Photoshop制作--电线与电火花
| 完成图: |
 |
|
1、建立一个新的文档,大小为500X500 pixels,选择pen钢笔工具。拖拉出一个“S”形状的线条。命名此路径为“Wire”。单击文档的最大化按钮显示出全部的画布。 |
 |
|
2、选择Airbrush油漆喷雾工具,按图所示建立一种笔刷。 |
 |
|
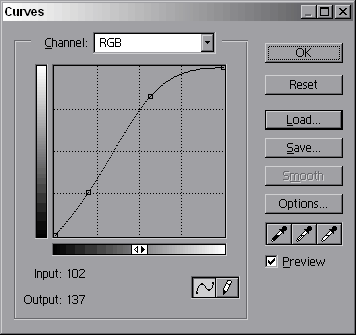
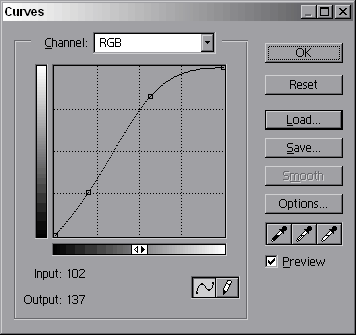
新建一个通道,命名为“Wire Lighting”。选择你开始建立的Wire路径,鼠标右键单击,然后选择Stroke Path。在下拉菜单里选择Airbrush工具,单击OK。然后,按住Ctrl键单击M键打开曲线调整,按图所示设置好。或者下载这个设置可以在对话框里导入。 左边的图片看看设置的结果。 |
 |
 |
|
3、新建一个层,命名为“Wire Layer”。选择Paintbrush 工具再按图所示设置一种画笔。右键单击Wire路径,选择Stroke路径,但是这次我们在下拉菜单里选择Paintbrush工具。单击ok。好,我们得到一个和前一步相似的线条。线条的颜色就是你开始应用Stroke命令时设置的前景色,这里我们的前景色是红色的。
|
 |
|
|
 |
|
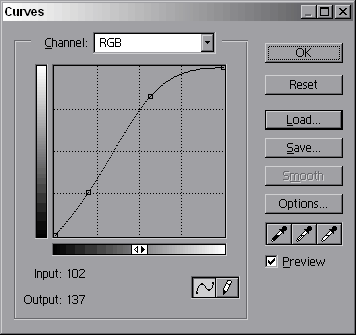
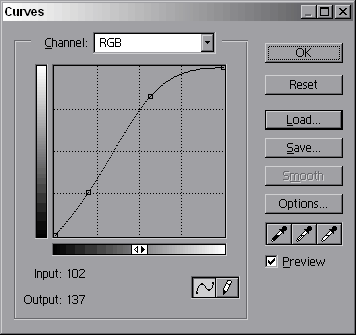
4、在Wire层上按图所示应用滤镜Lighting Effects。再按图所示应用曲线调整Ctrl+M,或者在这里下载这个设置。
|
 |
 [page] [page] |
 |
| 5、在这里基本上我们就完成了这个电线的制作,让我们在微微的调整一下。按图所示设置加上Noise滤镜。记住是在wire这一层上。
|
 |
6、双击wire层,弹出层风格菜单设置对话框,应用Inner Shadow风格,默认设置,OK。为了去掉电线头部包裹的圆头,我们大致选取一个范围,然后反选Ctrl+Shift+I,再单击Del键删除多余部分。好了,我们现在得到了一段电线,接下来的事就是制作这段电线内部的铜导线。 |
 |
|
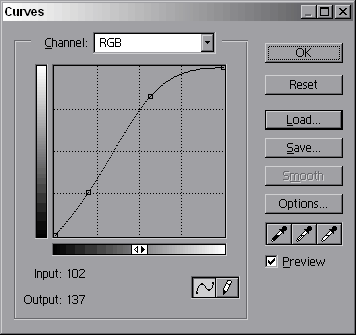
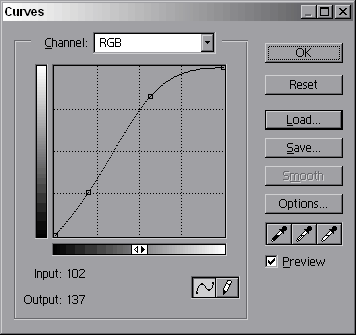
7、复制刚刚你做好的电线,复制我们刚刚做的电线层,Ctrl+T稍微缩小这段电线的宽度,然后把这一层放在开始电线层的下面。还是在这一层,按Ctrl+U打开色调饱和度调整,按图所示设置。接着再按上面的步骤加入Lighting Effects滤镜,切掉电线两头的圆头,哈,现在我们得到了一根铜导线,简单吧?如果你愿意的还可以加上Noise滤镜,结果如下图所示。 |
 |
电线做好了,下面我们将制作电火花,两根电线碰在一起产生出火花,是不是很刺激?现实生活里我可不敢玩啊,不过这次我们用Photoshop来玩玩,非常安全。 1、建立两根互相缠绕的电线,露出铜导线的一头互相靠近。 制作电火花,如果电线太大了,可以Ctrl+T缩小大小,在前面制作的时候有几个层,你必须合并他们,直到你的层面板和图所示差不多。 |
 |
 |
| 电火花层就是前一层的拷贝层,我们将在下面给这一层加电火花。
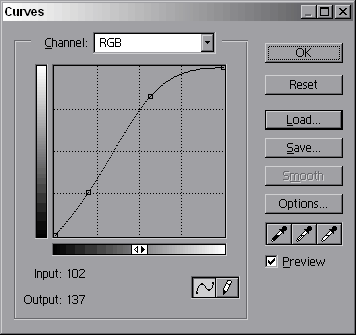
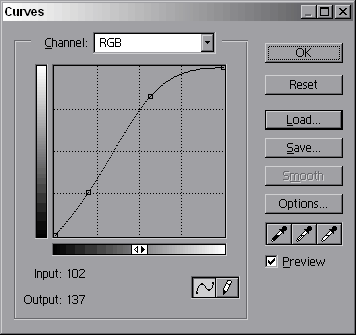
2、新建一个250X250的文件,开始电火花的制作。加上滤镜Filter>Render>Clouds,接着Filter>Render>Difference Clouds,然后调整色阶Image>Adjust>Levels,最后Image>Adjust>Invert。现在选择Image>Adjust>Hue/Saturation进行色调与饱和度的调整,把Colorize选项勾上,调节出一种如右图所示的颜色。在这几步中,如果你得到的图象和右图不一样,你可以试着多调整色阶和色调饱和度,多多制作,就会有感觉了。制作出了闪电效果后,我选择了一部分作为电线之间的火花,你可以找一个你喜欢的部分,拷贝,然后旋转然后放置在我们需要制作电火花效果的电线文档里。粘贴的时候会自动新建一层,把这层和上面我们复制出来的火花层合并,就会达到图示效果了。这里你需要注意的是你要调节好复制过来的这个火花层和需要制作火花层的电线的位置,使得火花的两头刚好和两根电线的两头接触。合并以后我们将此此命名为Spark。 |
 |
 |
|
3、好,开始作动画效果了。点击菜单File>Jump to>Image Ready..或者快捷键Ctrl+Shift+M。 选择Sparks层应用25%的Lens Flare滤镜,把闪光的镜头放置在两根电线头的中间,单击OK。再拷贝这一层,再次运用Lens Flare滤镜,设置45%,层面板如图所示。 |
 |
 |
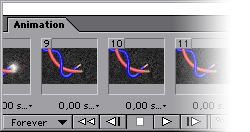
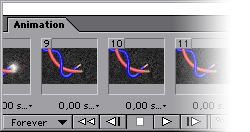
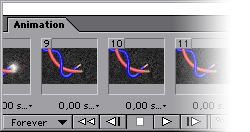
4、现在我们开始建立动画。单击上面两层的左边的眼睛,使得他们不可见。在Animation面板上单击“Duplicates current frame”按钮五次,再单击Sparks层的眼睛使它可见,再单击一次“Duplicates current frame"按钮,接着单击Sparks层的眼睛使它不可见,又单击一次“Duplicates current frame”按钮,再单击Sparks Copy层的眼睛使它可见,再单击一次“Duplicates current frame”按钮,再单击Sparks Copy层的眼睛使它不可见,最后单击“Duplicates current frame”按钮五次。现在,我们有了十三帧的动画,分别是:Frames 1-5:Wires层;Frame 6:Sparks层;Frame 7:Wires层;Frame 8:Sparks Copy层;Frame9-13:Wires层。一定要注意每个帧应该显示的层的名字。 |
 |
 |
- 上一篇: AI 描边工具的小应用――齿轮制作(一)
- 下一篇: Photoshop做石头上的自然风化文字
