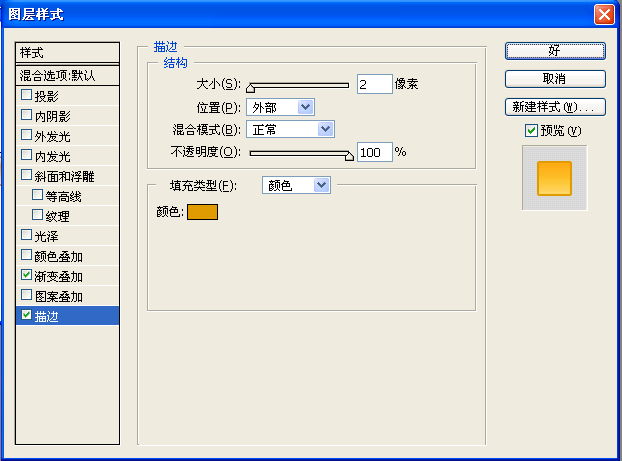
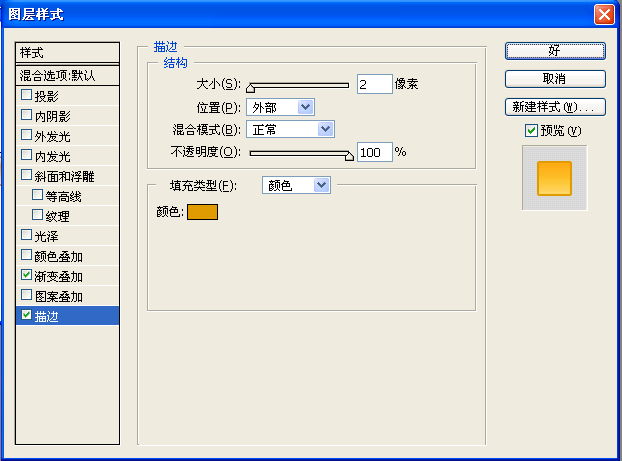
【第十三步】:右键单击我们第一个文字图层(注意哦,不是复制的那个,是最先建立的那个文字层),接着和刚才一样进到混合选项中,选中『描边』,跟着图来设置参数。
 此主题相关图片如下:
此主题相关图片如下:
 此主题相关图片如下:
此主题相关图片如下:
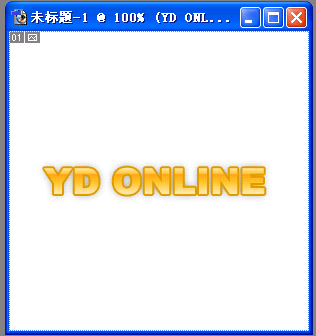
先不忙点确定,我们再来做点阴影效果:P,选中投影,跟着我设置↓
 此主题相关图片如下:
此主题相关图片如下:
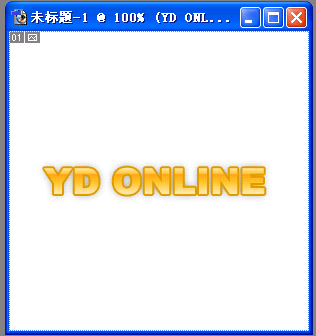
终于完成了,来看看我们的水晶效果吧。
 此主题相关图片如下:
此主题相关图片如下:
- 上一篇: Photoshop制作透明水晶苹果壁纸(1)
- 下一篇: 热 爱 和 平
