Photoshop快速实现按钮浮动
在目前的图象制作软件中,Photoshop可以说占据着一个很重要的地位,它凭借其强大的编辑功能而深受网页设计者以及广告编辑者们的喜爱和青睐。从实现的功能来看,Photoshop可以分为图象合成、图象编辑、特效制作以及校色调色等。而特效制作是网页设计者以及广告编辑者最常使用的功能, 在进行特效制作时,Photoshop为大家提供了许多特殊的滤镜效果,充分使用这些滤镜就能制作出各色各样的图象特效出来。为了更好地使用Photoshop进行特效制作,笔者现以制作按钮浮动效果为例来详细介绍特效制作的过程,希望能对大家有所帮助!
其实按钮浮动效果使用许多软件都可以实现,但这里笔者是用Photoshop7.0来实现的,下面就是其具体实现的详细步骤:
1、运行Photoshop程序,打开Photoshop7.0的主操作界面,在该界面的菜单栏中单击File菜单项,从弹出的下拉菜单中选择New命令,就能打开如图1所示的新建对话框了;

在该对话框的Name文本框处,大家可以输入“按钮浮动效果”这个图象名字,同时在Width、Height设置栏处输入新建图象的宽度为180像素、高度为60像素,将图象的Resolution(分辨率)设置为72pixels/inch;在颜色摸色(Mode)设置栏处,将图象的显示模式设置为RGB color,并在Content设置栏下,将图象的背景颜色选择为“White”,设置好这些参数后,单击该对话框中的“Ok”按钮,返回到主编辑界面;
2、接着用鼠标依次执行主菜单中的“Window”/“layers”命令,将图层面板打开;在这个面板中,目前只有一个底层背景,单击该面板下方的Create a new layer命令,来新建一个名叫layer 1的图层;
3、将鼠标移动到主界面左边的工具条的“custom shape tool”形状工具按钮上,此时在主界面的顶部出现了定制花型工具条,当大家用鼠标单击Shape设置栏右边的小三角时,Photoshop程序随后弹出了许多花型图案供大家选择;笔者在本例中选择了一颗红心,按下键盘上的shift键,将红心图案等比例在编辑区中显示出来,如图2所示的效果;

4、将鼠标移动到图层面板中,再用鼠标单击该面板下方的Create a new layer命令,来新建一个名叫layer 2的图层;然后把鼠标移动到工具条中的椭圆选择工具按钮上,接着按下键盘上的Shift键,同时在编辑区中拖动鼠标,直到出现的正圆保围了红心后,才停止鼠标移动;
5、将鼠标移动到主界面左边的工具条的“set foreground color”按钮上,并用鼠标左键双击之,这样Photoshop7.0程序就会打开一个如图3所示的颜色参数设置框,

在该对话框中将图象的前景色设置为图3中指定的RGB颜色,单击颜色设置框中的“OK”按钮后,当前编辑界面的颜色就变成了我们所设置的颜色,然后执行主菜单中的“edit”/“stroke”命令,在弹出的描边工具对话框中,将描边宽度设置为3px;按照第5步的操作方法,在圆形旁边,大家还可以做一个长方形的填充;
6、将鼠标移动到主菜单中的“Layer”菜单项上,从弹出的下拉菜单中选择Merge Down命令,来将当前编辑区中的所有图层合并,这样圆形和方型就合并成一个层了;不过合并以后的长方形平滑没有质地感,为此还必须使用滤镜为图象增加质感;
7、接着将鼠标移动到主界面菜单栏中的“filter”菜单项中,从弹出的下拉菜单中选择“Noise”滤镜,并用鼠标单击该滤镜下面的“Add Noise”选项,这样我们将看到一个如图4所示的对话框,

在这个对话框中,大家可以为当前的图象添加杂色。在具体添加时,大家可以在Amount设置栏处输入3.66,将杂色的分布方式(Distribution)选择为高斯分布(Gaussian),同时将Monochromatic(单色)这个选项选中,设置好这些参数后,单击“Ok”按钮返回到主编辑界面;
8、回到图层面板中,按住键盘上的Ctrl键,同时用鼠标单击圆形和方形合并的图层,这样就可以选中长方形轮廓了;接下来按照上面新建图层的方法,重新新建一个图层,依次执行主菜单中的select/transform selection命令,将当前编辑区域中的选区的长度和宽度都扩大为原来的105%,这样大家就可以看到新的选区大小正好比前面制作的长方形大了一点;
9、下面大家再把编辑区的前景色设置为#e88e07,同样执行主菜单中的edit/stroke命令,在弹出的描边参数设置框中将描边宽度设置为2像素,如图5所示;

10、描边以后的长方形边缘显得很生硬,为此我们还要使用模糊滤镜,来将边缘模糊一下;将鼠标移动到主菜单Filter中的Blur子菜单项上,同时用鼠标单击Gaussian Blur命令,在随后弹出的参数设置框中(如图6所示)来设置高斯模糊效果;

在设置时,可以将高斯模糊的距离参数设置为0.5像素,设置好以后单击Ok按钮返回到主编辑区中;
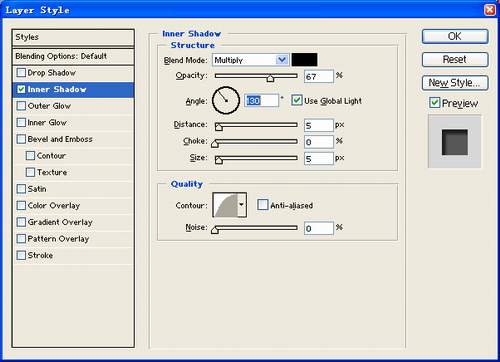
11、接下来的工作就是为长方形及其边缘增加立体感了;在操作之前,大家首先需要把长方形的边缘所在层和长方形所在层的位置调整好,也就是说边缘层在下方,长方形层在上方;然后用鼠标选中长方形层,并用鼠标双击之打开一个效果面板,选择内阴影Inner Shadow,然后按照如图7所示的画面设置好相关参数,

单击确定按钮后,长方形就具有了内阴影的效果;另外再选中长方形边缘所在层,依照添加内阴影效果的方法,打开图层效果设置框,选择阴影Drop Shadow,同时调整好相关参数,至此长方形的外面的边缘也有了阴影效果;
12、将鼠标移动到工具条中的矩形选择工具按钮上,利用该按钮在画布上绘制一个矩形,让其尺寸略小于画布尺寸,同时新建一个图层;然后执行edit/fill命令,在随后打开的如图8所示的设置框中,

选择气泡图案来作为背景来填充,注意必须将覆盖的透明度设置为60%,以便使气泡感觉上更柔和一些,也使得以后按钮上的文字更具有浮动效果;
13、至此,我们就完成了长方形按钮的制作过程,大家可以在这个基础上,为按钮添加文字,以便将按钮制作成自己所需要的浮动按钮。
- 上一篇: Photoshop快速制造三维立体按钮
- 下一篇: PHOTOSHOP外挂滤镜终极方法(4)
-= 资 源 教 程 =-
文 章 搜 索
